ASP .NET 可编辑输入自动匹配的下拉框
一. 引用dll文件

二. aspx前台页面应用该控件
<%@ Register TagPrefix="telerik" Namespace="Telerik.Web.UI" Assembly="Telerik.Web.UI" %> <%@ Register TagPrefix="qsf" Namespace="Telerik.QuickStart" %>
小区:
<telerik:RadComboBox RenderMode="Lightweight" ID="DropDownList1" AllowCustomText="true" AutoPostBack="True" runat="server" Width="110px" Height="400px"
EmptyMessage="请输入小区名称" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged" OnItemsRequested="DropDownList1_ItemsRequested" MarkFirstMatch="true" EnableLoadOnDemand="true"
HighlightTemplatedItems="true" DropDownCssClass="exampleRadComboBox">
</telerik:RadComboBox>
三. aspx.cs文件给下拉框绑定下拉选项数据
this.DropDownList1.DataSource = (new BLL_TArea()).GetAllAreaInfo();
this.DropDownList1.DataTextField = "AREANAME";
this.DropDownList1.DataValueField = "AREAGUID";
this.DropDownList1.DataBind();
DropDownList1.Items.FindItemByValue(BaseClass.Utility.Cookie.GetCookie("AreaGuid")).Selected = true;
三. 检索效果
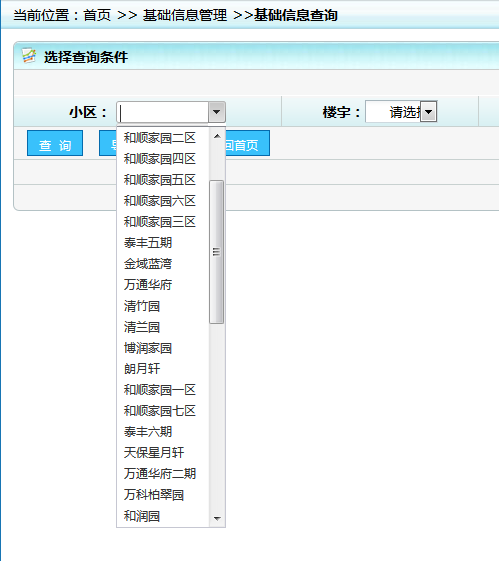
检索前:

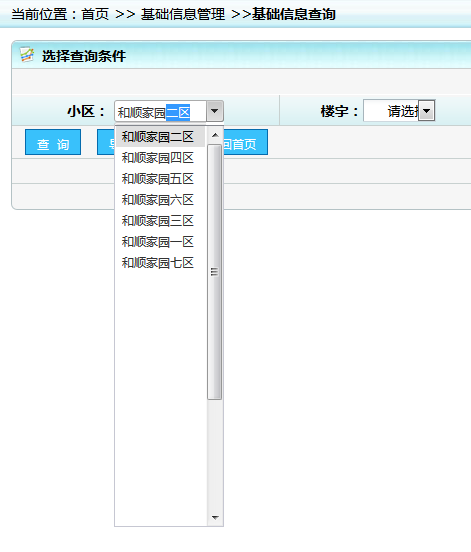
检索后:

