简单几步 实现vs2010对html5的支持
本文内容概述:让vs2010支持html5.
准备:vs2010,浏览器。
流程:
为什么要准备浏览器因为要上网下载东西啦!嘿嘿,想要vs2010支持html首先要让vs升级到sp1。
一、升级Microsoft Visual Studio 2010到Microsoft Visual Studio 2010 sp1
1.升级方法一这里直接给传送门了
Microsoft Visual Studio 2010 Service Pack 1升级文件下载地址:http://www.microsoft.com/downloads/zh-cn/details.aspx?FamilyID=75568aa6-8107-475d-948a-ef22627e57a5
2.升级方法二打开自己的windows update 系统会自动搜索VS的升级文件,升级文件大概600多MB。
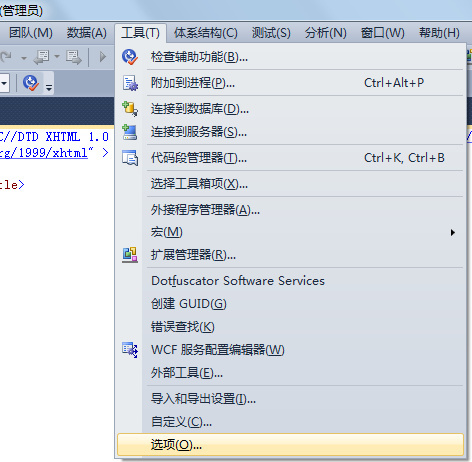
二、升级完毕后打开vs2010开始配置,在菜单栏选择“工具”→“选项”

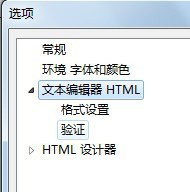
三、选择文本编辑器html→验证

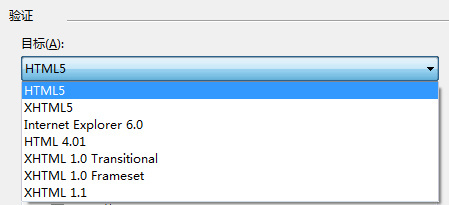
四、在右面的下拉菜单选择html5或者Xhtml5,然后确定。

此时在建立一个新的html文件看看开头第一段的代码里是又不是有!DOCTYPE html了?这就证明你的vs2010支持html5了。
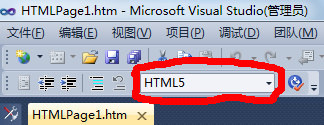
除此之外升级sp1之后当你建立一个html文件之后可以在验证的目标架构下拉菜单里选择html5或者xhtml5。如图四。

这样你建立的文件也就支持html5了。
相关推荐
-
VS2015 免费插件Refactoring Essentials
题记: 之前由SharpDevelop团队开发且用于SharpDevelop这个开源IDE中的重构插件"NR6Pack"改名为"Refactoring Essentials",被Hanselman称之为对"Web Essentials"的一种致意(通过"阅读原文"来查看Hanselman的介绍文章),而我认为这个插件也会如"Web Essentials"那样成为Visual Studio 2015上的必备插
-
vs.net 2010 扩展插件小结 提高编程效率
注:有些插件需要vs.net professional或更高的版本. 进入正题,打开vs.netàToolsàExtension Manager-如下图: 单击Extension Manager进入vs.net插件管理,如下图所示: 这里面会列出已安装的插件.网上其他插件和插件更新. 在Installed Extensions中,我们可以禁用(Disable)和卸载(Uninstall)安装过的插件. 在Online Gallery中,单击选中一款未安装过的插件(如下图): 然后可以看到一个Do
-
关于VS2012自带的 性能分析 工具使用实例(图文介绍)
本篇通过一小段代码的console程序来进行性能的分析以及改进.直到后面的改进前.改进后性能比较结果. 先看console代码(源代码下载): 复制代码 代码如下: static void Main(string[] args) { int i = 10000; while(i-->0) { Core c=new Core(); c.Process(Dat
-
Visual Studio 2010 前端开发工具/扩展/插件推荐
怎么样让Visual Studio更好地编写HTML5, CSS3, JavaScript, jQuery,换句话说就是如何更好地做前端开发.Visual Studio 2010不管是旗舰版还是免费版都没有对前端开发方面做充分的优化.不要希望VS默认安装这些东西,我们有很多VS的扩展可是使用. 这里列出的大多数扩展都可以使用Extension Manager (Tools > Extension Manager)来安装,你可以通过Visual Studio Gallery网站下载这些扩展. We
-
VS2013连接MySQL5.6成功案例一枚
