Vue中使用Echarts可视化图表宽度自适应的完美解决方案
目录
- 一、问题阐述:
- 二、解决思路:
- 三、最终效果:
一、问题阐述:
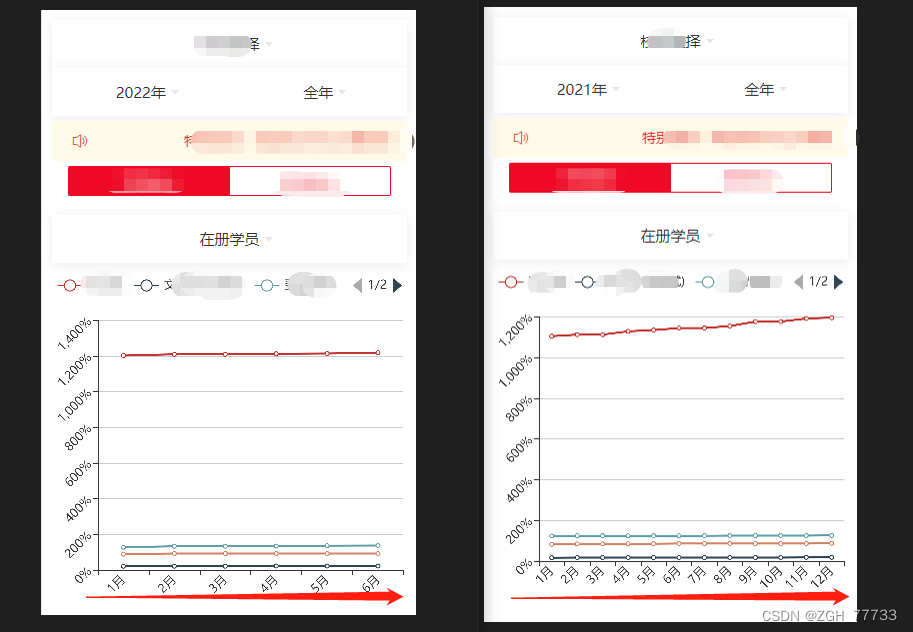
开发H5项目中应用到Echarts数据可视化,由于H5主要使用在手机,屏幕宽度大大限制了图表的展现,问题如下。

上图中x轴的数据是动态的,从2022年切换到2021年数据变化,此时如果x轴的数据过多就会显得格外拥挤。
二、解决思路:
我的解决方案是,在放置Echarts的容器(div)外层再套一层容器(div),外层容器宽度固定设置手机屏幕宽,并设置溢出显示滚动条(width: 100%;overflow: auto),内层Echarts容器宽度初始宽为100%,如果数据大于设定的量时,就加大放置Echarts的容器宽度。
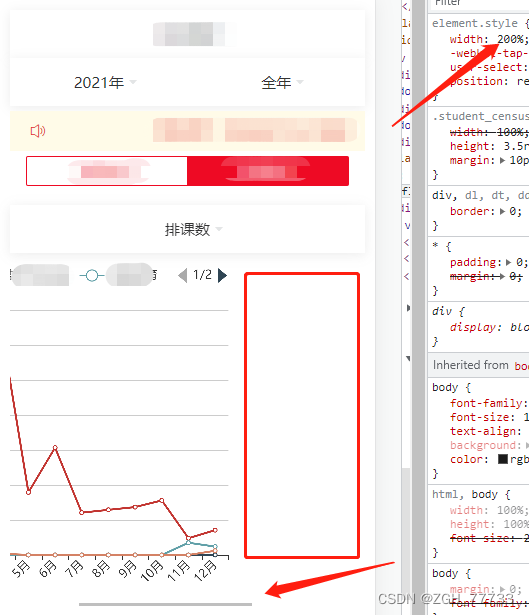
本以为能顺利解决问题时,然而效果并不尽人意,效果如下。

