vue-loader和webpack项目配置及npm错误问题的解决
目录
- vue-loader和webpack项目配置及npm错误
- 解决vue-loader webpack版本出现的问题
- 问题描述
- 解决方法
vue-loader和webpack项目配置及npm错误
学习vue的同学都知道,想要生成一个vue项目,使用vue-cli脚手架工具直接生成项目即可,但是小编为了更加明白vue项目中一些项目文件的真正含义,从空文件开始构建项目,其中还包括webpack的一些知识点
1、在VS编辑器打开终端,npm init初始化,生成package.json文件
2、安装项目中所需要用到的包,例如webpack 、 vue 、 vue-loader等
使用命令npm i webpack vue vue-loader进行安装,如果此时报错,可以一个一个的进行安装,npm i webpack 、npm i vue 、npm i vue-loader
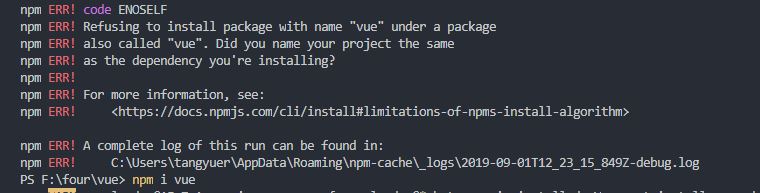
如果新建过程中出现以下错误:

可以看一下package.json下的name字段是不是项目名字和你安装的那个包名字相同了,如果一样就会报那个错,把项目名字改成和安装不冲突的名字
正确的运行结果应该是:

3、继续安装css-loader以及vue-template-compiler
npm i css-loader vue-template-compiler
4、新建src文件夹,新加app.vue,进行编写基本的代码
5、此时的文件是不可能进行编译的,但是当我们想要运行此项目时,可以使用webpack,webpack是一个打包器;
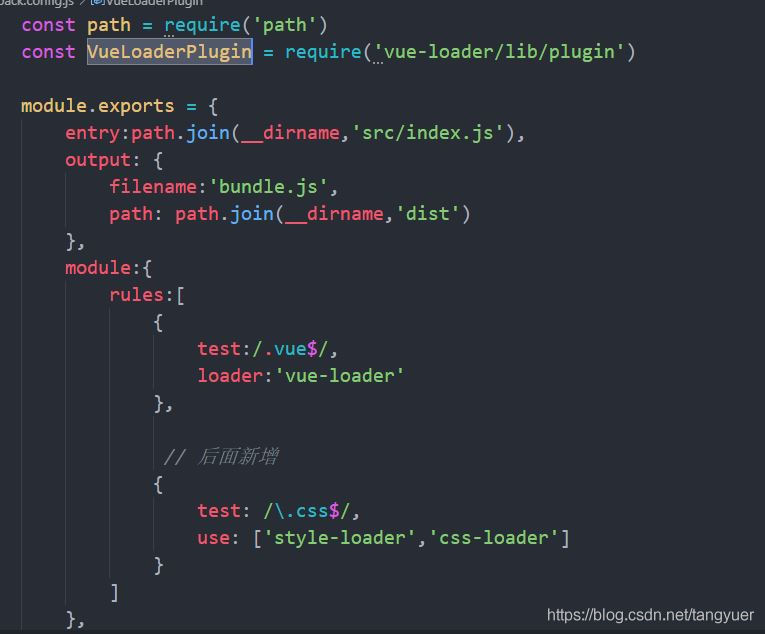
在根目录下建立webpack.config.js,并在里面添加配置

entry是我们这个项目文件的一个入口文件,output是打包以后的输出文件,__dirname 是表示当前文件的名字,module里面是一些loader配置
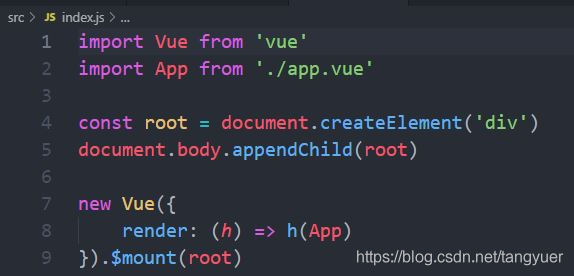
6、入口文件index.js文件也进行简单的编辑:

7、最后进行运行npm run build
根据webpack.config.js的配置,会在根目录生成一个文件夹dist,里面是输出的一些文件。
到这里,我们的项目配置就完成了!!