如何在VS2013下对MySQL5.6进行连接,本文为大家提供了解决方案,供大家参考,具体内容如下 环境:win832系统,VS2013,MySQL5.6,boost1.60 需要注意的是,安装MySQL时需要安装完整版本,否则在MySql的目录下可能会没有Connector.C++ 1.1这个目录. boost下载后,直接解压即可.(我是放在C:\Program Files目录下),下载地址:http://www.boost.org/users/download/ 连接的方式有2种: 一种是纯
-
解析VS2010利用VS.PHP插件调试PHP的方法
1.安装VS.PHP插件 2.新建PHP工程:如下图,选择PHP 4 webproject创建PHP工程. 3.新建PHP页 4.添加PHP代码 5.设置起始页 6.设置断点 7.启动调试 启动新实例后,将会在任务栏右边(图标通知栏)显示如下图标 8.进入断点 9.继续调试:之后的调试与VS2010的调试方法相同.
-
VS2013设置护眼背景颜色
打开VS2013 -> 工具 -> 选项 -> 环境 -> 字体和颜色 -> 纯文本(显示项中) -> 项目背景 -> 自定义-> 色调位85.饱和度123.亮度205,保存即可.测试了一下VS2010同样试用,估计其他版本的也都是一样的设置方法. 看着舒服多了吧,没那么累了吧~~
-
简单几步 实现vs2010对html5的支持
本文内容概述:让vs2010支持html5. 准备:vs2010,浏览器. 流程: 为什么要准备浏览器因为要上网下载东西啦!嘿嘿,想要vs2010支持html首先要让vs升级到sp1. 一.升级Microsoft Visual Studio 2010到Microsoft Visual Studio 2010 sp1 1.升级方法一这里直接给传送门了 Microsoft Visual Studio 2010 Service Pack 1升级文件下载地址:http://www.microsoft.c
-
微信小程序之导航滑块视图容器功能的实现代码(简单两步)
先看效果图: 这个滑块除了可以点击上方的导航,还可以左右切换页面,随之导航也跟这切换. 实现步骤: 编写滑块视图代码 编写逻辑代码 wxml: <view class="content"> <view class="title"> <view class="{{currentTab==0?'select':'default'}}" data-current="0" bindtap="sw
-
python简单几步获取各种DOS命令显示的内容详解流程
我们经常在C/C++中用"system("pause");"作暂停语句外,还有很多可以用system()调用,比如以下这些dos命令的功能也很不错: system("title C++颜色设置程序"); //设置控制台窗口的标题,即cmd.exe的标题 system("mode con cols=64 lines=25"); //设置窗口宽度高度 system("date /t"); //显示日期 syst
-
C# WCF简单入门图文教程(VS2010版)
在这个例子中我们将使用VS2010创建一个WCF服务,其中会了解[DataContract][ServiceContract]等特性. 内置的WCFSVCHost,并使用"WCF测试客户端"来测试我们创建的服务. 注意下面的所有类.接口及方法都添加了public的访问级别. 一.建立一个WCF服务库 创建一个WCF服务库项目 在解决方案中会自动为我们生成两个类文件"IService1.cs"和"Service1.cs". 这两个类文件是两个WCF
-
简单三步,搞掂内存泄漏
原文地址:http://www.jackslocum.com/blog/2006/10/02/3-easy-steps-to-avoid-javascript-memory-leaks/ 你可能还未知道,你浏览的大多数的js网站,会引起 内存泄漏.听起来有点夸张,但这是事实,难道我会骗你吗?泄漏监视器 Leak Monitor 这是个方便的FireFox扩展,当你离开那页的时候它便会指向JavsScript对象,如果出现泄漏的话会弹出一个窗口显示细节内容,而且能够告诉你是那个对象或函数引起的泄漏
-
简单三步轻松实现ORACLE字段自增
