Vue中使用stylus报错的解决
目录
- 一、正常配置stylus流程
- 二、解决bug
一、正常配置stylus流程
1.安装stylus、stylus-loader依赖(进入项目文件夹下)
cnpm install stylus stylus-loader
2.package.json文件配置(手动添加依赖)
"devDependencies": {
...
"stylus": "^0.54.8",
"stylus-loader": "^3.0.2",
...
},
3.在build >webpack.base.conf.js中配置存放styl文件夹别名
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'src': resolve('src'),
'@': resolve('src'),
'common':resolve('src/common')
}
},
common :别名
'src/common' :存放styl文件夹
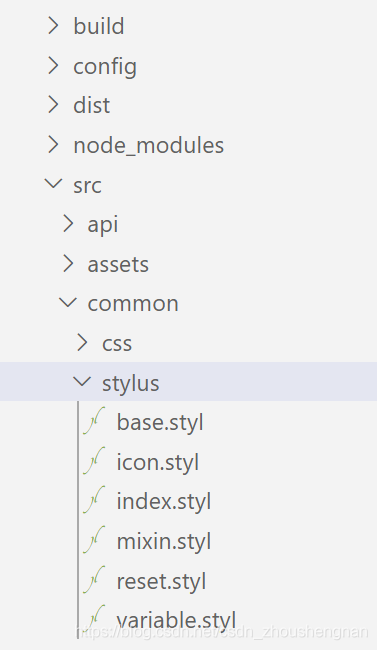
4我的stylus文件夹结构如下图所示:

5. 在main.js文件中引入index.styl文件

6. 执行npm run dev启动,报错

查遍了网上所有的解答无非就是上面几个步骤?那问题到底出在哪里了呢?
二、解决bug
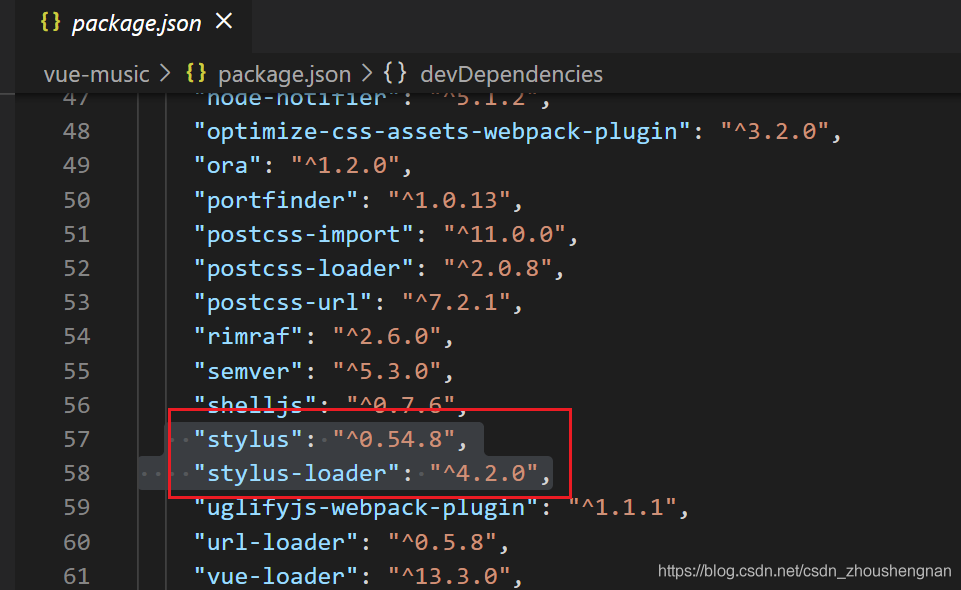
查看stylus和stylus-loader的版本,均为当前最新版本

