基于jQuery的让非HTML5浏览器支持placeholder属性的代码
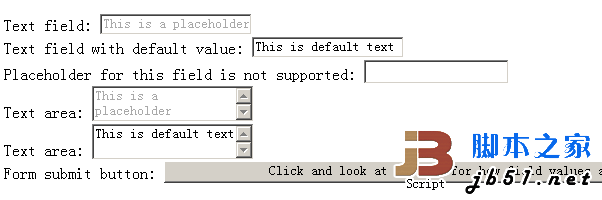
效果图:
http://code.google.com/p/jquery-placeholder-js/
演示代码:http://demo.jb51.net/js/2011/jqueryplaceholder/
打包下载:http://xiazai.jb51.net/201105/yuanma/jqueryplaceholder.rar
相关推荐
-
jQuery实现IE输入框完成placeholder标签功能的方法
本文实例讲述了jQuery实现IE输入框完成placeholder标签功能的方法.分享给大家供大家参考,具体如下: 如果在输入框加上placeholder="xx"属性,例如: <input type="text" placeholder="请输入关键词"/> 则可以在谷歌浏览器等高级浏览器的输入框中实现替换文本的功能,也就是得到如下图所示的对话框: 但是这个属性在WIN7默认的浏览器IE8中无法兼容,更不要说IE6了.也就是说IE里
-
jQuery插件EnPlaceholder实现输入框提示文字
用法: 首先在head中分别引入jQuery及本插件 <script type="text/javascript" src="jquery-1.7.2.min.js">script> <script type="text/javascript" src="jquery.enplaceholder.js">script> 然后就可以调用鸟 //通过value模拟placeholder $('i
-
IE下支持文本框和密码框placeholder效果的JQuery插件分享
很久之前写了这个插件,基于jQuery实现的,主要用于IE下实现placeholder效果,可同时支持文本和密码输入框. placeholder是HTML5新增的一个属性,当input设置了该属性后,该值的内容将作为灰色提示显示在文本框中,当文本框获得焦点时,提示文字消失. 下载地址:http://xiazai.jb51.net/201501/other/placeholderfriend.rar 实现代码如下: 复制代码 代码如下: (function($) { /** * 没有开花
-
jQuery实现HTML5 placeholder效果实例
你一定知道 HTML5新增的 placeholder 属性吧?不知道的也没关系.输入框有默认文本是,常需要这样一个效果,点击让默认文本消失,失去焦点后让默认文本显示. 今天分享一段jQuery代码,模拟 placeholder 效果. Javascript代码: 复制代码 代码如下: function placeHolder(event){ var self = $(this), selfDataValue = self.attr("data-value"), selfValue
-
jquery 判断是否支持Placeholder属性的方法
实例如下: //placeholder兼容性 function isPlaceholer(){ var input = document.createElement('input'); return "placeholder" in input; } 该函数的结果返回 true or false 以上这篇jquery 判断是否支持Placeholder属性的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
两种方法基于jQuery实现IE浏览器兼容placeholder效果
placeholder是HTML5<input>的属性之一,在不同的浏览器( 支持HTML5的现代浏览器 )中会有略微不同的显示效果: 在Chrome( v31.0.1650.63 m).Firefox( v21.0 ).360安全( v6.3 极速模式 )中,输入栏获得焦点后,提示文字并不消失,如图( Chrome ): 获得焦点前: 获得焦点时: 偏偏IE11要搞点特殊: 获得焦点前: 获得焦点时: 也就是说获得焦点时提示的文字会消失. 非现代浏览器( 例如 IE6-IE9 )是不支持pl
-
jquery实现(textarea)placeholder自动换行
思路:利用文本框的聚焦和失焦事件 1.HTML结构 <textarea id="text1"></textarea> 2.js方法 <script> var placeholder = '第一行文本提示\n第二行文本提示\n第三行文本提示'; $('#text1').val(placeholder); $('#text1').focus(function() { if ($(this).val() == placeholder) { $(this).
-
jQuery封装placeholder效果实现方法,让低版本浏览器支持该效果
页面中的输入框默认的提示文字一般使用placeholder属性就可以了,即: <input type="text" name="username" placeholder="请输入用户名" value="" id="username"/> 最多加点样式控制下默认文字的颜色 input::-webkit-input-placeholder{color:#AAAAAA;} 但是在低版本的浏览器却不支
-
jQuery实现的placeholder效果完整实例
本文实例讲述了jQuery实现的placeholder效果.分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
-
jQuery实现的一个自定义Placeholder属性插件
HTML5中文本框的新属性placeholder是个非常好用的属性,但是IE系列直至IE9都不支持这一属性,这就让大家在用这一属性的时候有些犹豫不决.自己曾经写过很多类似共的小控件,但是都不是很通用,这里分享一个渐进增强的自定义placeholder的jQuery插件.有点是使用简单,大家也可以根据自己的需要进行改进.平常写jQuery插件比较少,考虑到用jQuery的同学比较多,这里就用jQuery插件的形式编写了. 在这里简单的介绍一下实现思路. 1.表现与html5原生的placehold
-
使用jQuery快速解决input中placeholder值在ie中无法支持的问题
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="
随机推荐
- C 语言基础教程(我的C之旅开始了)[七]
- mysql desc(DESCRIBE)命令实例讲解
- wamp服务器访问php非常缓慢的解决过程
- ion content 滚动到底部会遮住一部分视图的快速解决方法
- 详解Python的单元测试
- Android camera实时预览 实时处理,人脸识别示例
- 原生js获取浏览器窗口及元素宽高常用方法集合
- android apk反编译到java源码的实现方法
- jquery实现上传文件大小类型的验证例子(推荐)
- Mysql全文搜索match against的用法
- 动网7.x权限提升漏洞原理
- 强悍的PHP脚本注入技巧(图)
- Nginx配置指令location匹配符优先级和安全问题
- 仿IOS效果 带弹簧动画的ListView
- Android使用ViewPager实现无限滑动效果
- C++顺序表的实例代码
- React SSR样式及SEO的实践
- Hibernate Validation自定义注解校验的实现
- 初学者从源码理解MySQL死锁问题
- Python函数参数匹配模型通用规则keyword-only参数详解

