React+Mobx基本使用、模块化操作
目录
- Mobx介绍
- 1.什么是Mobx
- 2.Mobx有什么优势
- 3.社区评价
- 浏览器支持
- 基础使用
- 1. 初始化mobx
- 2. React使用store
- Mobx - computed
- Mobx - 模块化
- 实现步骤
- 代码实现
- Mobx - 总结
Mobx介绍
1.什么是Mobx
一个可以和React良好配合的集中状态管理工具,和Redux解决的问题相似,都可以独立组件进行集中状态管理
mobx与react的关系,相当于vuex与vue的关系。
同类工具还有:
redux、dva、recoil

2.Mobx有什么优势
1.简单
编写无模板的极简代码精准描述你的意图 (原生js)
- 轻松实现最优渲染
依赖自动追踪,实现最小渲染优化。
其实在原生的react上,react的性能并不是强项(vue的渲染速度确实折服了一票粉丝),但是mobx可以帮助react实现依赖的自动追踪,实现优化react组件的性能。
架构自由
可移植, 可测试 无特殊心智负担
React 和 MobX 是一对强力组合。React 通过提供机制把应用状态转换为可渲染组件树并对其进行渲染。而MobX提供机制来存储和更新应用状态供 React 使用。
对于应用开发中的常见问题,React 和 MobX 都提供了最优和独特的解决方案。React 提供了优化UI渲染的机制, 这种机制就是通过使用虚拟DOM来减少昂贵的DOM变化的数量。MobX 提供了优化应用状态与 React 组件同步的机制,这种机制就是使用响应式虚拟依赖状态图表,它只有在真正需要的时候才更新并且永远保持是最新的。
3.社区评价

配置开发环境
Mobx是一个独立的响应式的库,可以独立于任何UI框架存在,但是通常大家习惯把它和React进行绑定使用,用Mobx来做响应式数据建模,React作为UI视图框架渲染内容,我们环境的配置需要三个部分
- 一个create-react-app创建好的React项目环境
- mobx框架本身
- 一个用来链接mobx和React的中间件
# 创建项目 $ npm create-react-app react_mobx_app # 安装mobx npm install mobx --save # 中间件工具 mobx-react-lite $ npm install mobx-react-lite # 官网推荐:mobx与react绑定库 $ npm install mobx-react --save
浏览器支持
- MobX >=5 版本运行在任何支持 ES6 proxy 的浏览器。如果运行在像 IE11、Node.js 6 以下版本或依靠与较旧的 JavaScripCore 的安卓端的 React Native。
- MobX 4 可以运行在任何支持 ES5 的浏览器上,而且也将进行持续地维护。MobX 4 和 5 的 API 是相同的,并且语义上也能达到相同的效果,只是 MobX 4 存在一些 局限性。
小贴士: MobX 5 包的主入口点附带 ES5 代码,以便向后兼容所有构建工具。但因为 MobX 5 只能运行在现代浏览器上,所以可以考虑使用速度最快、体积最小的 ES6 构建: lib/mobx.es6.js 。例如,通过设置 webpack 的别名: resolve: { alias: { mobx: __dirname + "/node_modules/mobx/lib/mobx.es6.js" }}
基础使用
需求: 使用mobx实现一个计数器的案例

