HTML,CSS,JavaScript速查表推荐
事实上, 速查表 就是来帮助我们把日常中最常用到的信息聚集起来,方便使用,使我们做工作时更有效率。有了它们,免去了你的大脑花额外时间去记忆它们的烦恼——你只需要打开简表,马上能查到你想要的信息。
这篇文章里,你可以看到 最实用的HTML,CSS,JavaScript速查表 ,它们可以当作参考资料,备忘录,能帮助你以最快的速度找到想要的信息。
看看这些简表是不是你想要的,请在文章下面留下你的建议,谢谢!
HTML



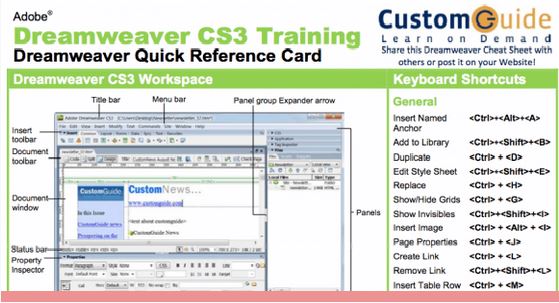
Dreamweaver

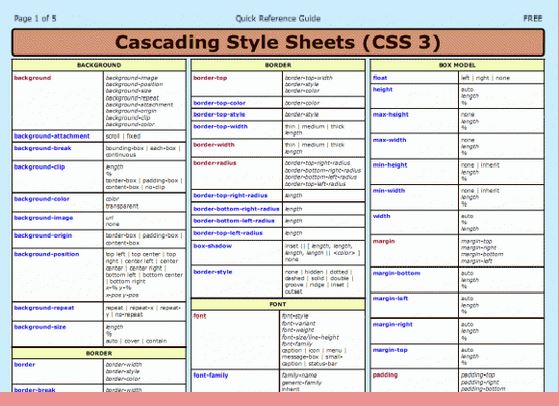
CSS

希望你能喜欢我收集到的这些速查表,并请分享给你的做开发工作的朋友们。
相关推荐
-
详解Javascript动态操作CSS
一.使用js操作css属性的写法 1.对于没有中划线的css属性一般直接使用style.属性名即可. 如:obj.style.margin,obj.style.width,obj.style.left,obj.style.position 2.对于含有中划线的css属性,将每个中划线去掉并将每个中划线后的第一个字符换成大写即可. 如:obj.style.marginTop,obj.style.borderLeftWidth,obj.style.zIndex,obj.style.fontFamil
-
javascript操作css属性
复制代码 代码如下: var getstyle = function(elementID,attribute){ obj = document.getElementById(elementID);// 前面是IE后面是html的标准 return obj.currentStyle ? obj.currentStyle[attribute] : document.defaultView.getComputedStyle(obj, false)[attribute];} 还有一种可以获取写在html
-
javascript下操作css的float属性的特殊写法
使用js操作css属性的写法是有一定的规律的: 1.对于没有中划线的css属性一般直接使用style.属性名即可. 如:obj.style.margin,obj.style.width,obj.style.left,obj.style.position等. 2.对于含有中划线的css属性,将每个中划线去掉并将每个中划线后的第一个字符换成大写即可. 如:obj.style.marginTop,obj.style.borderLeftWidth,obj.style.zIndex,obj.styl
-
JavaScript和CSS交互的方法汇总
用JavaScript获取伪元素(pseudo-element)属性 大家都知道如何通过一个元素的style属性获取它的CSS样式值,但能获取伪元素(pseudo-element)的属性值吗?可以的,使用JavaScript也可以访问页面中的伪元素. 复制代码 代码如下: // Get the color value of .element:before var color = window.getComputedStyle( document.querySelector('.element')
-
HTML,CSS,JavaScript速查表推荐
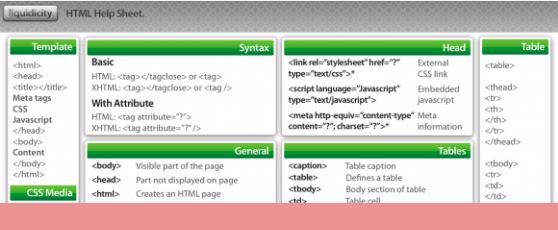
