express中static中间件的具体使用方法
如果想要在输入url后直接访问服务端的静态文件,比如css、js、文件等,就需要知道这些静态文件的定位,在express框架中express.static中间件函数可以帮助我们实现。
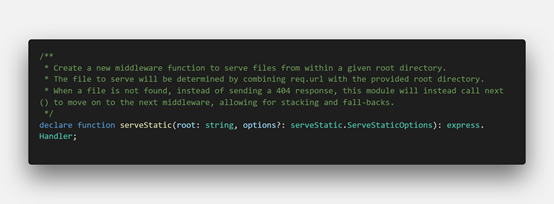
Staic是express内置中间件函数,服务于静态文件,基于静态服务。Staic函数封装在serve-static模块当中,serve-static模块抛出的serveStatic就是static方法。

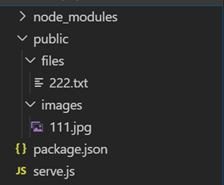
上面注释说明了方法的作用,大概是说该中间件函数为给定根目录的文件提供服务,要服务的文件将通过将req.url与提供的根目录相结合来确定。当找不到文件时,此模块将改为调用next()以转到下一个中间件。废话不多说,实际操作一下:


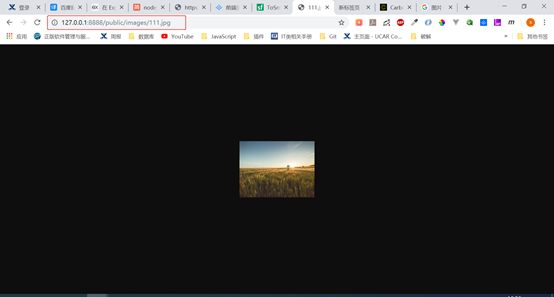
在浏览器地址栏输入http://127.0.0.1:8888/public/images/111.jpg发现可以访问到服务端静态图片。

中间件函数要服务的文件将通过将req.url与提供的根目录相结合来确定,也就是说http://127.0.0.1:8888/访问的就是中间件指定的目录。上图中http://127.0.0.1:8888/对应的是项目的根目录,所以在http://127.0.0.1:8888/后面加上public/images/111.jpg就可以访问到静态图片了。
如果要使用多个静态资源目录,请多次调用express.static中间件函数,Express以您使用express.static中间件函数设置静态目录的顺序来查找文件。要为express.static函数提供的文件创建虚拟路径前缀(路径并不实际存在于文件系统中,请为静态目录指定安装路径。



