PyCharm中代码字体大小调整方法
Python的火也引发了Python编辑器的火,那么作为Python编辑器的PyCharm对于代码字体大小该怎么调整呢,小编此次就带给大家调整方法
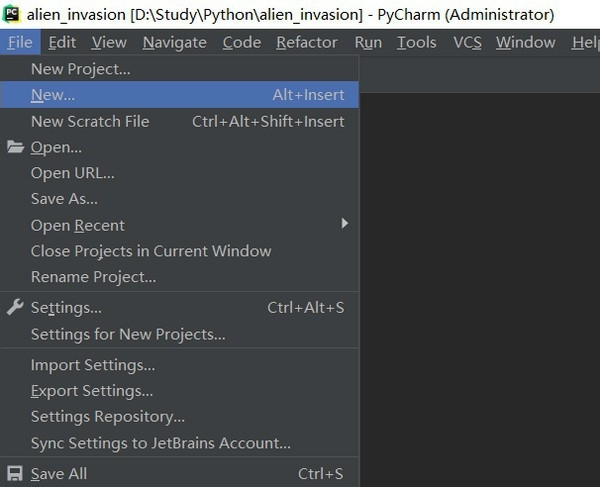
首先在桌面找到PyCharm软件打开,新建一个Python文件,单击“File-New”,弹出的窗口单击“file”


之后在新弹出的窗口输入我们的Python文件名称,后缀一定要填写" .py ",要不会出错,单击“OK”

然后我们在新文件中输入代码,可以看到我们的代码字体比较小,很不利于我们查看

同样单击“File”,找到里面的“settings”单击打开

在打开的“settings”窗口中找到“Editor”单击,然后在右侧找到“Font”单击

最后在下一个页面中找到“Size”,在后面的框中输入我们想要的代码字体大小,在下面代码框可以预览大小,调整好之后单击“OK”

单击“OK“之后,再回到我们的代码文件输入处,就可以看到我们的代码字体以及变大了

知识点扩展:
调整pycharm整体字体大小
编辑区:
file>>>setting>>Edit—font>>>把size从10调成14,点右下角apply 然后ok关闭。
相关推荐
-
在Pycharm terminal中字体大小设置的方法
如下所示: file->settings->Editor->General->Console里面的console commands history size 以上这篇在Pycharm terminal中字体大小设置的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
pycharm 使用心得(二)设置字体大小
步骤: Settings-->Editor-->Colors & Fonts-->Font 然后在size那里调整.
-
用Pycharm实现鼠标滚轮控制字体大小的方法
一.pycharm字体放大的设置 File -> setting -> Keymap ->在搜寻框中输入:increase -> Increase Font Size(双击) -> 在弹出的对话框中选择Add Mouse Shortcut 在弹出的对话框中同时按住ctrl键和鼠标滚轮向上滑. 二.Pycharm字体缩小的设置(同上) File -> setting -> Keymap ->在搜寻框中输入:decrease ->Decrease Font
-
Pycharm使用之设置代码字体大小和颜色主题的教程
1. File->Setting 打开如下所示的对话框,可以在Editor->General->Font下设置字体大小(Size).行距(Line spacing) 2. Editor->Color Scheme 展开如下所示内容,可以选择自己喜欢的主题样式,设置颜色等属性. 以上这篇Pycharm使用之设置代码字体大小和颜色主题的教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
PyCharm中代码字体大小调整方法
Python的火也引发了Python编辑器的火,那么作为Python编辑器的PyCharm对于代码字体大小该怎么调整呢,小编此次就带给大家调整方法 首先在桌面找到PyCharm软件打开,新建一个Python文件,单击"File-New",弹出的窗口单击"file" 之后在新弹出的窗口输入我们的Python文件名称,后缀一定要填写" .py ",要不会出错,单击"OK" 然后我们在新文件中输入代码,可以看到我们的代码字体比较小,
-
Pycharm 字体大小调整设置的方法实现
一.pycharm字体放大的设置 File ->setting -> Keymap ->在搜寻框中输入increase ->Increase Font Size(双击) -> 在弹出的对话框中选择Add Mouse Shortcut 在弹出的对话框中同时按住ctrl键和鼠标滚轮向上滑. 二.Pycharm字体缩小的设置 File ->setting ->Keymap ->在搜寻框中输入decrease ->Decrease Font Size(双击)-
-
js简单实现调整网页字体大小的方法
本文实例讲述了js简单实现调整网页字体大小的方法.分享给大家供大家参考,具体如下: //var tgs = new Array('div','td','tr'); var tgs = new Array('td','tr'); //Specify spectrum of different font sizes: //var szs = new Array( 'xx-small','x-small','small','medium','large','x-large','xx-large' );
-
Android编程中TextView字体属性设置方法(大小、字体、下划线、背景色)
本文实例讲述了Android编程中TextView字体属性设置方法(大小.字体.下划线.背景色).分享给大家供大家参考,具体如下: import android.content.Context; import android.graphics.Color; import android.text.SpannableString; import android.text.Spanned; import android.text.style.AbsoluteSizeSpan; import andr
-
jQuery动态修改字体大小的方法【测试可用】
本文实例讲述了jQuery动态修改字体大小的方法.分享给大家供大家参考,具体如下: 运行效果截图如下: 完整代码如下: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style> * { margin:0; padding:0; } .msg
-
jQuery实现切换字体大小的方法
本文实例讲述了jQuery实现切换字体大小的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: $.fn.switchSize = function(settings) { // defaults settings settings = $.extend({ container: 'body', arrSizeClass: ['small', 'medium', 'large'], defaultClass: 'medium', saveCook
-
Android中App字体大小不随系统改变而改变
在 "设置" , "显示" , "字体大小" 里面我们可以设置系统字体大小 App界面字体,如果被修改之后,可能就达不到理想状态的效果,界面布局就发生了变化. 未修改过的效果(测试机型:Nexus 5): 正常 小 超大 修改之后的效果(测试机型:Nexus 5): 正常 小 超大 我们从这两组对比图中可以直观的看到修改后的App字体大小不随系统改变而改变. 其实实现起来很简单,无需设置布局文件里面的 "textSize",只
-
jQuery实现自动调整字体大小的方法
本文实例讲述了jQuery实现自动调整字体大小的方法.分享给大家供大家参考.具体分析如下: 这里使用一个jQuery函数,自动更改元素中的文本的字体大小. $.fn.fontfit = function(max) { var max_size = 18; if (typeof(max) == "undefined") max = max_size; $(this).wrapInner('<div id="fontfit"></div>');
随机推荐
- win10下使用virtualbox + vagrant配置ruby开发机环境
- 基于mootools 1.3框架下的图片滑动效果代码
- 详细解读分布式锁原理及三种实现方式
- 简述Jquery与DOM对象
- Tomcat管理平台_动力节点Java学院整理
- Java并发编程中的生产者与消费者模型简述
- swift 单例的实现方法及实例
- Python中random模块生成随机数详解
- JavaScript 闭包深入理解(closure)
- 利用PHPStorm如何开发Laravel应用详解
- C#比较二个数组并找出相同或不同元素的方法
- android byte[] 和short[]转换的方法代码
- mysql 行列动态转换的实现(列联表,交叉表)
- js 获取当前select元素值的代码
- 可以自动轮换的页签 tabs with auto play fucntion
- 打开页面就是全屏的方法
- Oracle中 lsnrctl命令使用总结(推荐)
- oralce 计算时间差的实现
- jquery实现加载进度条提示效果
- IE6/7/8/9中Table/Select的innerHTML不能赋值的解决方法

