vue项目中公用footer组件底部位置的适配问题
需求:
footer为公用组件,其他页面都需要引入,这是会存在一种情况:有的页面高度很高,footer组件要放在内容的最后;有的页面内容很少,高度很低,footer需要放在浏览器可视窗口的最底部;窗口高度的变化时,footer的位置需要重新调整。
可能有的伙伴首先想到的
position: fixed; bottom: 0;
这确实能解决页面内容不足以撑满浏览器高度的情况,但由于footer组件是公用的,在内容很多的页面调用时,会出现内容被组件覆盖的情况。
我最终的解决方案:
给内容不足以撑满浏览器可视高度的页面添加以下设置,通过动态(监测浏览器窗口变化)设置页面容器最低高度,也就是footer组件正常加载,只是footer的兄弟容器的高度变化了,自身的位置也会变化。
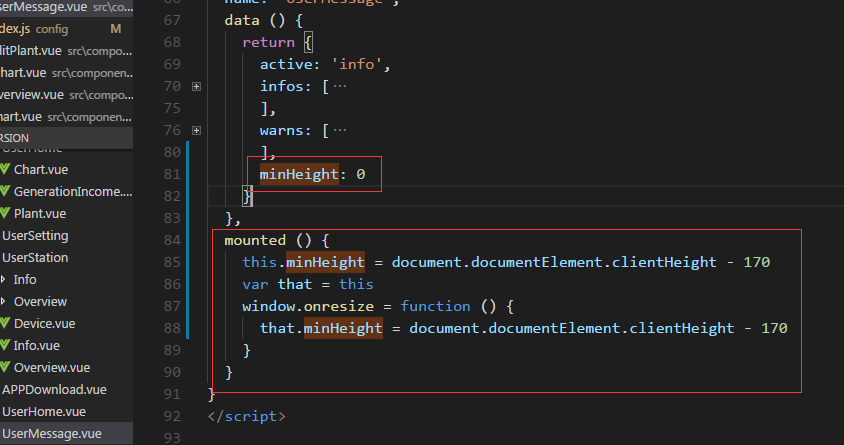
script:

template:

解释:
页面第一次mounted()时,计算footer组件兄弟容器user-message的最小高度,其中的170为顶部header加上footer自身的高度,随后给window添加窗口变化事件,回调函数重新计算minHeight的值,template中minHeight发生改变,footer的位置自然也就发生变化。
效果:

总结
以上所述是小编给大家介绍的vue项目中公用footer组件底部位置的适配问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
vue使用rem实现 移动端屏幕适配
要想移动端适配 并使用 rem 您需要先看这篇文章,配置好less ➡️ 在vue 中使用 less,就可以使用rem了 如果项目已经开发的差不多了,没有用到rem 又要使用rem,您用这招. postcss-pxtorem:转换px为rem的插件 安装 postcss-pxtorem npm install postcss-pxtorem --save 新建rem.js文件 const baseSize = 32 // 设置 rem 函数 function setRem () { // 当前
-
解决vue移动端适配问题
1,先看看网上关于移动端适配讲解 再聊移动端页面适配,rem和vw适配方案! 基础点:rem相对根节点字体的大小.所以不用px; 根字体:字体的大小px; px:你就当成cm(厘米)这样的东西吧: 基准:750设计稿: 这是方案的基础理论,在这个基础上,我们还要搞明白,到底要干一件什么事情! 目标一.手机适配:就是页面上的尺寸,无论高度,还是宽度,还有字体,随屏幕的宽度变化!这里是屏幕宽度!是不是想到了vw,对,就是这个意思:--最大程度在各个尺寸屏幕上还原设计稿 目标二.px转换成rem:一般
-
详解vue移动端项目的适配(以mint-ui为例)
1.使用vue-cli脚手架生成项目骨架,略. 2.相关配置: rem适配: index.html加入以下代码,并在head中加入以下meta; <script> (function (doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWi
-
vue移动端html5页面根据屏幕适配的四种解决方法
最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心.下次想起来了的话,进行总结分享一下如何处理.在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块主要有死个方法可以适用. 方法一:引入淘宝开源的可伸缩布局方案 引入淘宝开源的可伸缩布局方案:https://github.com/amfe/lib-flexible(此处可点击) 淘宝的其实也和viewport的有点像,但是它主要是根据设备设备像素比设置scale的值,保持视口device-wid
-
详解vue2.0 不同屏幕适配及px与rem转换问题
因为项目需要,vue开发项目,必须将已写的以px为单位的部分,转换为rem.要是全部转换,这大量的计算量,哪怕是sublime Text 的cssrem插件,也是一个庞大的工作量.所以,直接使用插件没商量. 第一步:因为rem是根据更元素来计算大小,所以,捕捉到当前屏幕的大小并赋值给html,这是其一 第二步:使用px2rem插件,来捕捉当前项目的所有px,直接计算相对应数值. 这样,以后写界面,就可以直接用px来构建界面,不用自己去计算啦! 1.安装插件(我是安装了淘宝镜像,所以是cnpm,若
-
vue 移动端适配方案详解
一.方法一:rem 布局 在主入口:index.html,<head> 标签内添加如下JS 代码:(实现在标准 375px宽度适配下,100px = 1rem.) <script> (function () { // 在标准 375px 适配下,100px = 1rem; var baseFontSize = 100; var baseWidth = 375; var set = function () { var clientWidth = document.documentEl
-
vue项目中使用lib-flexible解决移动端适配的问题解决
第一部分:项目中引入lib-flexible 一.项目中安装lib-flexible $ npm install lib-flexible --save 二.在项目的入口js文件中引入lib-flexible import 'lib-flexible' 通过要以上两步,就完成了在vue项目使用lib-flexible来解决移动端适配了. lib-flexible会自动在html的head中添加一个meta name="viewport"的标签,同时会自动设置html的font-size
-
详解基于mpvue的小程序markdown适配解决方案
美团点评近日开源了 mpvue ,这是一个使用 Vue.js 开发小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程序,或开发小程序后希望将其转换为 H5,mpvue 将是十分契合的一种解决方案. mpvue 的核心目标是提高开发效率,增强开发体验.使用该框架,开发者只需初步了解小程序开发规范.熟悉 Vue.js 基本语法即可上手.框架提供了完整的 Vue.js 开发体验,开发者编写 Vue.js
-
iphone刘海屏页面适配方法
1. 下面是实现iphonex 刘海屏前端页面适配的一个插值算法小案例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body, ul { margin: 0; } ul { padding-left: 10px; } li { list-styl
-
vue做移动端适配最佳解决方案(亲测有效)
vw 解决方案 1. 安装并配置PostCss插件 复制代码 代码如下: npm i postcss-aspect-ratio-mini postcss-px-to-viewport postcss-write-svg postcss-cssnext postcss-viewport-units cssnano --S 2. 对 PostCss 进行配置 找到在根目录中的.postcssrc.js,对PostCSS插件进行配置 module.exports = { "plugins":
随机推荐
- Tomcat内存溢出分析及解决方法
- python使用PyGame模块播放声音的方法
- 用javascript实现截取字符串包含中文处理的函数
- Lua中操作字符串的基本方法整理
- Access日期与时间函数汇总
- javascript 精确获取页面元素的位置
- ASP中经常使用的SQL语句与教程说明
- 有效的捕获JavaScript焦点的方法小结
- Ajax开始准备篇
- c语言基于stdarg.h的可变参数函数的用法
- Sqlview动态发布地图图层的方法
- Jquery基础教程之DOM操作
- BBS(php & mysql)完整版(七)
- 安卓模拟器genymotion的安装与使用图文教程
- Android原生项目集成React Native的方法
- IntelliJ IDEA中使用mybatis-generator的示例
- Java如何利用Mybatis进行数据权限控制详解
- 微信小程序3种位置API的使用方法详解
- 详解NodeJs开发微信公众号
- 借助云开发实现小程序短信验证码的发送