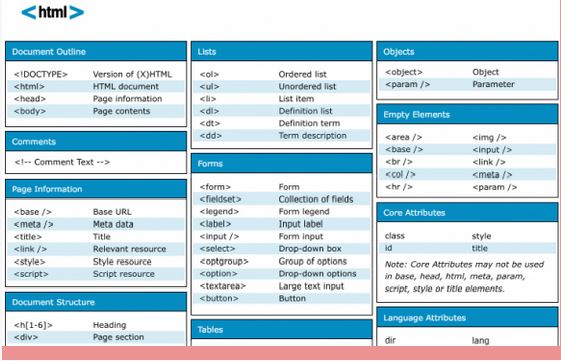
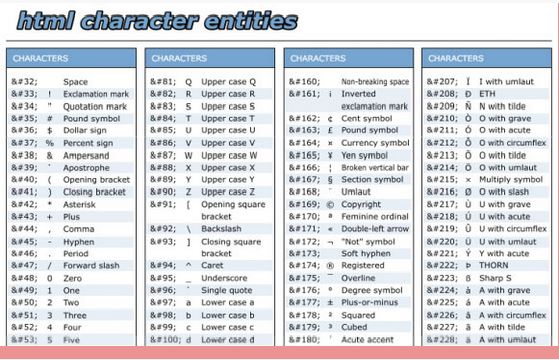
事实上, 速查表 就是来帮助我们把日常中最常用到的信息聚集起来,方便使用,使我们做工作时更有效率.有了它们,免去了你的大脑花额外时间去记忆它们的烦恼--你只需要打开简表,马上能查到你想要的信息. 这篇文章里,你可以看到 最实用的HTML,CSS,JavaScript速查表 ,它们可以当作参考资料,备忘录,能帮助你以最快的速度找到想要的信息. 看看这些简表是不是你想要的,请在文章下面留下你的建议,谢谢! HTML HTML帮助手册 HTML速查手册 HTML特殊字符速查表 Dreamweaver
-
分享下程序员/设计师能用上的 75 份速查表
75 份速查表,由 vikas 收集整理,包括:jQuery.HTML.HTML5.CSS.CSS3.JavaScript.Photoshop .git.Linux.Java.Perl.PHP.Python.Ruby.Ruby on Rails.Scala.C#.SQLite.C++.C语言.Ubuntu.WordPress.Node.js.Oracle.NMAP.Mac OS X.Haskell.Unicode.PostgreSQL.Lisp.Matlab 等. 速查表可能是图片,也可能是 P
-
15张Vim速查表-帮你提高N倍效率
去年上半年开始全面使用linux进行开发和娱乐了,现在已经回不去windows了. 话归正传,在Linux上一直使用vim,慢慢熟悉了它的命令,才终于领悟了什么是编辑器之神. 最近抽空整理了这份速查表,收获颇丰,并分享给大家. 进入vim vim配置 移动光标 屏幕滚动 插入文本类 删除命令 复制粘贴 撤销 搜索及替换 书签 visual模式 行方式命令 若不指定n1,n2,则表示将整个文件内容作为command的输入 | 宏 窗口操作 文件及其他 推荐: 感兴趣的朋友可以关注小编的微信公众号[
-
Git 常用命令速查表(图文+表格)
一. Git 常用命令速查 git branch 查看本地所有分支 git status 查看当前状态 git commit 提交 git branch -a 查看所有的分支 git branch -r 查看远程所有分支 git commit -am "init" 提交并且加注释 git remote add origin git@192.168.1.119:ndshow git push origin master 将文件给推到服务器上 git remote show origin
-
Java 关键字 速查表介绍
访问控制: private 私有的 protected 受保护的 public 公共的 类.方法和变量修饰符 abstract 声明抽象 class 类 extends 扩允,继承 final 终极,不可改变的 implements实现 interface 接口 native 本地 new 新,创建 static 静态 strictfp 严格,精准 synchronized 线程,同步 transient 短暂 volatile 易失 程序控制语句 break 跳出循环 continue 继续
-
javascript 函数速查表
