一文教会你解决js数字精度丢失问题
目录
- 一、关于为什么要解决精度丢失
- 二、怎么解决js的计算精度丢失问题?
- 三、toPrecision 特定方法返回四舍五入长度字符串
- 结语
一、关于为什么要解决精度丢失
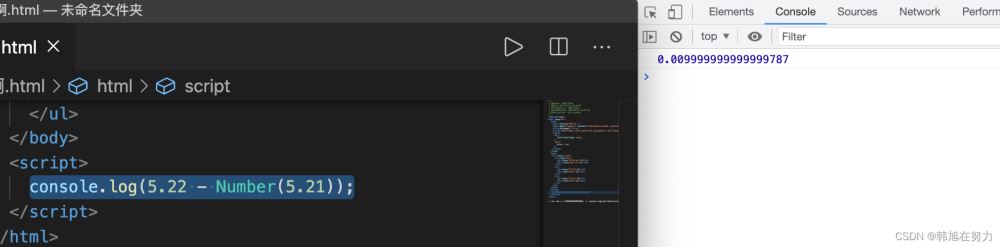
可以看下例子,因为js失去精度问题也是常见的问题,正常我们可以四舍五入或者 toFixed保留小数这种去解决

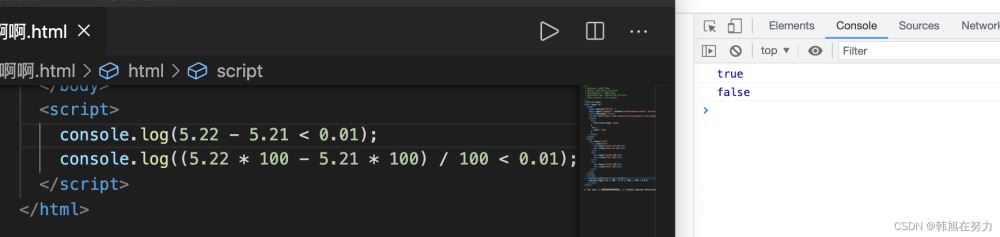
现在遇到问题是我们明知道计算结果是等于0.01的但是最后的结果确实true,如果我们遇到运算问题,小数数值比对问题,那么我们就必须要去解决他,否则也就会出现上者情况,出现逻辑判断出错问题
二、怎么解决js的计算精度丢失问题?
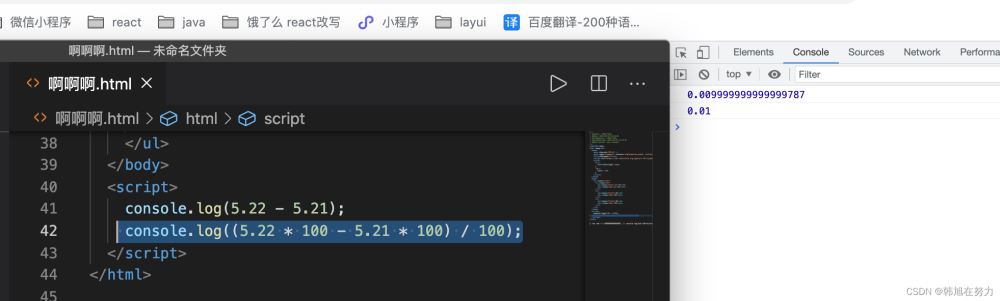
正常来说如果是 小数点保留后2位、3位等等,我们可以使用常见的 * 百位数、千位数 实现整位结果后 将结果在除以对应的数位实现结果,如下
console.log(5.22 - 5.21);

console.log((5.22 * 100 - 5.21 * 100) / 100);

根据上方的描述我们再去着眼看我们最开始的例子

结果也就成了我们想要的结果
三、toPrecision 特定方法返回四舍五入长度字符串
当然toFixed也是可以实现对应的长度取舍效果的,因为各大浏览器针对toFixed的各类结果都是不同的有兴趣的同学可以参考下下面这篇文章
toFixed详解
在这里我们只介绍 toPrecision 参照方法详解

那么我们也就知道了此方法是用来干什么的
当然再有一点也就是从左到右 不为0的位置开始计算
上方举例 我们的结果是0.01
如果我们去使用toPrecision的话,那么要填写的参数则为1