解决vue-loader webpack版本出现的问题
出现问题

问题描述
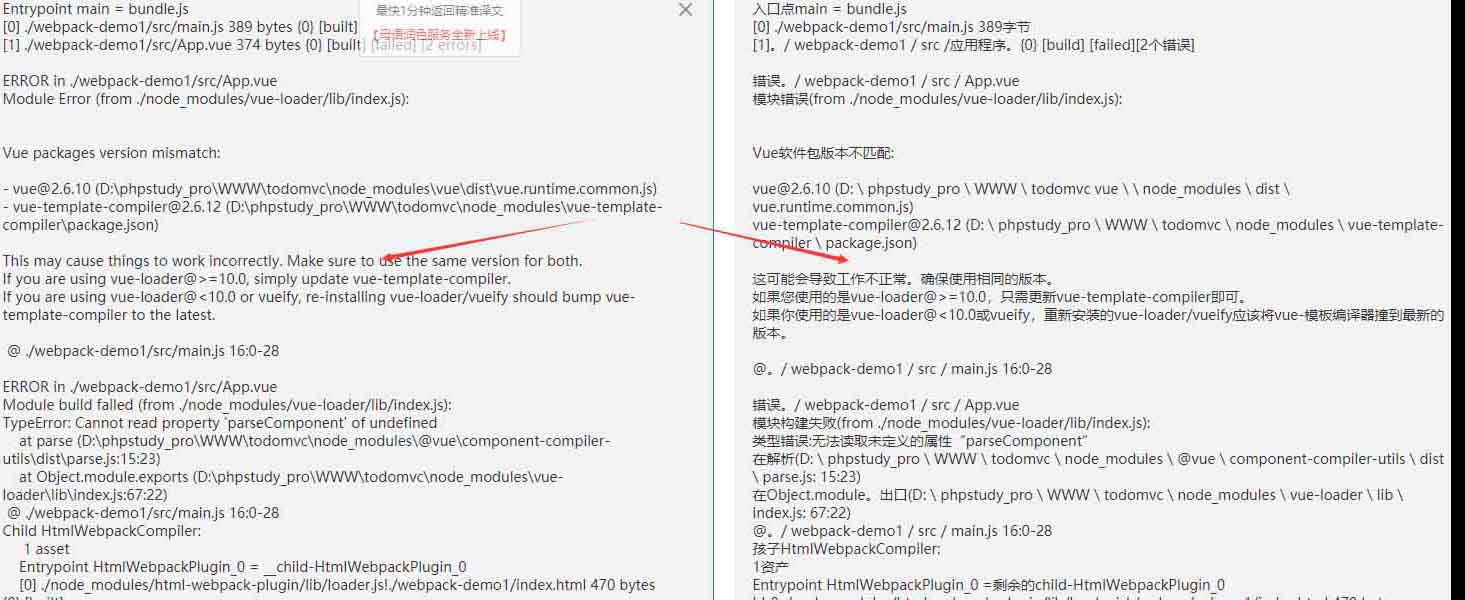
主要是webpack打包时出现问题报错如上
发现vue-loader 和 vue-template-compiler 版本不匹配
解决方法
npm instll npm update
之后再运行就解决了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
webpack搭建vue环境时报错异常解决
目录 首先是配置package.json 然后安装webpack工具 运行webpack测试 4.运行webpack测试 配置各种loader(文件解析器) (1)配置入口(entry) (2)配置出口(output) (3)配置加载器(loader) (4)配置插件(plugin) 搭建本地服务器 今天用webpack手动搭建环境的时候,疯狂报错,好大会都进行不了下一步 首先是配置package.json //自动配置 npm init -y 一切都没有任何问题 然后安装webpack工具 n
-
vue之webpack -v报错解决方案总结
小白学习一下vue,然后了解到了webpack相关的知识,然后就各种安装 cnpm 是国内的源相比国际源要快很多,不知道cnpm的自己查一下吧. cnpm install -g webpack 等一会安装成功了,我就想看一下webpack 的版本 又提示我要安装webpack-cli,那就安装吧 cnpm install -g webpack-cli 等一会就安装好了,再看一下webpack -v就报下面的错了. $ webpack -v C:\Users\Administrator\AppDa
-
Vue + Webpack + Vue-loader学习教程之相关配置篇
前言 之前已经介绍过了Vue + Webpack + Vue-loader的相关功能介绍,大家可以点击这篇文章了解详情.下面就来看看相关配置篇,感兴趣的可以参考学习. 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue-loader 允许你用其它的 Webpack 加载器去处理 Vue 组件一部分代码.它会根据 lang 属性自动用适当的加载器去处理. CSS 例如,我们编译用 SASS 编译 <style> 标签: npm install sass-l
-
解决vue-cli + webpack 新建项目出错的问题
今日使用 npm init webpack love 创建一个新项目,然后执行 npm run dev 之后项目报错,提示错误如下: 没有给这些选项指定值:config-name, context, entry, module-bind, module-bind-post, module-bind-pre, output-path, output-filename, output-chunk-filename, output-source-map-filename, output-public-
-
vue-loader和webpack项目配置及npm错误问题的解决
目录 vue-loader和webpack项目配置及npm错误 解决vue-loader webpack版本出现的问题 问题描述 解决方法 vue-loader和webpack项目配置及npm错误 学习vue的同学都知道,想要生成一个vue项目,使用vue-cli脚手架工具直接生成项目即可,但是小编为了更加明白vue项目中一些项目文件的真正含义,从空文件开始构建项目,其中还包括webpack的一些知识点 1.在VS编辑器打开终端,npm init初始化,生成package.json文件 2.安装
