Vue3从0搭建Vite打包组件库使用详解
目录
- 打包配置
- 声明文件
打包配置
本篇文章将介绍如何使用 vite 打包我们的组件库,同时告诉大家如何使用插件让打包后的文件自动生成声明文件(*.d.ts)
vite 专门提供了库模式的打包方式,配置其实非常简单,首先全局安装 vite 以及@vitejs/plugin-vue
pnpm add vite @vitejs/plugin-vue -D -w
在 components 文件下新建vite.config.ts配置文件
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
export default defineConfig({
build: {
//打包后文件目录
outDir: "es",
//压缩
minify: false,
rollupOptions: {
//忽略打包vue文件
external: ["vue"],
//input: ["index.ts"],
output: {
globals: {
vue: "Vue",
},
dir: "dist",
},
},
lib: {
entry: "./index.ts",
name: "easyest",
fileName: "easyest",
formats: ["es", "umd", "cjs"],
},
},
plugins: [vue()],
});
然后在 components/package.json 添加打包命令scripts
"scripts": {
"build": "vite build"
},
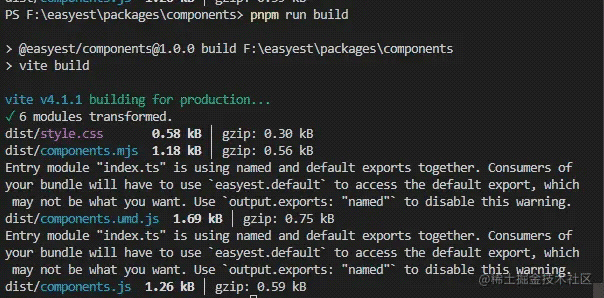
执行pnpm run build

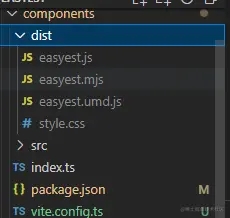
p>同时生成了打包后的 dist 文件

但是这种打包方式最终会将整个组件库打包到一个文件中,并且样式文件也不能按需加载,所以我们需要修改一下配置让打包后的结构和我们开发的结构一致,如下配置我们将打包后的文件放入 easyest 目录下,因为后续发布组件库的名字就是 easyest,当然这个命名大家可以随意
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
export default defineConfig({
build: {
//打包文件目录
outDir: "es",
//压缩
//minify: false,
rollupOptions: {
//忽略打包vue文件
external: ["vue"],
input: ["index.ts"],
output: [
{
//打包格式
format: "es",
//打包后文件名
entryFileNames: "[name].mjs",
//让打包目录和我们目录对应
preserveModules: true,
exports: "named",
//配置打包根目录
dir: "../easyest/es",
},
{
//打包格式
format: "cjs",
//打包后文件名
entryFileNames: "[name].js",
//让打包目录和我们目录对应
preserveModules: true,
exports: "named",
//配置打包根目录
dir: "../easyest/lib",
},
],
},
lib: {
entry: "./index.ts",
},
},
plugins: [vue()],
});
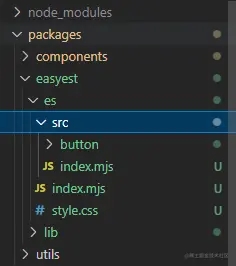
执行pnpm run build,此时生成打包后的文件目录如下

但是此时的所有样式文件还是会统一打包到 style.css 中,还是不能进行样式的按需加载,所以接下来我们将让 vite 不打包样式文件,样式文件后续单独进行打包。
声明文件
到这里其实打包的组件库只能给 js 项目使用,在 ts 项目下运行会出现一些错误,而且使用的时候还会失去代码提示功能,这样的话我们就失去了用 ts 开发组件库的意义了。所以我们需要在打包的库里加入声明文件(.d.ts)。
安装vite-plugin-dts,注意版本最好一致
pnpm add vite-plugin-dts@1.4.1 -D -w
在vite.config.ts引入,注意这里同时添加了组件命名插件DefineOptions(上篇文章提到过,注意这个要写在dts后面,源码中可能有误)
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import dts from "vite-plugin-dts";
import DefineOptions from "unplugin-vue-define-options/vite";
export default defineConfig({
plugins: [
vue(),
dts({
entryRoot: "./src",
outputDir: ["../easyest/es/src", "../easyest/lib/src"],
//指定使用的tsconfig.json为我们整个项目根目录下,如果不配置,你也可以在components下新建tsconfig.json
tsConfigFilePath: "../../tsconfig.json",
}),
DefineOptions(),
],
});
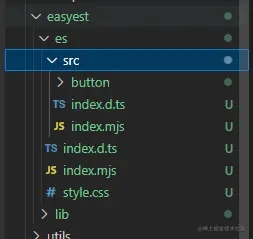
再次打包就会发现打包后文件中出现了我们需要的声明文件

其实现在大部分前端构建脚手架都支持 esmodule 了,而 esmodule 本身就支持按需加载,所以说组件库打包后的 es 格式它本身自带 treeShaking,而不需要额外配置按需引入。后面我们要做的则是让样式文件也支持按需引入,敬请期待。
以上就是Vue3从0搭建Vite打包组件库使用详解的详细内容,更多关于Vue3搭建Vite打包组件库的资料请关注我们其它相关文章!