其中,/images和/files是指定的虚拟目录,在服务端中实际是不存在的。
参考链接:https://www.jb51.net/article/172167.htm
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
在Express中提供静态文件的实现方法
为了提供诸如图像.CSS 文件和 JavaScript 文件之类的静态文件,请使用 Express 中的 express.static 内置中间件函数. 将包含静态资源的目录的名称传递给 express.static 中间件函数,以便开始直接提供这些文件.例如,使用以下代码在名为 public 的目录中提供图像.CSS 文件和 JavaScript 文件: app.use(express.static('public')); 现在,可以访问位于 public 目录中的文件: http://loc
-
Express之托管静态文件的方法
中间件express.static 我们使用express初始化一个目录的时候,会在app.js中看到一大推的app.use. 其中一个主要的中间件是express.static(4.0版本依旧保留的中间件) var express = require('express'); var app = express(); app.use('/static',express.static('public')); 通过express.static可以帮助我们托管静态文件,js,css,img等. exp
-
详解利用 Express 托管静态文件的方法
通过 Express 内置的 express.static 可以方便地托管静态文件,例如图片.CSS.JavaScript 文件等. 将静态资源文件所在的目录作为参数传递给 express.static 中间件就可以提供静态资源文件的访问了.例如,假设在 public 目录放置了图片.CSS 和 JavaScript 文件,你就可以: app.use(express.static('public')); 现在,public 目录下面的文件就可以访问了. http://localhost:3000
-
express中static中间件的具体使用方法
如果想要在输入url后直接访问服务端的静态文件,比如css.js.文件等,就需要知道这些静态文件的定位,在express框架中express.static中间件函数可以帮助我们实现. Staic是express内置中间件函数,服务于静态文件,基于静态服务.Staic函数封装在serve-static模块当中,serve-static模块抛出的serveStatic就是static方法. 上面注释说明了方法的作用,大概是说该中间件函数为给定根目录的文件提供服务,要服务的文件将通过将req.url与
-
php中static静态变量的使用方法详解
看看下面的实例: 复制代码 代码如下: <?php function Test() { $w3sky = 0; echo $w3sky; $w3sky++; } ?> 本函数每次调用时都会将 $w3sky 的值设为 0 并输出 "0".将变量加一的 $w3sky++ 没有其到效果,因为一旦退出本函数则变量 $w3sky 就不存在了.要写一个不会丢失本次计数值的计数函数,要将变量 $w3sky 定义为静态(static)的: 如下: 复制代码 代码如下: <?php f
-
ASP.NET Core 2.0 带初始参数的中间件问题及解决方法
问题 如何在ASP.NET Core 2.0向中间件传入初始参数? 答案 在一个空项目中,创建一个POCO(Plain Old CLR Object)来保存中间件所需的参数: public class GreetingOptions { public string GreetAt { get; set; } public string GreetTo { get; set; } } 添加一个中间件: public class GreetingMiddleware { private readon
-
node.js express和koa中间件机制和错误处理机制
目录 一.前言 二.中间件问题解析 三.错误逻辑捕获 3.1 express的错误捕获逻辑 3.2 同步逻辑错误获取的底层逻辑 3.3 异步逻辑错误获取的底层逻辑 3.4 koa的错误获取逻辑 一.前言 大家可能都知道koa是express核心原班人马写的,那么他们为什么要在express后再造一个koa的轮子呢? 今天就给大家带来一些分析.希望能够起到一个抛砖引玉的作用. 其实,这个题目也可以这么问, express有什么缺点? koa解决了一些express的什么问题? 这也在一些面试题中会
-
关于访问node express中的static静态文件方法
目录 访问node express中的static静态文件 应用场合 解决方法 示例 Express访问静态资源(express.static) 前端调用静态资源 Express访问静态资源 访问node express中的static静态文件 应用场合 在项目中需要使用到node express框架进行中间件开发. 使用express托管静态文件或开放其它静态文件 解决方法 通过express内置的express.static方法可以方便地托管静态文件,例如图片.CSS.JavaScript文
-
Vue Router中应用中间件的方法
中间件是我们在软件开发中的一个古老而强大的概念,当我们在应用程序中使用路由相关模式时,它非常有用. 如果您不太了解中间件的含义,Nodejs框架Express里的中间件可以帮助您了解它们的工作原理. 但是,中间件仅适用于后端吗? 不,当应用程序中有路由时,中间件在前端或后端中就会非常常见.比如现在流行的单页应用程序. 有一些示例可以说明,何时可以使用中间件: 不允许未登录用户访问您的网页. 仅允许某些类型的用户查看页面(角色:管理员,作者等) 数据采集. 重置设置或清理存储空间. 限制访问用户的
-
JAVA中static方法的用法实例详解
本文实例讲述了JAVA中static方法的用法.分享给大家供大家参考,具体如下: static表示"全局"或者"静态"的意思,用来修饰成员变量和成员方法,也可以形成静态static代码块,但是Java语言中没有全局变量的概念. 被static修饰的成员变量和成员方法独立于该类的任何对象.也就是说,它不依赖类特定的实例,被类的所有实例共享.只要这个类被加载,Java虚拟机就能根据类名在运行时数据区或者方法区内找到他们.因此,static对象可以在它的任何对象创建之前访
-
php面向对象中static静态属性与方法的内存位置分析
本文实例分析了php面向对象中static静态属性与方法的内存位置.分享给大家供大家参考.具体如下: static静态属性的内存位置-->类,而不是对象.下面做测试来证明一下 <?php header("content-type:text/html;charset=utf-8"); class Human{ static public $name = "小妹"; public $height; public function tell(){ } } ec
-
基于express中路由规则及获取请求参数的方法
express中常见的路由规则 主要使用的路由规则是get和post两种,即 var express = require('express'); var app = express(); app.get(); // get和post两种请求方式 app.post(); app.get()和app.post()的第一个参数为请求路径,第二个参数为处理请求的回调函数:回调函数有两个参数,分别为req和res,代表请求信息和响应信息. 获取请求路径和请求体中的各种参数 路径请求及对应获取请求路径的形式
随机推荐
- Redis教程(十四):内存优化介绍
- iOS推送的那些事
- 用.NET如何生成二维码
- C# Winform中实现主窗口打开登录窗口关闭的方法
- Android-App增量更新的使用姿势
- 一个简单的toolabar结合drawlayout使用方法
- ajax无刷新验证注册信息示例
- win2003或linux服务器一般多久重启一次
- c#使用filesystemwatcher监视文件系统的变化
- Linux 文件和目录权限详细介绍
- sql server 2012 备份集中的数据库备份与现有的xxx数据库不同
- JavaScript对数字的判断与处理实例分析
- Android模仿微信收藏文件的标签处理功能
- Android 自定义view实现水波纹动画效果
- C++设计模式之状态模式
- 详解Asp.net web.config customErrors 如何设置
- Android使用AIDL方式实现播放音乐案例
- 使用Vue中 v-for循环列表控制按钮隐藏显示功能
- tomcat管道模式 pipeline与valve详解
- Python math库 ln(x)运算的实现及原理

