asp.net中gridview的查询、分页、编辑更新、删除的实例代码
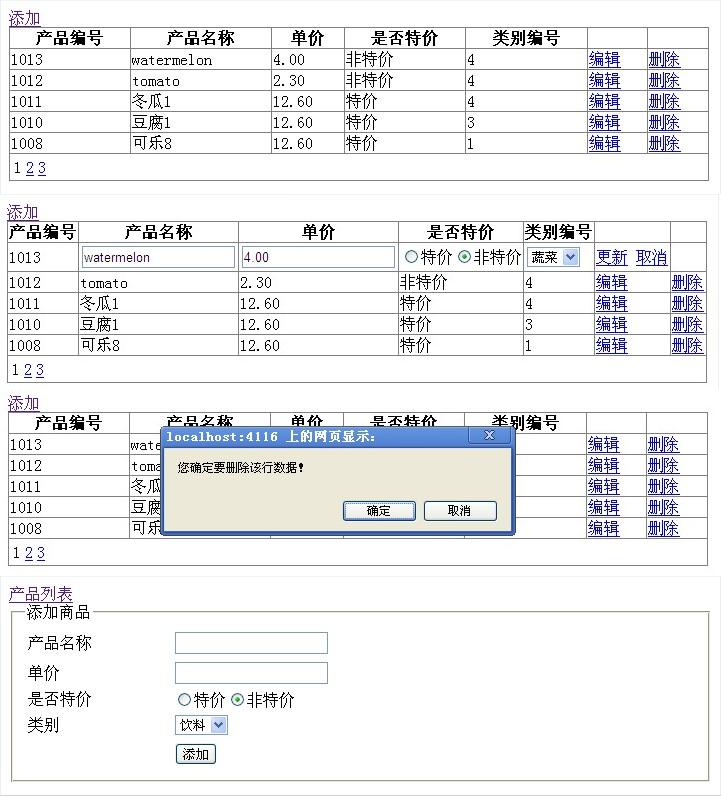
1.A,运行效果图

1.B,源代码
/App_Data/sql-basic.sql
代码如下:
use master
go
if exists(select * from sysdatabases where name='db1')
begin
drop database db1
end
go
create database db1
go
use db1
go
-- ================================
-- ylb:1,类别表
-- ================================
create table category
(
categoryid int identity(1,1) primary key, --编号【PK】
categoryname varchar(20) not null --名称
)
insert into category(categoryname) values('饮料')
insert into category(categoryname) values('主食')
insert into category(categoryname) values('副食')
insert into category(categoryname) values('蔬菜')
-- ================================
-- ylb:2,产品表
-- ================================
create table product
(
productid int identity(1001,1) primary key, --编号【PK】
productname varchar(20), --名称
unitprice numeric(7,2), --单价
special varchar(10) check(special in('特价','非特价')), --是否特价【C】
categoryid int foreign key references category(categoryid) --类别编号【FK】
)
insert into product(productname,unitprice,special,categoryid) values('可乐1',12.6,'特价',1)
insert into product(productname,unitprice,special,categoryid) values('可乐2',12.6,'非特价',1)
insert into product(productname,unitprice,special,categoryid) values('可乐3',12.6,'非特价',1)
insert into product(productname,unitprice,special,categoryid) values('可乐4',12.6,'非特价',1)
insert into product(productname,unitprice,special,categoryid) values('可乐5',12.6,'特价',1)
insert into product(productname,unitprice,special,categoryid) values('可乐6',12.6,'特价',1)
insert into product(productname,unitprice,special,categoryid) values('可乐7',12.6,'特价',1)
insert into product(productname,unitprice,special,categoryid) values('可乐8',12.6,'特价',1)
insert into product(productname,unitprice,special,categoryid) values('馒头1',12.6,'特价',2)
insert into product(productname,unitprice,special,categoryid) values('豆腐1',12.6,'特价',3)
insert into product(productname,unitprice,special,categoryid) values('冬瓜1',12.6,'特价',4)
select * from category
select productid,productname,unitprice,special,categoryid from product
,2
/App_Code/
/App_Code/DBConnection.cs
using System.Data.SqlClient;
/// <summary>
///DBConnection 的摘要说明
///数据连接类
/// </summary>
public class DBConnection
{
SqlConnection con = null;
public DBConnection()
{
//创建连接对象
con = new SqlConnection("Server=.;Database=db1;Uid=sa;pwd=sa");
}
/// <summary>
/// 数据连接对象
/// </summary>
public SqlConnection Con
{
get { return con; }
set { con = value; }
}
}
/App_Code/CategoryInfo.cs
/App_Code/CategoryOper.cs
/App_Code/ProductInfo.cs
using System;
/// <summary>
///ProductInfo 的摘要说明
///产品实体类
/// </summary>
public class ProductInfo
{
//1,Attributes
int productId;
string productName;
decimal unitprice;
string special;
int categoryId;
public ProductInfo()
{
//
//TODO: 在此处添加构造函数逻辑
//
}
//3,
/// <summary>
/// 产品编号【PK】
/// </summary>
public int ProductId
{
get { return productId; }
set { productId = value; }
}
/// <summary>
/// 产品名称
/// </summary>
public string ProductName
{
get { return productName; }
set { productName = value; }
}
/// <summary>
/// 单位价格
/// </summary>
public decimal Unitprice
{
get { return unitprice; }
set { unitprice = value; }
}
/// <summary>
/// 是否为特价【C】(特价、非特价)
