Vue 项目迁移 React 路由部分经验分享
目录
- 引言
- Vue Router:
- React Router V5:
- 升级到 React Router V6
引言
最近在把 Vue2.6 的老项目代码迁移到 React,以便统一技术栈更好维护。 首先遇到的难点和思维模式上的转变是:路由的迁移问题。Vue Router 迁移到 React Router,需要怎么支持嵌套的路由?
直观感觉它们之间的异同:
Vue Router:
默认使用字面量对象指定路由配置(children 属性嵌套子路由配置);
视图上使用 <router-view/> 嵌套渲染子路由.
React Router V5:
默认使用JSX指定路由配置(也可以使用字面量对象渲染JSX达成);
视图上使用嵌套 <Switch /> 渲染嵌套路由.
Tips: 渲染嵌套 JSX(同时传递props) 可以利用 <Route/> 支持 render 属性的特性:
export function RouteWithSubRoutes(route: RoutesItem) {
return (
<Route
path={route.path}
render={(props) => (
<route.component {...props} routes={route.routes} />
)}
/>
)
}
参考: v5.reactrouter.com/web/example…

然而,这样一来,我们就比较难拿到当前路由信息的 title(名称) 信息。在 Vue 中我们可以使用 vm.$route 获得, 在 React 可以使用 react-helmet:
export function RouteWithSubRoutes(route: RoutesItem) {
return (
<Route
path={route.path}
render={(props) => (
<>
{/** Helmet 支持嵌套,嵌套越深的匹配,优先级越高 */}
<Helmet>
<title>{route.title}</title>
</Helmet>
<route.component {...props} routes={route.routes} />
</>
)}
/>
)
}
可见 Vue Router 在处理嵌套路由方面,会比 React Router V5 较为便利(但是React Router更加灵活)。
升级到 React Router V6
React Router V6是个比较大的版本,在处理嵌套路由方面更加便利,它提供了一个接近 <router-view/> 功能的组件 <Outlet/>。
简单例子:
import { Routes, Route, Outlet } from "react-router-dom";
function App() {
return (
<Routes>
<Route path="invoices" element={<Invoices />}>
<Route path=":invoiceId" element={<Invoice />} />
<Route path="sent" element={<SentInvoices />} />
</Route>
</Routes>
);
}
function Invoices() {
return (
<div>
<h1>Invoices</h1>
<Outlet />
</div>
);
}
function Invoice() {
let { invoiceId } = useParams();
return <h1>Invoice {invoiceId}</h1>;
}
function SentInvoices() {
return <h1>Sent Invoices</h1>;
}
当然,v6 也提供了直接通过字面量对象的创建路由的方法 createHashRouter :
let routeCreater
if (props.routerMode === RouterMode.History) {
routeCreater = createBrowserRouter
} else {
routeCreater = createHashRouter
}
const App = <RouterProvider router={routeCreater(routes, { basename })} />
ReactDom.render(App, document.querySelector('#app'))
修改业务代码成:
const SignManagement = () => {
return (
<>
<p>SignManagement</p>
{/** Outlet 相当于 Vue 的 <router-view /> */}
<Outlet />
</>
)
}
const SignApply = () => {
return <p>SignApply</p>
}
export const routes: RouteObject[] = [
{
// title: '签约管理',
element: <SignManagement />, // <---- component keyname变成了 element
path: '/guildSignConManage',
errorElement: <p>error</p>,
children: [
{
// title: '签约申请',
element: <SignApply />,
path: 'signApply'
}
]
}
]
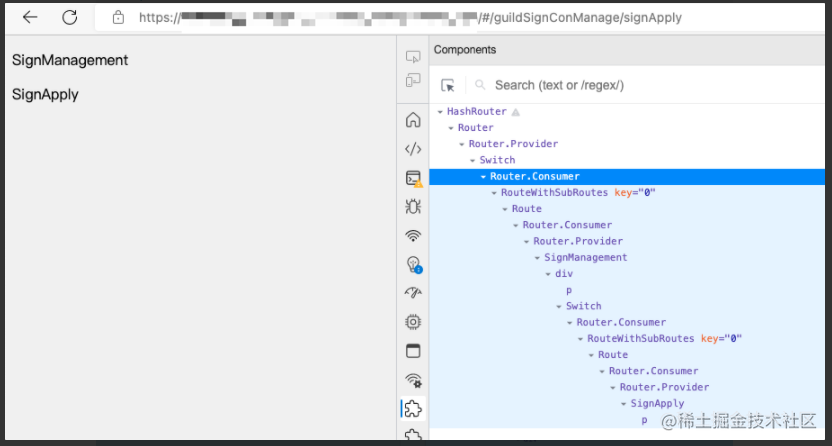
升级成功:

以上就是Vue 项目迁移 React 路由部分经验分享的详细内容,更多关于Vue项目迁移React路由的资料请关注我们其它相关文章!
赞 (0)