1. 容器宽度改变了
2. 滚动条出现
3. 图表未加宽到容器宽度
其实每次更改筛选条件都会从新创建实例,但Echarts图表并未按照预期加宽,感觉就像缓存了最初设定的容器宽度一样。
仔细看文档才发现,原来Echarts图表本身是提供了一个resize的函数专门处理这类问题。
三、最终效果:
完整代码如下
<!-- 学生统计 折线图 HTML部分 -->
<div class="stuCensus_box">
<div
id="student_census"
class="student_census"
ref="student_census"
></div>
</div>
// js部分 学生统计 折线图
initStudentCensus() {
// 根据x轴内容长短设定echarts的宽度
if (this.stuCensus_xAxis.length > 9) {
this.$refs.student_census.style.width = "200%";
} else if (this.stuCensus_xAxis.length > 5) {
this.$refs.student_census.style.width = "130%";
} else {
this.$refs.student_census.style.width = "100%";
}
var myChart = this.$echarts.init(this.$refs.student_census);
var option = {
tooltip: {
trigger: "axis",
extraCssText: "max-height: 200px; overflow: auto;", // 设置悬浮窗样式
position: function (pos, params, dom) {
dom.style.pointerEvents = "auto"; // 修改悬浮窗不可绑定事件的css属性
},
},
legend: {
type: "scroll",
data: this.stuCensus_legend,
},
grid: {
top: "14%",
left: "0",
right: "1%",
bottom: "3%",
containLabel: true,
},
xAxis: {
type: "category",
data: this.stuCensus_xAxis,
axisLabel: { rotate: 45 },
},
yAxis: {
type: "value",
axisLabel: axisLabel,
},
series: this.stuCensusSeries,
};
myChart.setOption(option, true);
myChart.resize(); // 调用此API更新echarts的宽高才能生效
},
1. 用$refs设定容器宽度。
2. setOption创建可视化图表实例
3. resize重绘可视化图表
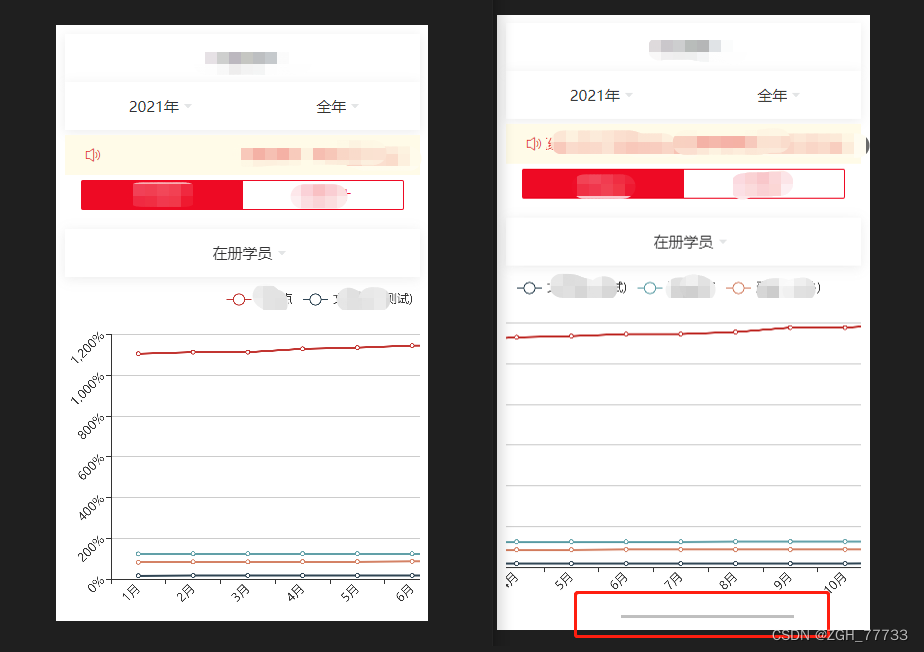
效果如下

到此这篇关于Vue中使用Echarts可视化图表,宽度自适应解决方案的文章就介绍到这了,更多相关Vue Echarts可视化图表内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