返还的结果也就是我们想要的 0.01
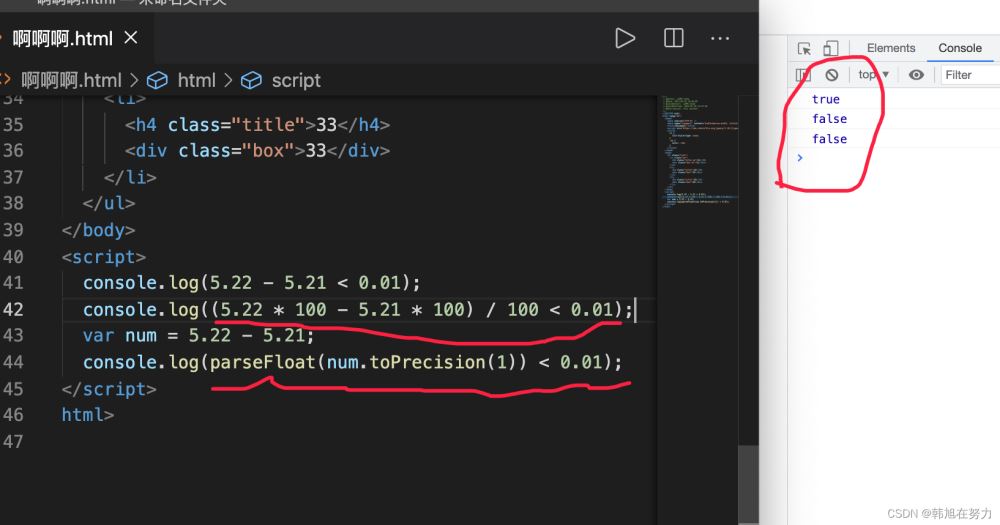
然后我们搭配 parseFloat 对字符串进行一个浮点数值转换后,然后对比得出最后结果
console.log(5.22 - 5.21 < 0.01); console.log((5.22 * 100 - 5.21 * 100) / 100 < 0.01); var num = 5.22 - 5.21; console.log(parseFloat(num.toPrecision(1)) < 0.01);