/// </summary>
public string Special
{
get { return special; }
set { special = value; }
}
/// <summary>
/// 类编编号【FK】
/// </summary>
public int CategoryId
{
get { return categoryId; }
set { categoryId = value; }
}
}
/App_Code/ProductOper.cs
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
/// <summary>
///ProductOper 的摘要说明
/// </summary>
public class ProductOper
{
/// <summary>
/// 1,GetAll
/// </summary>
/// <returns></returns>
public static IList<ProductInfo> GetAll()
{
IList<ProductInfo> dals = new List<ProductInfo>();
string sql = "select productId,productName,unitprice,special,categoryId from Product order by productId desc";
//1,创建连接对象
SqlConnection con = new DBConnection().Con;
//2,创建命令对象
SqlCommand cmd = con.CreateCommand();
//3,把sql语句付给命令对象
cmd.CommandText = sql;
//4,打开数据连接
con.Open();
try
{
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
ProductInfo dal = new ProductInfo()
{
ProductId = sdr.GetInt32(0),
ProductName = sdr.GetString(1),
Unitprice = sdr.GetDecimal(2),
Special = sdr.GetString(3),
CategoryId = sdr.GetInt32(4)
};
dals.Add(dal);
}
}
}
finally
{
//,关闭数据连接(释放资源)
con.Close();
}
return dals;
}
public static void Add(ProductInfo dal)
{
string sql = "insert into Product(productName,unitprice,special,categoryId) values(@productName,@unitprice,@special,@categoryId)";
SqlConnection con = new DBConnection().Con;
SqlCommand cmd = con.CreateCommand();
cmd.CommandText = sql;
//配参数
cmd.Parameters.Add(new SqlParameter("@productName",dal.ProductName));
cmd.Parameters.Add(new SqlParameter("@unitprice",dal.Unitprice));
cmd.Parameters.Add(new SqlParameter("@special", dal.Special));
cmd.Parameters.Add(new SqlParameter("@categoryId", dal.CategoryId));
con.Open();
try
{
cmd.ExecuteNonQuery();
}
finally {
con.Close();
}
}
public static void Update(ProductInfo dal)
{
string sql = "update Product set productName=@productName,unitprice=@unitprice,special=@special,categoryId=@categoryId where productId=@productId";
SqlConnection con = new DBConnection().Con;
SqlCommand cmd = con.CreateCommand();
cmd.CommandText = sql;
//配参数
cmd.Parameters.Add(new SqlParameter("@productName", dal.ProductName));
cmd.Parameters.Add(new SqlParameter("@unitprice", dal.Unitprice));
cmd.Parameters.Add(new SqlParameter("@special", dal.Special));
cmd.Parameters.Add(new SqlParameter("@categoryId", dal.CategoryId));
cmd.Parameters.Add(new SqlParameter("@productId", dal.ProductId));
con.Open();
try
{
cmd.ExecuteNonQuery();
}
finally
{
con.Close();
}
}
public static void Delete(int productId)
{
string sql = "delete Product where productId=@productId";
SqlConnection con = new DBConnection().Con;
SqlCommand cmd = con.CreateCommand();
cmd.CommandText = sql;
//配参数
cmd.Parameters.Add(new SqlParameter("@productId", productId));
con.Open();
try
{
cmd.ExecuteNonQuery();
}
finally
{
con.Close();
}
}
public ProductOper()
{
//
//TODO: 在此处添加构造函数逻辑
//
}
}
,8
/Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>管理页面</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:HyperLink ID="hlCreate" runat="server" Text="添加" NavigateUrl="Create.aspx"></asp:HyperLink>
<asp:GridView ID="gvwProduct" runat="server" AutoGenerateColumns="False"
onrowcancelingedit="gvwProduct_RowCancelingEdit"