-
Vue+webpack项目配置便于维护的目录结构教程详解
新建项目的时候创建合理的目录结构便于后期的维护是很重要 环境:vue.webpack 目录结构: 项目子目录结构 子目录结构都差不多,主要目录是在src下面操作 src目录结构 src/common 目录 主要用来存放公共的文件 src/components 主要用来存放公共的组件 src/config 用来存放配置文件,文件目录如下 src/config/index.js 配置目录入口文件 import api from './website' // 当前平台 export const HOS
-
vue webpack打包后图片路径错误的完美解决方法
项目用run dev build 打包后,发现很多图片都不显示,在本地是没有问题的啊!找原因发现通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 因为我们的图片路径都是经历过文件夹的,在本地引用图片是绝对路径,但打包后因为把配置的static文件夹当成了根路径,所以很多图片找不到都不显示. 解决办法如图: (1). 修改 assetsPublicPath: './' (2).打开webpack.prod.conf.js,在output:增加 publicPath:
-
Vue工程模板文件 webpack打包配置方法
1.github github地址:https://github.com/MengFangui/VueProjectTemplate 2.webpack配置 (1)基础配置webpack.base.config.js const path = require('path'); //处理共用.通用的js const webpack = require('webpack'); //css单独打包 const ExtractTextPlugin = require('extract-text-webp
-
Vue+webpack项目基础配置教程
最近在学习webpack,跟着课程一个单页面应用,在这里记录一下.这个部分主要讲了如何配置webpack的环境,以及webpack dev的配置. 记录比较粗略,后续会更新. 1.开发环境:vscode,node.js,vue.js,webpack 大家自己安装一下node.js可以参考菜鸟教程 使用的IDE是 VScode 2.项目初始化 快捷键ctrl+` 打开vscode控制台 vscode界面 2.1安装webpack vue vue-loader npm init npm i webp
-
vue项目中运用webpack动态配置打包多种环境域名的方法
在如今前后端分离,各种框架盛行的前端界,对项目的打包要求也越来越复杂,本人分享一个vue项目里,根据命令行输入不同的命令,打包出不同环境域名的方法.(欢迎纠错,谢谢.) 1. 安装插件 cross-env,npm install cross-env --save -dev,用于配置命令行输入命令. 2. 修改package.json里的script命令: 配置了test(测试),ready(预发布),prod(正式)三种环境,npm run build 默认设置成 npm run build:p
-
vue和webpack项目构建过程常用的npm命令详解