1. 初始化mobx
初始化步骤
- 定义数据状态(state)
- 在构造器中实现数据响应式处理
- 定义action函数
- 实例化store并导出
// 编写第一个mobx store小案例
import { makeAutoObservable } from 'mobx'
class CounterStore {
// 1.定义数据
count = 0
constructor() {
// 2.把数据弄成响应式
makeAutoObservable(this)
}
// 3.定义action函数,用来修改数据
addCount = () => {
this.count++;
}
}
// 4.实例化导出给react使用
const counterStore = new CounterStore()
export { counterStore }
2. React使用store
实现步骤
- 在组件中导入counterStore实例对象
- 在组件中使用storeStore实例对象中的数据
- 通过事件调用修改数据的方法修改store中的数据
- 让组件响应数据变化
import { counterStore } from '../store/counter'
import { observer } from 'mobx-react-lite'
function Count() {
return (
<div>
{/* 1.把store中的count渲染出来 */}
<button>{counterStore.count}</button>
<br /><hr />
{/* 2.通过点击事件触发action函数,修改count值 */}
<button onClick={counterStore.addCount}>点我+1</button>
</div>
)
}
// 包裹组件让视图响应数据变化
export default observer(Count)
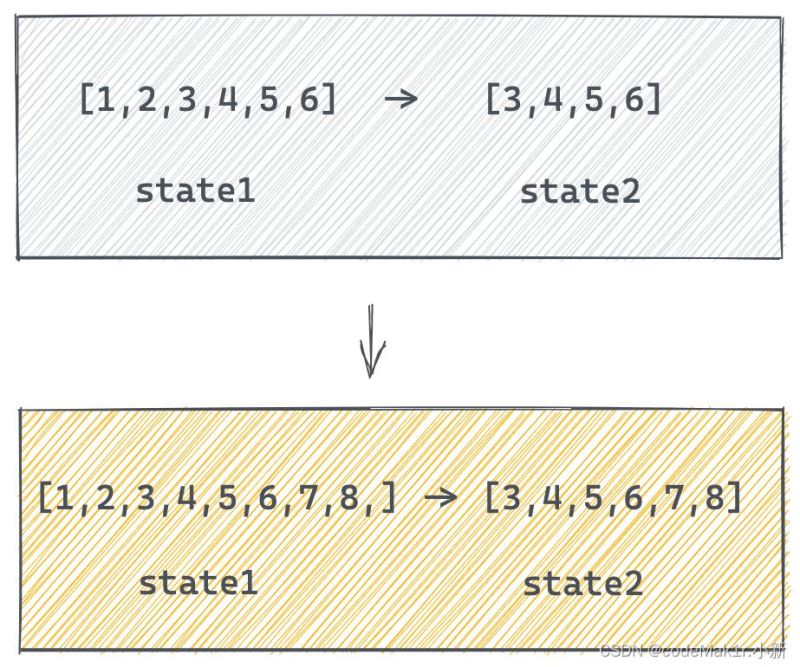
Mobx - computed
计算属性(衍生状态)
概念: 有一些状态根据现有的状态计算(衍生)得到,我们把这种状态叫做计算属性, 看下面的例子

实现步骤
- 声明一个存在的数据
- 通过get关键词 定义计算属性
- 在 makeAutoObservable 方法中标记计算属性
不标记不影响计算属性的使用,这里的标记只是为了让代码更直观,程序员一看到这行代码就知道filterList是通过计算属性得来的。
- 修改声明的数据,计算属性的数据也会一起改变
- Mobx提供的计算属性与
vue中的computed差别不大
// counterStore.js
import { makeAutoObservable, computed } from 'mobx'
class CounterStore {
// 1.声明一个list数组
list = [1, 2, 3, 4, 5, 6]
constructor() {
makeAutoObservable(this, {
// 3.标记计算属性
// 不标记不影响计算属性的使用,这里的标记只是为了让代码更直观,程序员一看到这行代码就知道filterList是通过计算属性得来的
filterList: computed
})
}
// 2.定义计算属性
get filterList() {
return this.list.filter(item => item > 2)
}
changeList = () => {
this.list.push(7, 8, 9)
}
}
const counterStore = new CounterStore()
export { counterStore }
// Count.jsx
import { counterStore } from '../store/counter'
import { observer } from 'mobx-react-lite'
function Count() {
return (
<div>
{/* 使用计算属性 */}
{counterStore.filterList.join('-')}
<button onClick={counterStore.changeList}>修改List</button>
</div>
)
}
// 包裹组件让视图响应数据变化
export default observer(Count)
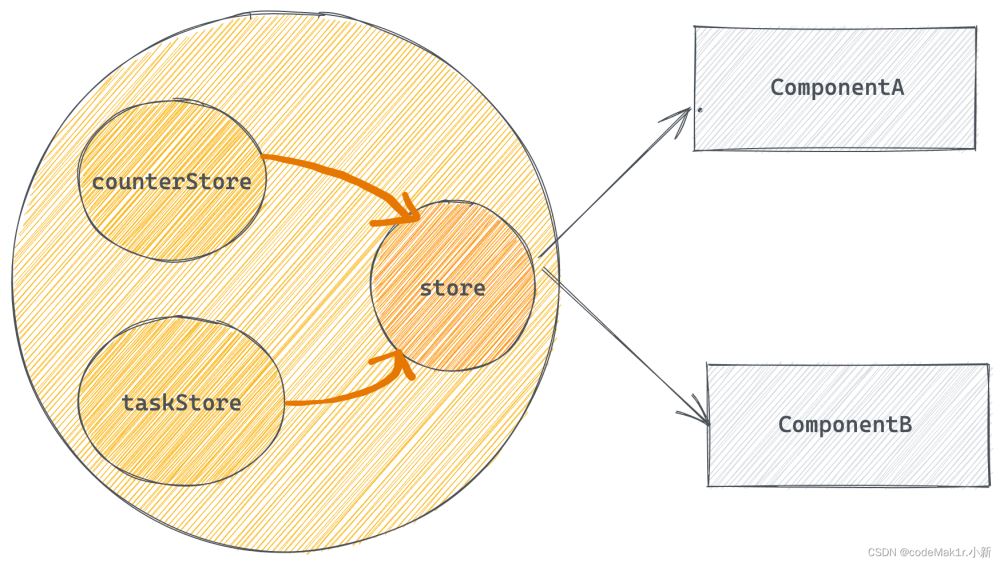
Mobx - 模块化
场景: 一个项目有很多的业务模块,我们不能把所有的代码都写到一起,这样不好维护,为了提供可维护性,需要引入模块化机制

