利用递增的数字返回循环渐变的颜色的js代码
function gCL(i){
var f=parseInt((i%15)/5);
i=i%15%5;
switch(f){
case 0:return "#"+cS2(255-i*51)+cS2(i*51)+"00";
case 1:return "#00"+cS2(255-i*51)+cS2(i*51);
case 2:return "#"+cS2(i*51)+"00"+cS2(255-i*51);
}
}
function cS2(i) {
var s=i.toString(16);
return ("00"+s).substr(s.length);
}
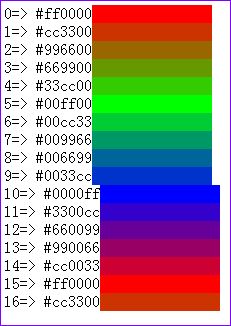
使用gCL就可以利用递增的数字返回由红到绿到蓝的渐变颜色了。渐变效果如下,共15种颜色,循环渐变: 
比如下面的应用,使用这个函数可以将超级链接的背景色进行渐变:
主页
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这个函数加以修改还可以产生更加细致的颜色变化,有兴趣的朋友可以试试。
相关推荐
-
js实现数字递增特效【仿支付宝我的财富】
上周五应着公司临时需求,一天的时间解决掉官网(ps:比较简单哈哈),需求里面有一个特效就是数字递增到指定的数值,其实JS写也不复杂的,但是我发现一个js小插件,这个插件轻巧简单,用起来也非常简单实用.在这里分享给小盆友们吧,喜欢的直接拿走. 上面就是这个插件的效果,我们来看一下怎么使用的吧 第一: HTML部分这里简单列举一个 <div class="counter col_fourth"> <h2 class="timer count-title"
-
利用递增的数字返回循环渐变的颜色的js代码
函数如下: 复制代码 代码如下: function gCL(i){ var f=parseInt((i%15)/5); i=i%15%5; switch(f){ case 0:return "#"+cS2(255-i*51)+cS2(i*51)+"00"; case 1:return "#00"+cS2(255-i*51)+cS2(i*51); case 2:return "#"+cS2(i*51)+"00"
-
js实现一个逐步递增的数字动画
目录 背景 实现类似滚轮的效果,容器固定,数字向上滚动 利用两个元素实现滚动 利用H5的requestAnimationFrame()API实现数字逐步递增的动画效果 计时器对比 requestAnimationFrame实现滚动动画思路 成果展示 背景 可视化大屏项目使用最多的组件就是数字组件,展示数据的一个变化,为了提高视觉效果,需要给数字增加一个滚动效果,实现一个数字到另一个数字逐步递增的滚动动画. 先上一个思维导图: 实现类似滚轮的效果,容器固定,数字向上滚动 先列举所有的可能的值形成一
-
.NetCore Web Api 利用ActionFilterAttribute统一接口返回值格式及问题解析
.Net Core 同 Asp.Net MVC一样有几种过滤器,这里不再赘述每个过滤器的执行顺序与作用. 在实际项目开发过程中,统一API返回值格式对前端或第三方调用将是非常必要的,在.NetCore中我们可以通过ActionFilterAttribute来进行统一返回值的封装. 在封装之前我们需要考虑下面几个问题: 1,需要对哪些结果进行封装 我目前的做法是,只对ObjectResult进行封装,其他的类型:FileResult,ContentResult,EmptyResult,Redire
-
在vue项目中利用popstate处理页面返回的操作介绍
需求背景:项目中需要做一个返回确认,避免用户误触返回键而退出当前页面. 原理:利用history和浏览器刷新popstate状态 实现: 1.在mounted() 阶段判断并添加popstate事件监听,History.pushState()(参数:一个状态对象,一个标题(现在被忽略了),以及一个可选的URL地址), 注意:IOS版的微信,是会立即触发popstate事件,所以需要pageshow做下处理,(当一条会话历史记录被执行的时候将会触发页面显示(pageshow)事件.(这包括了后退/
-
世界上最短的数字判断js代码
我们知道JavaScript提供了typeof运算符,因此最容易想到的是用typeof来判断是否是number类型 function isNumber(obj) { return typeof obj === 'number' } 这个函数对于整数和浮点数都没有问题,但对于NaN值也返回true这让人感到不爽,毕竟用isNumber判断通过后谁也不会用NaN去做算术运算. 那改进一下,用Object.prototype.toString试试 function isNumber(obj) { re