结语
到此这篇关于解决js数字精度丢失问题的文章就介绍到这了,更多相关js数字精度丢失内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
浅谈JavaScript中小数和大整数的精度丢失
先来看两个问题: 0.1 + 0.2 == 0.3; // false 9999999999999999 == 10000000000000000; // true 第一个问题是小数的精度问题,在业界不少博客里已有讨论.第二个问题,去年公司有个系统的数据库在做数据订正时,发现有部分数据重复的诡异现象.本文将从规范出发,对上面的问题做个小结. 最大整数 JavaScript 中的数字是用 IEEE 754 双精度 64 位浮点数 来存储的,其格式为: s x m x 2^e s 是符号位,表示正负
-
javascript小数精度丢失的完美解决方法
原因:js按照2进制来处理小数的加减乘除,在arg1的基础上 将arg2的精度进行扩展或逆扩展匹配,所以会出现如下情况. javascript(js)的小数点加减乘除问题,是一个js的bug如0.3*1 = 0.2999999999等,下面列出可以完美求出相应精度的四种js算法 function accDiv(arg1,arg2){ var t1=0,t2=0,r1,r2; try{t1=arg1.toString().split(".")[1].length}catch(e){} t
-
javascript解决小数的加减乘除精度丢失的方案
原因:js按照2进制来处理小数的加减乘除,在arg1的基础上 将arg2的精度进行扩展或逆扩展匹配,所以会出现如下情况. javascript(js)的小数点加减乘除问题,是一个js的bug如0.3*1 = 0.2999999999等,下面列出可以完美求出相应精度的四种js算法 function accDiv(arg1,arg2){ var t1=0,t2=0,r1,r2; try{t1=arg1.toString().split(".")[1].length}catch(e){} t
-
JS数字精度丢失的原因及解决方案
目录 前言 精度丢失 原因 如何将整数从十进制转换为二进制 将小数从十进制转换为二进制 解决方案 第三方库 Decimal bignumber 变成整数 总结 前言 在JavaScript中计算两个十进制数的和,有时候会出现令人惊讶的结果,相信这个大家也都知道了! 精度丢失 例如,我们在计算0.1 + 0.1得到的结果是0.2,但是计算0.1 + 0.2的结果并不是0.3,而是0.30000000000000004 这种现象不仅出现在加法,在减法中也会出现类似的结果. 例如1.2 - 1的结果是
-
解决JavaScript数字精度丢失问题的方法
本文分为三个部分 JS 数字精度丢失的一些典型问题 JS 数字精度丢失的原因 解决方案(一个对象+一个函数) 一.JS数字精度丢失的一些典型问题 1. 两个简单的浮点数相加 0.1 + 0.2 != 0.3 // true 这真不是 Firebug 的问题,可以用alert试试 (哈哈开玩笑). 看看Java的运算结果 再看看Python 2. 大整数运算 16位和17位数竟然相等,没天理啊. 又如 var x = 9007199254740992 x + 1 == x // ? 看结果 三观又
-
js加减乘除丢失精度问题解决方法
在javascript中,当你使用小数进行加减乘除运算时,你会发现,所得到的结果有时后面带有长长的一段小数,使运算变得复杂,并且影响计算结果.上网查询了一下原因,大致如下:在javascript中,带小数的数据运算时总会出现好多位小数.这是因为在javascript中浮点数的计算是以2进制计算的. 复制代码 代码如下: /** * 加法运算,避免数据相加小数点后产生多位数和计算精度损失. * * @param num1加数1 | num2加数2 */ function numAdd(num1,
-
一文教会你解决js数字精度丢失问题
目录 一.关于为什么要解决精度丢失 二.怎么解决js的计算精度丢失问题? 三.toPrecision 特定方法返回四舍五入长度字符串 结语 一.关于为什么要解决精度丢失 可以看下例子,因为js失去精度问题也是常见的问题,正常我们可以四舍五入或者 toFixed保留小数这种去解决 现在遇到问题是我们明知道计算结果是等于0.01的但是最后的结果确实true,如果我们遇到运算问题,小数数值比对问题,那么我们就必须要去解决他,否则也就会出现上者情况,出现逻辑判断出错问题 二.怎么解决js的计算精度丢失问
-
gson ajax 数字精度丢失问题的解决方法
ajax传输的json,gson会发生丢失,long > 15的时候会丢失0 解决方案:直接把属性为long的属性自动加上双引号成为js的字符串,这样就不会发生丢失了,ajax自动识别为字符串. 用法: ajaxResult("",0,new Object()); //随便一个对象就可以,List 之类的 /** * 以Ajax方式输出常规操作结果 * * @param status * 返回状态,200表示成功, 500表示错误 * @param message * 操作结果描
-
Java用BigDecimal类解决Double类型精度丢失的问题
本篇要点 简单描述浮点数十进制转二进制精度丢失的原因. 介绍几种创建BigDecimal方式的区别. 整理了高精度计算的工具类. 学习了阿里巴巴Java开发手册关于BigDecimal比较相等的规定. 经典问题:浮点数精度丢失 精度丢失的问题是在其他计算机语言中也都会出现,float和double类型的数据在执行二进制浮点运算的时候,并没有提供完全精确的结果.产生误差不在于数的大小,而是因为数的精度. 关于浮点数存储精度丢失的问题,话题过于庞大,感兴趣的同学可以自行搜索一下:[解惑]剖析floa
-
JS超出精度数字问题的解决方法
精度问题最通俗易懂的解释 比如一个数 1÷3=0.33333333...... 大家都知道3会一直无限循环,数学可以表示,但是计算机要存储,方便下次取出来再使用,但0.333333...... 这个数 无限循环,你让计算机怎么存储?计算机再大的内存它也存不下,对吧! 所以不能存储一个相对于数学来说的值,只能存储一个近似值,所以当计算机存储后再取出来用时就会出现精度问题. JS超出精度数字解决 一.js 最大安全数字是 Math.pow(2,53) - 1,超出这个数字相加会出现精度丢失问题,可通
-
js数字舍入误差以及解决方法(必看篇)
1.起因: 返回结果是true. 2.原因:计算机的二进制实现和位数限制有些数无法有限表示.就像一些无理数不能有限表示,如 圆周率 3.1415926...,1.3333... 等.JS 遵循 IEEE 754 规范,采用双精度存储(double precision),占用 64 bit. 3.解决方法 (1)toFixed(),存在兼容性(chrome) (2)比较稳妥方法(数字如果过大,也会有误差): *JS 中能精准表示的最大整数是 Math.pow(2, 53),十进制即 9007199
-
js数字计算 误差问题的快速解决方法
实例如下: //加法函数,用来得到精确的加法结果 //说明:javascript的加法结果会有误差,在两个浮点数相加的时候会比较明显.这个函数返回较为精确的加法结果. //调用:accAdd(arg1,arg2) //返回值:arg1加上arg2的精确结果 function add(a,b){ var c, d, e; try { c = a.toString().split(".")[1].length; } catch (f) { c = 0; } try { d = b.toSt
-
利用Math.js解决JS计算小数精度丢失问题
目录 缘由 问题的原因 最通俗的解释 解决方案 - Math.js 安装 封装 使用 附:math.js 大数功能 总结 缘由 最近在做公司的一个点餐H5项目需要前端动态计算用户选的商品的总价(单价*数量)和购物车的总价格时发现关于 JavaScript 浮点数计算精度不准确问题.在控制台输入0.1+0.2也能发现此问题. // 加法 0.1 + 0.2 = 0.30000000000000004 0.7 + 0.1 = 0.7999999999999999 0.2 + 0.4 = 0.6000
随机推荐
- 利用PHP获取汉字首字母并且分组排序详解
- Angular2里获取(input file)上传文件的内容的方法
- 堵住黑客非法入侵的11点原则
- IE浏览器增加“复制图像地址”的右键菜单的vbs代码
- Python实现将不规范的英文名字首字母大写
- .NET 2.0 的压缩功能代码
- 微信小程序 引入es6 promise
- IE下通过JS控制剪贴板的代码
- Web开发异常行为排查常用方法图文介绍
- PHP Yaf框架的简单安装使用教程(推荐)
- Android编程实现Gallery中每次滑动只显示一页的方法
- 正则表达式 应用四则
- php 日期时间处理函数小结
- ZIP4j 压缩与解压的实例详解
- asp.net操作Word实现批量替换
- 最小生成树算法C语言代码实例
- Android编程开发录音和播放录音简单示例
- Android编程中软键盘基本用法分析
- Android中异步类AsyncTask用法总结
- Audio Source组件及相关API