vue //最新稳定版 cnpm install vue //全局安装 vue-cli cnpm install --global vue-cli //创建一个基于 webpack 模板的新项目 vue init webpack my-project //进入项目目录,运行 cd my-project cnpm install cnpm run dev webpack //全局安装webpack cnpm install -g webpack //安装到你的项目目录 cnpm install
-
详解如何在你的Vue项目配置vux
做移动端项目的话vue现在是首要的选择,足够轻便,文档足够全,当然用的人多,项目中遇到的坑别人可能也遇到过,解决起来也比较方便,至于在开发中做需要的移动端组件库,个人比较推崇vux. 其实项目里组件库可以结合起来使用,因为不管是vux,Mint-ui,Muse-ui等等各有各有的优势,今天就只分享下vue项目中如何配置vux. 1.项目里安装vux npm install vux --save 2.安装vux-loader(vux2必须结合vux-loader使用,本文也只是介绍vux2的配置)
-
webpack安装配置与常见使用过程详解(结合vue)
webpack介绍和安装 webpack:前端模块化打包工具 安装webpack需要安装Node.js,Node.js自带软件包管理工具npm 查看自己的node版本: node -v 全局安装webpack cnpm install webpack -g 查看webpack版本 webpack --version 局部安装webpack cnpm install webpack --save-dev 为什么全局安装之后还需要局部安装? 在终端直接执行webpack,使用的是全局webpack
-
浅谈vue+webpack项目调试方法步骤
题外话:这几个月用vue写了三个项目了,从绊手绊脚开始慢慢熟悉,婶婶的感到语言这东西还是得有点框框架架,太自由了容易乱搞,特别人多的时候. 从webpack开始 直接进入正题.有人觉得vue项目难调试,是因为用了webpack.所有代码揉在了一起,还加了很多框架代码,根本不知道怎么下手.所以vue+webpack调试要从webpack入手.我们先从一般情况开始说. -sourcemap webpack配置提供了devtool这个选项,如果设置为 '#source-map',则可以生成.map文件
随机推荐
- bat批处理 if 命令示例详解
- javascript实现加载xml文件的方法
- ASP.NET访问共享文件夹的详细步骤
- ASP.NET Core新建项目教程(3)
- 基于Python的XSS测试工具XSStrike使用方法
- python学习必备知识汇总
- android将图片转换存到数据库再从数据库读取转换成图片实现代码
- mysql Event Scheduler: Failed to open table mysql.event
- javascript实现左右控制无缝滚动
- PHP 检查扩展库或函数是否可用的代码
- 通过实例深入学习Java的Struts框架中的OGNL表达式使用
- Chkntfs 显示或指定在启动计算机时计划的自动系统检查是否在 FAT、FAT32 或者 NTFS 卷上运行。
- python正则匹配抓取豆瓣电影链接和评论代码分享
- oralce 计算时间差的实现
- jquery实现红色竖向多级向右展开的导航菜单效果
- 用js自动判断浏览器分辨率的代码
- IE中实现全屏广告代码,霸道无比.
- Serv-U 安全设置图文教程
- 应用程序操作NorFlash示例代码分享(norflash接口使用方法)
- 基于Java子线程中的异常处理方法(通用)