onrowdatabound="gvwProduct_RowDataBound" onrowdeleting="gvwProduct_RowDeleting"
onrowediting="gvwProduct_RowEditing"
onrowupdating="gvwProduct_RowUpdating" Width="700px" AllowPaging="True"
onpageindexchanging="gvwProduct_PageIndexChanging" PageSize="5">
<Columns>
<asp:TemplateField HeaderText="产品编号">
<EditItemTemplate>
<asp:Label ID="Label6" runat="server" Text='<%# Bind("productId") %>'></asp:Label>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("productId") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="产品名称">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("productName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("productName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="单价">
<EditItemTemplate>
<asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("unitprice") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%# Bind("unitprice") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="是否特价">
<EditItemTemplate>
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
RepeatDirection="Horizontal" RepeatLayout="Flow">
<asp:ListItem>特价</asp:ListItem>
<asp:ListItem>非特价</asp:ListItem>
</asp:RadioButtonList>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%# Bind("special") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="类别编号">
<EditItemTemplate>
<asp:DropDownList ID="DropDownList1" runat="server">
</asp:DropDownList>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label5" runat="server" Text='<%# Bind("categoryId") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowEditButton="True" />
<asp:CommandField ShowDeleteButton="True" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
/Default.aspx.cs
using System;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
/// <summary>
/// 1,展示产品
/// </summary>
private void Bind()
{
gvwProduct.DataSource = ProductOper.GetAll();
gvwProduct.DataBind();
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Bind();
}
}
protected void gvwProduct_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
//删除一行数据
Label productIdLabel = (Label)gvwProduct.Rows[e.RowIndex].FindControl("Label1");
int productId = Convert.ToInt32(productIdLabel.Text);
//调用删除方法
ProductOper.Delete(productId);
//更新数据
Bind();
}
protected void gvwProduct_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
//给单元格,添加单击事件
e.Row.Cells[6].Attributes.Add("onclick", "return confirm('您确定要删除该行数据!')");
}
}
protected void gvwProduct_RowEditing(object sender, GridViewEditEventArgs e)
{
Label specialLabel = (Label)gvwProduct.Rows[e.NewEditIndex].FindControl("Label4");
Label categoryIdLabel = (Label)gvwProduct.Rows[e.NewEditIndex].FindControl("Label5");
//进入编辑模式
gvwProduct.EditIndex = e.NewEditIndex; //(普通模式<-)分水岭(->编辑模式)
//更新数据
Bind();
RadioButtonList specialRadioButtonList = (RadioButtonList)gvwProduct.Rows[e.NewEditIndex].FindControl("RadioButtonList1");
DropDownList categoryIdDropDownList = (DropDownList)gvwProduct.Rows[e.NewEditIndex].FindControl("DropDownList1");
specialRadioButtonList.SelectedValue = specialLabel.Text;
categoryIdDropDownList.DataSource = CategoryOper.GetAll();
categoryIdDropDownList.DataTextField = "categoryName";
categoryIdDropDownList.DataValueField = "categoryId";