我卸载掉当前stylus和stylus-loader,重新安装了以前的版本

重新npm run dev,成功启动

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue引入Stylus知识点总结
项目中使用引入文件有时候路径比较深,需要使用"../../../xx.js"这种类似的路劲引入,这种方式比较笨,可以使用webpack的别名alias配置来解决. 首先,先确定项目中是否有path模块: 如果没有path模块需要先安装path npm install path --save 以下为vue.config.js配置 const path = require("path"); function resolve(dir) { return path.join
-
在vue-cli3.0 中使用预处理器 (Sass/Less/Stylus) 配置全局变量操作
你可以在创建项目的时候选择预处理器 (Sass/Less/Stylus).如果当时没有选好,内置的 webpack 仍然会被预配置为可以完成所有的处理.你也可以手动安装相应的 webpack loader: # Sass npm install -D sass-loader node-sass # Less npm install -D less-loader less # Stylus npm install -D stylus-loader stylus 然后你就可以导入相应的文件类型,或在
-
在vue-cli 3中给stylus、sass样式传入共享的全局变量
在vue-cli 3中, 给stylus.sass样式传入共享的全局变量 在开发中有时,我们定义了大量的基础样式变量,例如: 大量的vue单文件组件会用到这些变量,每个组件都引人一次又太麻烦.全局引入是个不错的方法,于是,在main.js 中引入variable.styl文件,但是你会发现,并不起作用. 在查阅了vue cli官方文档后发现,有官方支持的方法. 1.给sass样式传入共享的全局变量 有的时候你想要向 webpack 的预处理器 loader 传递选项.你可以使用 vue.conf
-
vue 使用Jade模板写html,stylus写css的方法
日常工作都是使用vue开发页面和webApp,写的多了就想偷懒简化各种书写方式,所以使用了jade写html,stylus写css,省了很多的步骤和提高了效率. 安装包 // 安装jade包 npm install jade jade-loader --save-dev // 如果使用vue-cli构建项目,则不需要安装stylus相关的包,vue-cli默认已安装 npm install stylus stylus-loader --save-dev 配置文件 // webpack.base.
-
详解vue中引入stylus及报错解决方法
前提条件是已经有了vue项目,如果没有,请先建立,具体方法看这里https://cn.vuejs.org/v2/guide/installation.html 安装stylus 好了,建立好项目后我们来安装stylus npm install stylus stylus-loader --save-dev 这样就安装上了stylus. 接下来就可以使用了,使用方式分两种.一种是在.vue文件的style块中使用,一种是引用.styl文件的形式 在.vue文件的style块中使用 这个很简单,只要
-
在vue项目创建的后初始化首次使用stylus安装方法分享
项目创建报错: This dependency was not found: * !!vue-style-loader!css-loader?{"minimize":false,"sourceMap":false}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-1d57e5ea","s
-
解决vue-cli中stylus无法使用的问题方法
在写基于vue-cli的vue项目时,遇到一个小坑,css用了stylus,但是在编译时候总是报错: 来来回回折腾了数十次,终于被我折腾好了...解决方式如下: 1.在package.json文件中写入依赖: "stylus-loader": "^2.5.0", "stylus": "0.52.4", 然后在命令行运行cmpm i 安装插件. 或者直接运行: $ cnpm i stylus-loader stylus --sa
-
Vue中使用stylus报错的解决
目录 一.正常配置stylus流程 二.解决bug 一.正常配置stylus流程 1.安装stylus.stylus-loader依赖(进入项目文件夹下) cnpm install stylus stylus-loader 2.package.json文件配置(手动添加依赖) "devDependencies": { ... "stylus": "^0.54.8", "stylus-loader": "^3.0.2&
-
webstorm和.vue中es6语法报错的解决方法
1.webstorm中es6语法报错,解决方法: 打开 Settings => Languages & Frameworks => Javascript 把 Javascript Language version 改为 ECMAScript 6 这样做所有的.js文件中es6不再报错,但是.vue文件中es6语法依然报错. 2. .vue文件中es6语法报错 (1)打开 Settings => File Types 找到 HTML 添加 *.vue 这样vue文件就相当于html
-
spring data jpa @Query注解中delete语句报错的解决