-
如何在js代码中消灭for循环实例详解
前言 这篇文章基于我在公司内部分享会整理而成.欢迎探讨补充. 补充一:看来很多人没看完文章就评论了.我在文章末尾说了,是不写 for 循环,不是不用 for 循环.简单陈述不写 for 循环的理由:for 循环易读性差,而且鼓励写指令式代码和执行副作用.更多参考这篇文章 补充二:回应大家的一些反对意见.本来准备专门写文章回应的,但是没时间,就简短回复,直接扔链接了. 1.for 循环性能最好.回应:微观层面的代码性能优化,不是你应该关注的.我在文章中演示了,对百万级数据的操作,reduce 只比
-
详解如何在JS代码中消灭for循环
Edit: 在我入职第三家公司的第一天,看到代码库里面一堆的 for 循环,内心有些崩溃,于是做了一次技术分享,展示怎样在代码中避免 for 循环.这篇文章是那次分享的总结.本文并不完美,其中递归的部分其实不应该在目前的生产环境中使用.但是我依然坚持认为 JS 引擎应该支持尾调优化,写尾递归和写循环性能没差别. 一,用好 filter,map,和其它 ES6 新增的高阶遍历函数 问题一: 将数组中的 falsy 值去除 const arrContainsEmptyVal = [3, 4, 5,
-
Java利用TCP实现服务端向客户端消息群发的示例代码
目录 前言 代码 tcp服务端代码 ServerThread 线程类 TcpTool 消息群发工具类 Tcp客户端代码 前言 项目需要和第三方厂商的服务需要用TCP协议通讯,考虑到彼此双方可能都会有断网重连.宕机重启的情况,需要保证 发生上述情况后,服务之间能够自动实现重新通信.研究测试之后整理如下代码实现.因为发现客户端重启后,对于服务端来说原来的客户端和服务端进程进程已经关闭,启动又和服务端新开了一个进程.所以实现原理就可以通过服务端向客户端群发实现,断开重新连接通讯. 代码 tcp服务端代
-
如何利用Python和matplotlib更改纵横坐标刻度颜色
目录 2D坐标系 1 修改全部坐标颜色 2 修改某一点坐标颜色 3D坐标系 1 修改全部坐标颜色 2 修改某一点坐标颜色 总结 2D坐标系 1 修改全部坐标颜色 import matplotlib.pyplot as plt import numpy as np #显示静态图像 %matplotlib inline#jupyter notebok语句 x=np.linspace(-1,1,50)#-1到1中画50个点 y=x**2 plt.plot(x,y,) #################
-
利用C#实现在Word中更改字体颜色
目录 程序环境 更改段落字体颜色 完整代码 效果图 更改特定文本字体颜色 完整代码 效果图 在日常工作中,我们有时会需要修改字体的颜色来突出文本重点,让读者更容易抓住文章要点.在今天这篇文章中,我将为大家介绍如何以编程方式,在Word更改字体颜色.本文将分为两部分分别介绍如何实现此操作.以下是我整理的步骤及方法,并附上C#/VB.NET代码供大家参考. 更改段落字体颜色 更改特定文本字体颜色 程序环境 本次测试时,在程序中引入Free Spire.Doc for .NET.可通过以下方法引用 F
随机推荐
- SQLite中的B-Tree实现细节分析
- mysql 5.7 安装配置方法图文教程
- Spring boot实现应用打包部署的示例
- Extjs4.1.x 框架搭建 采用Application动态按需加载MVC各模块完美实现
- Flex 画面快照截图及显示实现代码
- 获取远程网页的内容之二(downmoon原创)
- JavaScript判断一个字符串是否包含指定子字符串的方法
- JS+CSS实现表格高亮的方法
- php 采集书并合成txt格式的实现代码
- Python向日志输出中添加上下文信息
- webpack构建react多页面应用详解
- Base64编码解码原理及C#编程实例
- 关于rundl132.exe vidll.dll LOGO1.exe 的清除方法
- 提高Web页面的性能(二)
- jquery1.4 教程三 新增方法教程
- 判断CC攻击 netstat命令详解
- 怎样在UNIX系统下安装MySQL
- android 拍照和上传的实现代码
- 使用VS2010 C#开发ActiveX控件(下),完整代码打包下载
- php_screw安装使用教程(另一个PHP代码加密实现)