abs 方法 返回一个数的绝对值. acos 方法 返回一个数的反余弦. anchor 方法 在对象的指定文本两端加上一个带 NAME 属性的 HTML 锚点. asin 方法 返回一个数的反正弦. atan 方法 返回一个数的反正切. atan2 方法 返回从 X 轴到点(y, x)的角度(以弧度为单位). atEnd 方法 返回一个表明枚举算子是否处于集合结束处的 Boolean 值. big 方法在String 对象的文本两端加入 HTML 的<BIG>标识. blink 方法 将 HT
-
Jquery api 速查表分享
选择符 匹配 * 所有元素 #id 带有给定ID的元素 element 给定类型的所有元素,比如说html标签 .class 带有给定类的所有元素 a,b 匹配a或者匹配b的元素 a b 作为a后代的匹配b的元素(包括孙子辈的) a > b 作为a子元素的匹配b的元素(只包括儿子辈) :first 结果集中的第一个元素 :last 结果集中的最后一个元素 :not(a) 结果集中与a不匹配的所有元素 :even 结果集中的偶数元素(从0开始计数) :odd 结果集中的奇数元素(从0开始计数) :
-
正则表达式速查表
字符 复制代码 代码如下: x 字符 x \\ 反斜线字符 \0n 带有八进制值 0 的字符 n (0 <= n <= 7) \0nn 带有八进制值 0 的字符 nn (0 <= n <= 7) \0mnn 带有八进制值 0 的字符 mnn(0 <= m <= 3.0 <= n <= 7) \xhh 带有十六进制值 0x 的字符 hh \uhhhh 带有十六进制值 0x 的字符 hhhh \t 制表符 ('\u
-
PHP语法速查表
Abs: 取得绝对值. Acos: 取得反余弦值. ada_afetch: 取得资料库的传回列. ada_autocommit: 开关自动更动功能. ada_close: 关闭 Adabas D 连结. ada_commit: 更动 Adabas D 资料库. ada_connect: 连结至 Adabas D 资料库. ada_exec: 执行 SQL 指令. ada_fetchrow: 取得传回一列. ada_fieldname: 取得栏位名称. ada_fieldtyp
-
HTML标签及ASP函数速查表
HTML文件标记 <html> <head> <!--> <title> <body> 文字排版标记 <br/> <nobr> <p> <pre> 原始文字样式 <center> <blockquote> 向内缩排 <h> 标题 <strong>,<b>
随机推荐
- Bootstrap组件(一)之菜单
- Java的MyBatis框架中实现多表连接查询和查询结果分页
- asp.net根据日期算出天数的小例子
- PHP简单系统查询模块代码打包下载
- 有关phpmailer的详细介绍及使用方法
- php SQLite学习笔记与常见问题分析第1/2页
- ASP生成UTF-8编码的代码
- 随机提取Access/SqlServer数据库中的10条记录的SQL语句
- jquery实现简单的拖拽效果实例兼容所有主流浏览器(优化篇)
- SQLServer 数据库变成单个用户后无法访问问题的解决方法
- 在Windows服务器上启用TLS 1.2及TLS 1.2基本原理介绍
- 解决jquery .ajax 在IE下卡死问题的解决方法
- 通过Jquery的Ajax方法读取将table转换为Json
- CentOS简单操作命令及node.js的安装方法
- C语言 表、栈和队列详解及实例代码
- PHP的可变变量名的使用方法分享
- PHP 可阅读随机字符串代码
- Vc++ 控件List Control用法总结
- 骨干路由器技术展望
- Python入门之三角函数全解【收藏】

