ASP.NET MVC5网站开发项目框架(二)
前几天算是开题了,关于怎么做自己想了很多,但毕竟没做过项目既不知道这些想法有无必要,也不知道能不能实现,不过邓爷爷说过“摸着石头过河”吧。这段时间看了一些博主的文章收获很大,特别是@kencery,依葫芦画瓢开写。
一、基本框架
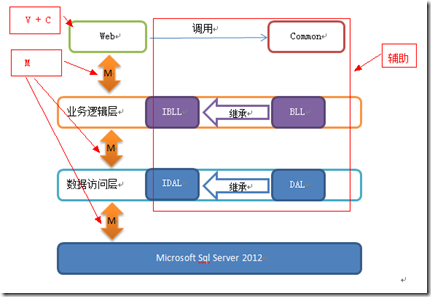
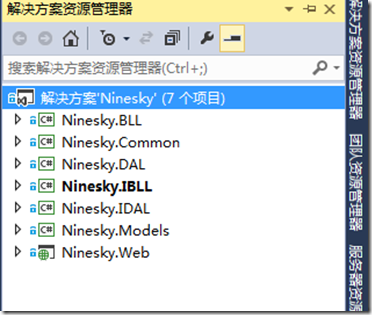
还是先说下基本框架吧,一下子搞了7个项目看着挺乱的,我的理解是M、V、C 3者中,M是数据载体,V是用户要看的试图,C主要是协调控制与用户界面相关的操作,而数据的处理,数据库的的操作交给DAL、BLL来做。整个思路就是:View是用户看到的界面;Controller负责协调用户操作的东西,需要或处理数据时找业务逻辑层;业务逻辑层需要访问数据库时又找数据访问层;数据访问层通过EF与Sql Server进行交互;各层之间数据交互的媒介就是Model。
这里IBLL和IDAL是接口,功能都在BLL和DAL中实现了,看似有些多余,其实还是很有用处。一个是接口只实现方法定义看起来一目了然;另一个是只要接口不变,不管实现的代码怎么写项目间的调用都不会变。

二、项目建立
1、建立Web项目。
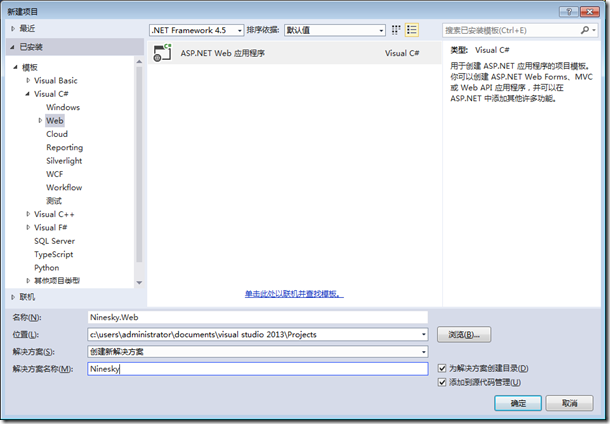
选择模板->Visual C#->Web->ASP.NET Web应用程序。
这里与vs2012中有一个显著地变化,webform、mvc 、api等做的一个模板中了。如图

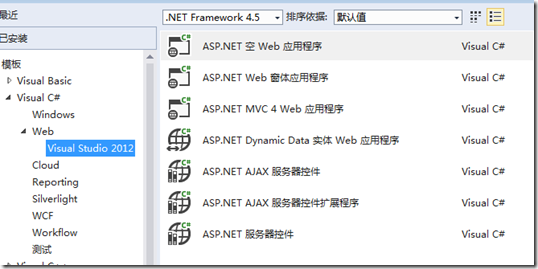
如果想像以前一样开发怎么办? 点开web-> Visual Studio 2012 是不是熟悉的感觉又回来了。

我们这里还是选择Web->ASP.NET Web应用程序 确定。

这里选择MVC(可以选择添加webform、api的引用,把以前的几种项目杂烩到一起。这里只选MVC),身份验证选个人用户账户,这样会添加最新的ASP.NET Identity的使用代码(其实选什么无所谓,这里不打算使用ASP.NET Identity,用户管理还是自己来做,选上它是想看看微软的代码是怎么写的)。
2、建立其他6个项目
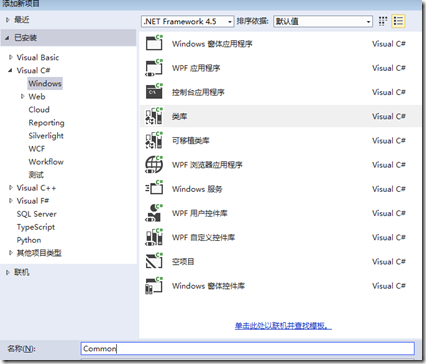
在解决方案上点右键->添加->新建项目
项目类型选择->Visual C# –>Windows->类库。

以此建立其他六个项目。
完工后框架如下:

三、项目之间的引用
项目建立好之后要添加项目间的引用。
在web项目的引用上点右键,选择解决方案->项目 添加Ninesky.Models、 Ninesky.Common、 Ninesky.IBLL、 Ninesky.BLL的引用
依次:IDAL添加Ninesky.Models引用
DAL添加Ninesky.Modles、 Ninesky.IDAL引用
IBLL添加Ninesky.Modles引用
BLL添加Ninesky.Models、 Ninesky.IDAL、 Ninesky.DAL、 Ninesky.IBLL引用
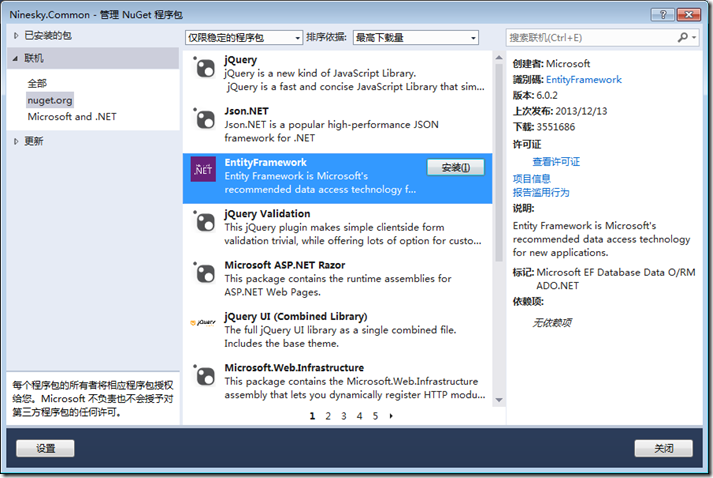
另外DAL Models要在Nuget上添加 EntityFramework的引用。方法是项目引用上点右键选择管理NUGET程序包。在弹出窗口中选 联机->nuget.org->EntityFramework 然后点安装就可自动完成安装。

到此框架算是搭完了。这里web项目代表了mvc中的v和c。modle项目代表了m。common项目准备写公共方法。其他4个项目算是三层架构中的间数据数据访问层和业务逻辑层,另外还是用了面向接口。下次终于可以写代码了。