实现步骤
- 拆分模块js文件,每个模块中定义自己独立的state/actions
- 在store/index.js中导入拆分之后的模块,进行模块组合
- 利用React的useContext的机制导出统一的useStore方法,给业务组件使用
代码实现
项目结构
src ├─App.jsx ├─index.js ├─store | ├─count.Store.js | ├─index.js | └list.Store.js ├─components | ├─Count.jsx | └List.jsx
/src/store/count.Store.js
import { makeAutoObservable } from 'mobx'
class CountStore {
count = 0
constructor() {
makeAutoObservable(this)
}
addCount = () => {
this.count++
}
}
export { CountStore }
/src/store/list.Store.js
import { makeAutoObservable } from "mobx";
class ListStore {
constructor() {
makeAutoObservable(this)
}
list = ['react', 'vue']
changeList = () => {
this.list.push('angular')
}
}
export { ListStore }
/src/store/index.js
// 组合子模块 封装统一导出的供组件使用的方法
import React, { useContext } from "react";
import { CountStore } from "./count.Store";
import { ListStore } from "./list.Store";
class RootStore {
constructor() {
// 对子模块进行实例化操作
// 将来实例化rootstore的时候,rootstore实例上有两个属性,分别存放了子模块的两个实例。
this.countStore = new CountStore()
this.listStore = new ListStore()
}
}
// 使用react context机制,完成统一方法封装
// 1.实例化rootStore注入context
const rootStore = new RootStore()
const context = React.createContext(rootStore)
// 2.导出useStore方法,供组件通过调用该方法使用根实例
// 作用:通过useContext拿到rootStore实例对象,然后返回
// 只要在业务组件中 调用useStore() 就可以拿到 rootStore实例对象
const useStore = () => useContext(context)
export { useStore }
组件使用模块中的数据
import { observer } from 'mobx-react-lite'
import { useStore } from './store'
function App() {
const { countStore } = useStore()
return (
<div className="App">
<button onClick={() => countStore.addCount()}>
{countStore.count}
</button>
</div>
)
}
// 包裹组件让视图响应数据变化
export default observer(App)
Mobx - 总结
1.初始化Mobx的过程是怎样的?
声明数据 -> 响应式处理 -> 定义action函数 -> 实例化导出
2.Mobx如何配合react,需要依赖什么包?
mobx-react-lite作为连接包,导出
observer方法,包裹组件
3.模块化解决了什么问题?
维护性问题
4.如何实现Mobx的模块化?
按照功能拆分store模块,根模块中组合子模块,利用
context机制依赖注入
到此这篇关于React+Mobx基本使用、模块化的文章就介绍到这了,更多相关React Mobx使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