以上所述是小编给大家介绍的ASP .NET 可编辑输入自动匹配的下拉框,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
ASP.NET MVC下拉框联动实例解析
两个DropDownList的联动,选择其中一个DropDownList,然后加载数据到另外的一个DropDownList上 这里,我打算实现的需求是:有两个DropDownList,一个默认加载所有的省份数据,然后,当我选择省份的时候,把对应的市的数据,绑定到另外一个DropDownList上面,即实现了联动. 好了,这里不打算使用EF了,换用ADO.NET.首先新建好数据库,表: USE master GO IF EXISTS (SELECT * FROM sysdata
-
asp.net mvc下拉框Html.DropDownList 和DropDownListFor的常用方法
一.非强类型: Controller: ViewData["AreId"] = from a in rp.GetArea() select new SelectListItem { Text=a.AreaName, Value=a.AreaId.ToString()
-
ASP.NET实现级联下拉框效果实例讲解
用ASP.NET控件实现部门和员工的联动,参考过程如下 效果图: Default.aspx代码: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/199
-
asp.net中js+jquery添加下拉框值和后台获取示例
复制代码 代码如下: <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script> <script type
-
ASP.NET中DropDownList下拉框列表控件绑定数据的4种方法
DropDownList Web 服务器控件使用户能够从预定义的列表中选择一项.它与 ListBox Web 服务器控件的不同之处在于,其项列表在用户单击下拉按钮之前一直处于隐藏状态.另外,DropDownList 控件与 ListBox 控件的不同之处还在于它不支持多重选择模式. DropDownList在html中的呈现对应的是select,下面让我们来看一下DropDownList绑定数据的几种方法. 一.把Array数组绑到DropDownList 复制代码 代码如下: string[]
-
asp.net 实现下拉框只读功能
复制代码 代码如下: <HTML> <HEAD> <TITLE>下拉框模拟只读</TITLE> <script type="text/javascript"> //根据下拉框ID设置下拉框只读 function setReadOnly(obj_id){ var obj = document.getElementById(obj_id); obj.onmouseover = function(){ obj.setCapture(
-
ASP .NET 可编辑输入自动匹配的下拉框
一. 引用dll文件 二. aspx前台页面应用该控件 <%@ Register TagPrefix="telerik" Namespace="Telerik.Web.UI" Assembly="Telerik.Web.UI" %> <%@ Register TagPrefix="qsf" Namespace="Telerik.QuickStart" %> 小区: <teler
-
jQuery插件实现可输入和自动匹配的下拉框
实现可输入+带自动匹配功能的下拉框,我试过以下几种方法: 1.直接使用h5的新标签<datalist>,对应demo如下: <input list="browsers"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option val
-
可输入文字查找ajax下拉框控件 ComBox的实现方法
GooFunc.js文件 //获取一个DIV的绝对坐标的功能函数,即使是非绝对定位,一样能获取到 function getElCoordinate(dom) { var t = dom.offsetTop; var l = dom.offsetLeft; dom=dom.offsetParent; while (dom) { t += dom.offsetTop; l += dom.offsetLeft; dom=dom.offsetParent; }; return { top: t, lef
-
利用jQuery实现可输入搜索文字的下拉框
先看效果 功能:点击下拉框输入框时,自动显示下面的下拉列表,而且是根据输入框中输入的搜索添加,自动在后台查找,然后传到前台,展现页面. 用的的js: 复制代码 代码如下: var $xialaSELECT; $(document).ready(function(){ initXialaSelect(); initSearch(); }); var temptimeout=null; var query=""; function searchDev(key){ //if(key ==
-
JS仿百度自动下拉框模糊匹配提示
实际项目中,我们可以把数据获取改成ajax动态获取,在 getContent()中 <!DOCTYPE> <html> <head> <title>js/jQuery实现类似百度搜索功能</title> <meta name="Author" content="Michael"> <meta name="Keywords" content="js/jQuery
-
js实现可输入可选择的select下拉框
本文实例为大家分享了可输入可选择的select下拉框,供大家参考,具体内容如下 1.原理: 1.1将input输入框和select框合并在一起,但是显示出向下点击的按钮: 这种比较容易做到 1.2出现输入值能够自动匹配的功能 动态的加载一个临时的div出现在该input下方,当点击页面中的空白地方,div隐藏. 1.3代码: <!doctype html> <html lang="en"> <head> <meta charset="
-
bootstrap可编辑下拉框jquery.editable-select
下载链接地址:链接: https://pan.baidu.com/s/1pLl0uCj 密码: cd59 然后直接请看代码: 引用: <script type="text/javascript" src="${ contextPath }/res/sys/scripts/jquery.editable-select.min.js"></script> <link href="${ contextPath }/res/sys/s
-
js 公式编辑器 - 自定义匹配规则 - 带提示下拉框 - 动态获取光标像素坐标
引言 前段时间发了一个编辑器的插件,忙完后自己再次进行了详细的测试,然后心里冒出一句:"这谁写的这么奇葩的插件?完全没什么luan用啊!" 自己做了让自己不满意的事,咋整?男人不怕累,花了时间重写(为世界上所有像我一样勤劳的男人点赞)~ 思维导图 在小生看来,在开发每一个新功能的时候都应该做到心中有一张思维导图:功能实现逻辑和实现功能大致的方法.当然我们不可能在还没动手 前就考虑得面面俱到,但在正式开发之前心里对整个流程有个清晰的印象肯定会让我们在动手时愈加流畅(喝口娃哈哈美滋滋,看图
-
js实现带搜索功能的下拉框实时搜索实时匹配
1. 当select输入框中每输入一点内容的时候,在option中找出与内容匹配的选项显示在option的前面选项中. 2. 如何获取每次输入的内容,当keyup的时候触发函数. 问题:select标签中可以输入内容吗?(解决:另一篇文章可选择和输入的下拉列表框 ) 3. 如何获得输入框中的内容?(解决,在输入框上添加onkeyup时间触发的函数用js获得) 4. 如何匹配?(解决) 4.1 如何获得所有option中的内容?(解决) 复制代码 代码如下: function getSelectT
-
Vue el-autocomplete远程搜索下拉框并实现自动填充功能(推荐)
官网的demo献上 在elementui Input输入框中可以找到远程搜索组件,获取服务端的数据 官网中的数据list都是写在loadAll()中的,而如果我们此时要用到mock的数据就要在此基础上对代码进行修改. -mock数据的获取- 我们要获取远程mock中所有学生的学号信息,根据输入的数据来远程查找目标,并且在选中该目标后能够自动填充对应的姓名.生日.手机等信息,实现快速获取信息的功能,再也不用手动一个个去输入所有的数据啦- 在template中添加el-autocomplete <e
随机推荐
- PHP下一个非常全面获取图象信息的函数
- 深入理解Golang的单元测试和性能测试
- Redis源码解析:集群手动故障转移、从节点迁移详解
- jQuery实现带滚动导航效果的全屏滚动相册实例
- JavaScript高级程序设计(第3版)学习笔记5 js语句
- AngularJS+Node.js实现在线聊天室
- Java Hibernate对象(瞬时态,持久态,脱管态)详解
- oracle分页存储过程 oracle存储过程实例
- js无提示关闭浏览器窗口的两种方法分析
- ASP.NET实现URL映射的方法
- PHP统计nginx访问日志中的搜索引擎抓取404链接页面路径
- php截取字符串并保留完整xml标签的函数代码
- Shell脚本定时备份清除运行系统日志的代码
- 使用数据库保存session的方法
- 简单谈谈python中的多进程
- PYTHON 中使用 GLOBAL引发的一系列问题
- PHP系列学习之日期函数使用介绍
- java变量和javascript变量之间的传递示例
- APP中javascript+css3实现下拉刷新效果
- 详解MyBatis批量插入数据Mapper配置文件的写法