目录 spring data jpa @Query注解中delete语句报错 项目中需要删除掉表中的一些数据 JPA使用@Query注解实例 1. 一个使用@Query注解的简单例子 2. Like表达式 3. 使用Native SQL Query 4. 使用@Param注解注入参数 5. SPEL表达式(使用时请参考最后的补充说明) 6. 一个较完整的例子 7. S模糊查询注意问题 8. 解释例6中错误的原因 spring data jpa @Query注解中delete语句报错 项目中需要删
-
vue中关于template报错等问题的解决
目录 template报错 vue报错问题 template报错 写这个纯粹是为了纪念有多蠢 template:` <div class='app'> <button ref = 'btn'>我是按钮1</button> <subCom ref = 'subc'></subCom> </div> `, 关于template里面写的HTML,经历了报错,控制台反映字符串不齐,语法错误等一系列问题后,查遍了各种博客
-
Vue中引入swiper报错的问题及解决
目录 首先上报错信息 下载swiper6.x版本 首先上报错信息 -----------更新------------------------------------------- 都是由于版本问题惹得锅!!! 刚开始我的swiper安装的是最新版,也就是7.0的版本,但是报各种错,我就降成了6.0的版本. 页面是可以正常显示出来了,但是我的swiper的options配置完全不起作用,不能自动播放,也不显示分页器注意. 查询得知VUE2对于高版本的swiper可能兼容性不好,所以我卸载了6.0的
-
vue项目中使用vue-i18n报错的解决方法
前言 Vue-i18n大家应该都不陌生,Vue-i18n安装的安装方法如下: npm install vue-i18n --save 然而最近在vue项目中使用vue-i18n的时候,居然报错了,通过查找相关的资料终于找到了解决的方法,下面话不多说了,来一起看看详细的介绍吧 发现问题 iview-admin框架克隆到本地,添加路由的时候,稍不注意就会遇到以下情况: Value of key 'xxx' is not string! Cannot translate the value of ke
-
关于vue中使用three.js报错的解决方法
目录 前言 1.vue的问题? 2.Proxy的异常情况 3.Three.js的问题 4.defineProperty异常情况 5.解决 总结 前言 最近在学习three.js,同时也学习一下vue3,然后就出现问题了,报错直接用不了,错误信息如下: Uncaught TypeError: 'get' on proxy: property 'modelViewMatrix' is a read-only and non-configurable data property on the prox
-
Vue2.x中利用@font-size引入字体图标报错的解决方法
利用 vue-cli 搭建的项目平台 利用stylus写的css样式 有 css-loader 依赖包x 下图是 webpack.base.conf.js 关于字体文件的配置 有人这里会有重复的字体文件的配置,删除一项即可 出现的问题:引入字体图标出现问题 1.报错 将字体引入的相对路径改成绝对路径 相对路径 绝对路径 2.不报错,但是出现的字体图标是小方框 有警告信息: 小方块: 报错是因为重定向的问题 出现上述问题的原因 ①没在用到的地方引入字体的样式文件 ②使用的是后缀名为 .styl 文
-
详解Vue项目在其他电脑npm run dev运行报错的解决方法
一个 Vue 项目从一台电脑上传到 github 上之后,再另外一台电脑上 git clone .并使用 npm run dev 或 npm run start 发生以下报错的解决方法. 报错原因 缺少 node_modules 里面的依赖.在项目目录下使用 npm install 然后再 npm run dev. 如果在这一步当中, npm install 执行的过程中,处于一直卡顿的状态.说明网络状况不佳.建议使用 cnpm 淘宝源. 淘宝源 使用 cnpm -v 查看是否已经安装 cnpm
-
vue使用prop可以渲染但是打印台报错的解决方式
vue属性传递时有时会报下述错误 vue.esm.js?f959:610 [Vue warn]: Error in render: "TypeError: Cannot read property 'RegistrationAuthority' of undefined" found in ---> <DialogHistory> at src/components/tools/dialog_history.vue <NurseInfor> at src/
随机推荐
- jQuery帮助之筛选查找 children([expr])
- jquery 获取当前元素的索引值
- Spring Boot使用FastJson解析JSON数据的方法
- 使用Java进行图像处理的一些基础操作
- 用Javascript评估用户输入密码的强度(Knockout版)
- KnockoutJS 3.X API 第四章之表单value绑定
- asp.net 该行已经属于另一个表错误的解决方法
- mysql5.7.13.zip安装教程(windows)
- 自定义百度分享的分享按钮
- [js高手之路]HTML标签解释成DOM节点的实现方法
- 在.jsp中非表单请求action的几种方式总结
- java操作mongodb示例分享
- 详解JS去重及字符串奇数位小写转大写
- mybatis教程之延迟加载详解
- Oracle9i在Win2k环境下的完全卸载
- Linux下Web网站压力测试工具Webbench使用教程
- Java vector的详解及实例
- 浅析Android手机卫士手机定位的原理
- p5.js入门教程和基本形状绘制
- PHP中的empty、isset、isnull的区别与使用实例

