解析Vue.use()是干什么的
目录
- 1. Vue.use是什么,了解一下!?
- 1.1 main.js中的Vue.use()
- 1.2 简单解释一下这里的import的逻辑,
- 1.3 Vue.use()代码
- 2. 看一下 vueEsign 插件的install是什么?
- 3.看一下 element-ui的install是什么?
- 4. Vue.use() 总结
- 5.为什么有的库就不需要使用Vue.use
start
- 前几天使用了一个别人封装的电子签名组件:vueEsign。
- 在初始化的时候有这么一行代码:
Vue.use(vueEsign) - 之前使用element-ui,也需要使用
Vue.use() - 这行代码到底是什么?学习一下。
本文所有演示内容,vue.js版本为2.6.14
1. Vue.use是什么,了解一下!?
1.1 main.js中的Vue.use()
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import vueEsign from 'vue-esign'
Vue.use(vueEsign)
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
1.2 简单解释一下这里的import的逻辑,
- 如果
from后面是路径,直接沿路径去寻找对应文件。 - 如果
from后面是一个名称,那就引入是第三方模块,会去node_modules中寻找对应名称的文件夹。
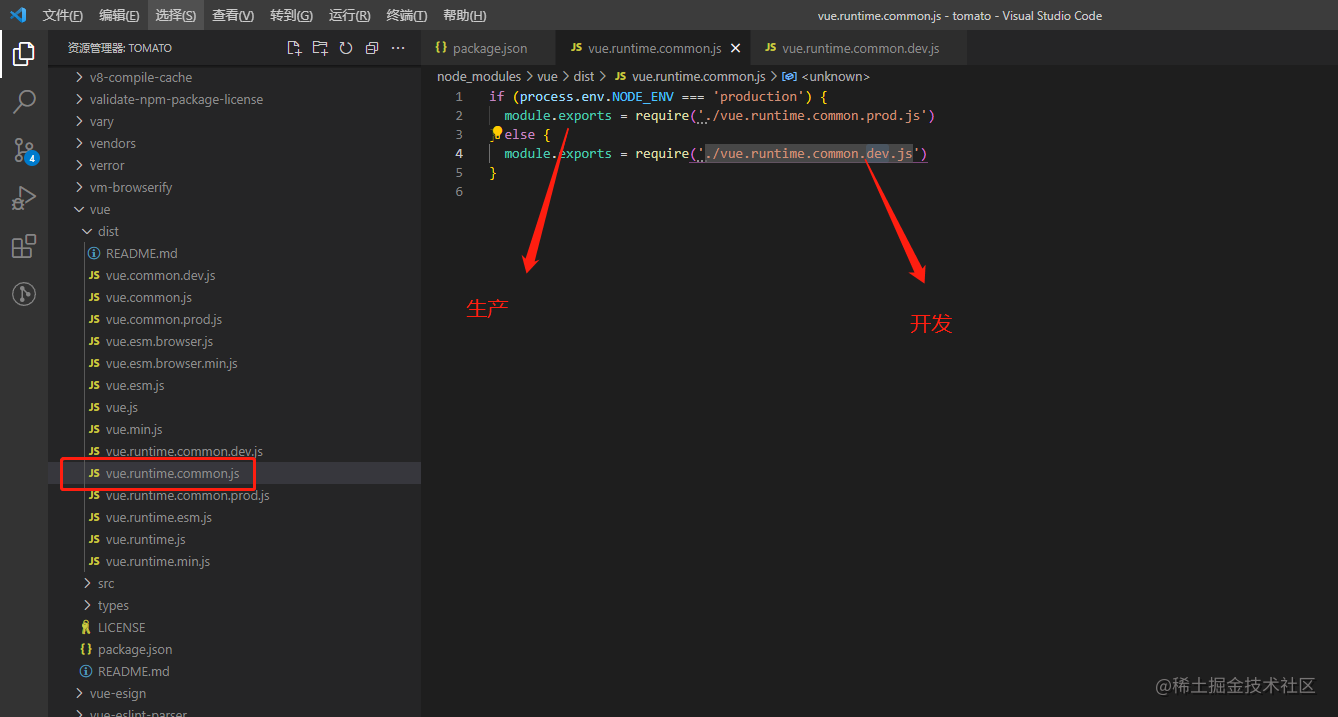
node_modules 》 package.json 》 main属性
1.3 Vue.use()代码
找到对应文件



