SSH框架网上商城项目第11战之查询和删除商品功能实现
在第8节我们完成了查询和删除商品类别的功能,那么现在实现查询和删除商品的功能就很好做了,原理和第8节一模一样,只是修改一些参数,比如请求不同的action等。由于查询和删除商品不需要弹出新的UI窗口,所以我们只要完成完成query.jsp中相应的部分以及相应的后台即可。
1. 查询商品功能的实现
查询功能主要在查询框中实现,从上一节可知,查询框用的是一个text:"<input id='ss' name='serach' />",我们通过把普通的文本框转化为查询搜索文本框来实现,下面我们在query.jsp中添加相应部分的代码:
$('#ss').searchbox({
//触发查询事件
searcher:function(value,name){ //value表示输入的值
//添加触发代码
$('#dg').datagrid('load',{//重新load,参数name指定为用户输入value
name: value
});
},
prompt:'请输入搜索关键字'
});
测试结果如下:

查询很简单,跟上一节load所有商品一样,只不过查询的时候参数设为用户输入的值,加载所有的时候参数设为空即可。
2. 删除商品功能的实现
接下来做删除商品功能,首先我们把query.jsp中相应部分的代码补全:
{
iconCls: 'icon-remove',
text:'删除商品',
handler: function(){
//添加触发代码
var rows = $("#dg").datagrid("getSelections");//判断是否有选中行记录,使用getSelections获取选中的所有行
//返回被选中的行,如果没有任何行被选中,则返回空数组
if(rows.length == 0) {
//弹出提示信息
$.messager.show({ //语法类似于java中的静态方法,直接对象调用
title:'错误提示',
msg:'至少要选择一条记录',
timeout:2000,
showType:'slide',
});
} else {
//提示是否确认删除,如果确认则执行删除的逻辑
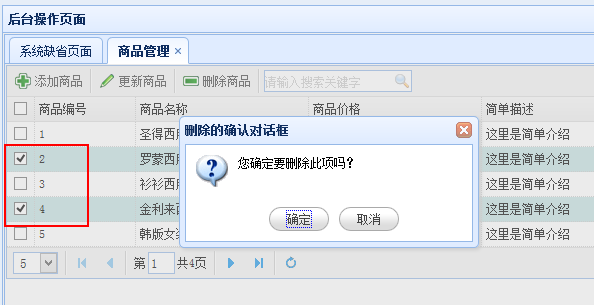
$.messager.confirm('删除的确认对话框', '您确定要删除此项吗?', function(r){
if (r){
//1. 从获取的记录中获取相应的的id,拼接id的值,然后发送后台1,2,3,4
var ids = "";
for(var i = 0; i < rows.length; i ++) {
ids += rows[i].id + ",";
}
ids = ids.substr(0, ids.lastIndexOf(","));
//2. 发送ajax请求
$.post("product_deleteByIds.action",{ids:ids},function(result){
if(result == "true") {
//将刚刚选中的记录删除,要不然会影响后面更新的操作
$("#dg").datagrid("uncheckAll");
//刷新当前页,查询的时候我们用的是load,刷新第一页,reload是刷新当前页
$("#dg").datagrid("reload");//不带参数默认为上面的queryParams
} else {
$.messager.show({
title:'删除异常',
msg:'删除失败,请检查操作',
timeout:2000,
showType:'slide',
});
}
},"text");
}
});
}
}
}
从上面代码中可以看出,删除操作需要先选中至少一条记录,选中后,当确认删除时(即r为真),首先获取用户都勾选了哪些记录,将这些记录的id号拼接起来,然后想后台发送ajax请求,请求productAction中的deleteByIds方法,将拼接好的id作为参数带过去,如果删除成功,则返回一个字符串"true"到前台,然后前台将刚刚勾选记录清掉,以免影响后面更新操作,因为更新也要勾选记录,之后再刷新当前页,reload数据库所有商品信息。
流程很清楚明了,下面我们写后台程序,先从service层开始:
public interface ProductService extends BaseService<Product> {
//查询商品信息,级联类别
public List<Product> queryJoinCategory(String type, int page, int size); //使用商品的名称查询
//根据关键字查询总记录数
public Long getCount(String type);
//根据ids删除多条记录
public void deleteByIds(String ids);
}
@SuppressWarnings("unchecked")
@Service("productService")
public class ProductServiceImpl extends BaseServiceImpl<Product> implements ProductService {
//省略其他代码……
@Override
public void deleteByIds(String ids) {
String hql = "delete from Product p where p.id in (" + ids + ")";
getSession().createQuery(hql).executeUpdate();
}
}
接下来完成productAction中的deleteByIds方法:
@Controller("productAction")
@Scope("prototype")
public class ProductAction extends BaseAction<Product> {
//省略其他代码……
public String deleteByIds() {
System.out.println(ids);
productService.deleteByIds(ids);
//如果删除成功就会往下执行,我们将"true"以流的形式传给前台
inputStream = new ByteArrayInputStream("true".getBytes());
return "stream";
}
}
和之前删除商品类的思路相同,下面在struts.xml中配置:
<action name="product_*" class="productAction" method="{1}">
<!-- 省略其他配置 -->
<result name="stream" type="stream">
<param name="inputName">inputStream</param>
</result>
</action>
这样字符串"true"就通过流传到前台了,接收到说明删除成功。看一下效果:


测试成功,至此,商品的搜索和删除功能做完了。
本文地址:http://blog.csdn.net/eson_15/article/details/51360804
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