categoryIdDropDownList.DataBind();
categoryIdDropDownList.SelectedValue = categoryIdLabel.Text;
}
protected void gvwProduct_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
//取消编辑模式
gvwProduct.EditIndex = -1;
//更新数据
Bind();
}
protected void gvwProduct_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
//更新数据
//1,准备条件
Label productIdLabel = (Label)gvwProduct.Rows[e.RowIndex].FindControl("Label6");
TextBox productNameTextBox = (TextBox)gvwProduct.Rows[e.RowIndex].FindControl("TextBox2");
TextBox unitpriceTextBox = (TextBox)gvwProduct.Rows[e.RowIndex].FindControl("TextBox3");
RadioButtonList specialRadioButtonList = (RadioButtonList)gvwProduct.Rows[e.RowIndex].FindControl("RadioButtonList1");
DropDownList categoryIdDropDownList = (DropDownList)gvwProduct.Rows[e.RowIndex].FindControl("DropDownList1");
ProductInfo dal = new ProductInfo() {
ProductId=Convert.ToInt32(productIdLabel.Text),
ProductName=productNameTextBox.Text,
Unitprice=Convert.ToDecimal(unitpriceTextBox.Text),
Special=specialRadioButtonList.SelectedValue,
CategoryId=Convert.ToInt32(categoryIdDropDownList.SelectedValue)
};
//2,调用方法
ProductOper.Update(dal);
//取消编辑模式
gvwProduct.EditIndex = -1;
//更新数据
Bind();
}
protected void gvwProduct_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
gvwProduct.PageIndex = e.NewPageIndex;
//更新数据
Bind();
}
}
/Create.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Create.aspx.cs" Inherits="Create" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>添加页面</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:HyperLink ID="hlDefault" runat="server" Text="产品列表" NavigateUrl="~/Default.aspx"></asp:HyperLink>
<fieldset>
<legend>添加商品</legend>
<table width="500px">
<tr>
<td>产品名称</td>
<td>
<asp:TextBox ID="txtProductName" runat="server"></asp:TextBox>
</td>
<td></td>
</tr>
<tr>
<td>单价</td>
<td>
<asp:TextBox ID="txtUnitprice" runat="server"></asp:TextBox>
</td>
<td></td>
</tr>
<tr>
<td>是否特价</td>
<td>
<asp:RadioButtonList ID="rblSpecial" runat="server"
RepeatDirection="Horizontal" RepeatLayout="Flow">
<asp:ListItem>特价</asp:ListItem>
<asp:ListItem Selected="True">非特价</asp:ListItem>
</asp:RadioButtonList>
</td>
<td></td>
</tr>
<tr>
<td>类别</td>
<td>
<asp:DropDownList ID="dropCategory" runat="server">
</asp:DropDownList>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btnAdd" runat="server" Text="添加" onclick="btnAdd_Click" />
</td>
<td></td>
</tr>
</table>
</fieldset>
</div>
</form>
</body>
</html>
/Create.aspx.cs
using System;
public partial class Create : System.Web.UI.Page
{
/// <summary>
/// 1,类别列表
/// </summary>
private void Bind()
{
dropCategory.DataSource = CategoryOper.GetAll();
dropCategory.DataTextField = "categoryName";
dropCategory.DataValueField = "categoryId";
dropCategory.DataBind();
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Bind();
}
}
protected void btnAdd_Click(object sender, EventArgs e)
{
ProductInfo dal = new ProductInfo() {
ProductName=txtProductName.Text.Trim(),
Unitprice=Convert.ToDecimal(txtUnitprice.Text.Trim()),
Special=rblSpecial.SelectedValue,
CategoryId=Convert.ToInt32(dropCategory.SelectedValue)
};
//调用添加方法
ProductOper.Add(dal);
Response.Redirect("~/Default.aspx");
}
}
作者:ylbtech
出处:http://ylbtech.cnblogs.com/