对应代码
function initUse (Vue) {
// 1. Vue.use是一个函数
Vue.use = function (plugin) {
// 2. 定义一个数组 如果this._installedPlugin不存在,会执行`this._installedPlugins = []
var installedPlugins = (this._installedPlugins || (this._installedPlugins = []));
// 3. 判断是否已经注册了,已经注册了直接return
if (installedPlugins.indexOf(plugin) > -1) {
return this
}
// 4.获取其他参数 例如: Vue.use(plugin,a,b,c) 中的 a b c
var args = toArray(arguments, 1);
// 5.参数第一项,加一个Vue实例进去
args.unshift(this);
// 6. plugin 有 install 这个方法
if (typeof plugin.install === 'function') {
// 7. 执行一下install,再把参数传递进去 (可以看插件的install方法,接受第一个参数,就是Vue实例)
plugin.install.apply(plugin, args);
} else if (typeof plugin === 'function') {
// 8. 如果plugin 本身就是函数 直接执行
plugin.apply(null, args);
}
// 9. 来一个数组存储已经注册的插件
installedPlugins.push(plugin);
return this
};
}
2. 看一下 vueEsign 插件的install是什么?

node_modules\vue-esign\src\idnex.js
// 1. 引入一个vue组件,实际上就是一个对象
import vueEsign from './index.vue'
// 2.对象install属性是一个方法,它接受一个参数 Vue
vueEsign.install = function (Vue) {
// 3. 判断是否已经安装了这个插件(这里this指向为vueEsign,在Vue.use中用apply改写的)
if (this.installed) {
return
}
this.installed = true
// 4. 在Vue上注册一下组件
Vue.component('vueEsign', vueEsign)
}
export default vueEsign
3.看一下 element-ui的install是什么?

node_modules\element-ui\src\index.js
// 1. 它也是一个函数
const install = function(Vue, opts = {}) {
// 2.读取了部分其他本地化配置
locale.use(opts.locale);
locale.i18n(opts.i18n);
// 3.components就是element-ui的组件组成的数组,遍历一下,在Vue上注册了这些组件。
// (!!可以发现这里和另一个插件有相同点,都是在install的第一个参数Vue上注册组件,)
components.forEach(component => {
Vue.component(component.name, component);
});
// 4. 这里的 Vue.use 原理是一样的(可以对照截图,它这里后续是在Vue上注册了指令)
Vue.use(InfiniteScroll);
Vue.use(Loading.directive);
// 5.下面都是在Vue原型上挂载属性或方法
Vue.prototype.$ELEMENT = {
size: opts.size || '',
zIndex: opts.zIndex || 2000
};
Vue.prototype.$loading = Loading.service;
Vue.prototype.$msgbox = MessageBox;
Vue.prototype.$alert = MessageBox.alert;
Vue.prototype.$confirm = MessageBox.confirm;
Vue.prototype.$prompt = MessageBox.prompt;
Vue.prototype.$notify = Notification;
Vue.prototype.$message = Message;
};
4. Vue.use() 总结
- 首先
Vue.use本身是一个函数; Vue.use这个函数做了这些操作:
- 判断插件是否注册;
- 如果插件自带insatll属性,执行它,同时传递一个Vue构造函数作为第一个参数,以及use中的其他参数;
- 如果插件本身就是函数,执行它,同时传递一个Vue构造函数作为第一个参数,以及use中的其他参数
- 记录这个插件已经注册;
3.暂时遇到的插件本身都是一个对象,然后install中都会拿到传递来的Vue构造函数进行一些绑定操作。例如绑定组件,例如在原型上添加方法。
5.为什么有的库就不需要使用Vue.use
例如常见的aixos引入
import axios from 'axios' Vue.prototype.$axios=axios
axios本身是不依赖Vue去运行的,axios本身就可以在浏览器端或者node端都能进行http请求。
这里挂载到Vue原型的$axios属性上,只是为了方便使用。
end
- 感觉就是
组件需要和Vue构造函数进行交互的时候,才需要Vue.use()。 - 本质就是传递一个 Vue构造函数 给插件使用,仅此而已。
到此这篇关于Vue.use()是干什么的的文章就介绍到这了,更多相关Vue.use()内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