第一步:创建一个表. 复制代码 代码如下: create table Test_Table ( ID number(11) primary key, Name varchar(50) not null, Value1 varchar(50) not null ) 第二步:创建一个自增序列以此提供调用函数. 复制代码 代码如下: create sequence AutoID start with 1 //根据需要自己可修改该数值 increment by 1 //步长值 minvalue 1 no
-
简单三步实现报表页面集成天气
条条框框的报表页面枯燥乏味?不妨给页面加点"新意"! 前阵子,在看天气预报的时候,发现免费天气预报的调用代码,瞬间想到可以给我开发的报表"润润色". 一共三个步骤,教你手到擒来 第一步 先去天气资源提供者(自行百度)挑选适合自己页面的预报 第二步 copy框中iframe标签. JS代码: document.writeln("<iframe name=\"weather_inc\" src=\"http:\/\/i.ti
-
简单几步实现返回顶部效果
今天与大家分享下网页中经常出现的返回顶部效果 相比原生Javascript,jquery实现起来能够省略不少代码. 接下来就直接贴代码啦: $(function(){ $(window).scroll(function(){ //scroll--浏览器滚动条滚动式触发 var wHeight=$(window).height(); //获取浏览器可视窗口高度 var wTop=$(window).scrollTop(); //获取滚动条距离顶部高度 if(wTop>=wHeight) //当滚动
-
简单两步使用node发送qq邮件的方法
node发送邮件非常简单,这里只做qq的演示,你可以举一反三. 使用nodemailer包 let transporter = nodemailer.createTransport({ // 使用qq发送邮件 // 更多请查看支持列表:https://nodemailer.com/smtp/well-known/ service: 'qq', port: 465, // SMTP 端口 secureConnection: true, // 使用了 SSL auth: { user: '75173
-
windows下python安装paramiko模块和pycrypto模块(简单三步)
前言 Python中使用SSH需要用到OpenSSH,而OpenSSH依赖于paramiko模块,而paramiko模块又依赖于pycrypto模块,因此要在python中使用SSH,我们需要先安装pycrypto模块,然后再安装paramiko模块.下面话不多说了,来一起看看详细的介绍: 安装方法 1>首先要确保python安装好,且环境变量设置好.(关于python的安装,本文不再赘述.) 2>安装pycrypto: 到下面这个网站下载编译好的pycrypto(也可以自己到官网下载pycr
随机推荐
- EXT富客户端后台管理系统 初步代码第1/2页
- 实现FTP整站上传的批处理代码
- Ruby中require、load、include、extend的区别介绍
- JavaScript的原型继承详解
- E3 tree 1.6在Firefox下显示问题的修复方法
- js前端实现图片懒加载(lazyload)的两种方式
- js中 javascript:void(0) 用法详解
- xls表格导入数据库功能实例代码
- 用php的ob_start来生成静态页面的方法分析
- Android 实现高斯模糊效果且兼容低版本
- Slave memory leak and trigger oom-killer
- Python的Django框架中的数据库配置指南
- jquery+ajax请求且带返回值的代码
- 使用ODBC数据库管理Serv-U的FTP用户及相关ASP编程[附源码示例下载]
- php实现面包屑导航例子分享
- C#中的Internal关键字小结
- js时间戳和c#时间戳互转方法(推荐)
- java网络编程之识别示例 获取主机网络接口列表
- SSH框架网上商城项目第7战之整合Struts2和Json
- 原生js实现简单的Ripple按钮实例代码

