PHP defined()函数的使用图文详解
PHP defined() 函数 例子
定义和用法
defined() 函数检查某常量是否存在。
若常量存在,则返回 true,否则返回 false。
语法
defined(name)
<?php
define("GREETING","Hello world!");
echo defined("GREETING");
?>
本教程将介绍defined()函数的使用
新建一个332.php,如图所示:

添加php的界定符(<?php?>),如图所示:

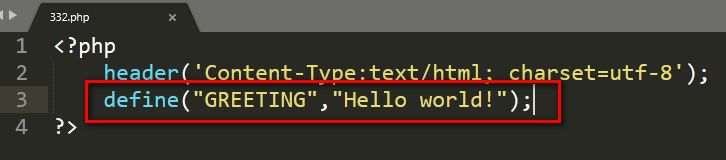
声明PHP与浏览器交互的文件类型和编码,如图所示:

defined() 函数的作用:检查某常量是否存在,如图所示:

使用 define() 函数定义一个常量 GREETING,如图所示:

使用 defined() 函数检查 GREETING 常量是否存在,如图所示:

运行网页,输出 if 语句的判断结果,常量存在,如图所示:

至此,本教程结束!感谢大家对我们的支持。
相关推荐
-
深入php define()函数以及defined()函数的用法详解
The define() function defines a constant.define()函数的作用是:定义一个常量.Constants are much like variables, except for the following differences: 常量[constant]与变量[variable]有很多相似的地方,因此,很容易混淆:下面,我们列举一下常量[constant]与变量[variable]之间的不同点: •A constant's value cannot be
-
探讨php define()函数及defined()函数使用详解
The define() function defines a constant.define()函数的作用是:定义一个常量. Constants are much like variables, except for the following differences: 常量[constant]与变量[variable]有很多相似的地方,因此,很容易混淆:下面,我们列举一下常量[constant]与变量[variable]之间的不同点: A constant's value cannot
-
PHP defined()函数的使用图文详解
PHP defined() 函数 例子 定义和用法 defined() 函数检查某常量是否存在. 若常量存在,则返回 true,否则返回 false. 语法 defined(name) <?php define("GREETING","Hello world!"); echo defined("GREETING"); ?> 本教程将介绍defined()函数的使用 新建一个332.php,如图所示: 添加php的界定符(<?ph
-
node.js命令行教程图文详解
本文先介绍原生的node.js实现命令行交互,了解原生的api,然后通过commander.js和inquirer.js实现一个完整的交互命令行工具. 项目地址 process (进程) process对象是一个全局变量,它提供了当前node.js进程的信息并对其控制.因为其是一个全局变量所以无需在文件中引入. 需要用到的几个api process.argv process.cwd() process.stdin process.stdout process.stdin.resume() pro
-
vue组件三大核心概念图文详解
前言 本文主要介绍属性.事件和插槽这三个vue基础概念.使用方法及其容易被忽略的一些重要细节.如果你阅读别人写的组件,也可以从这三个部分展开,它们可以帮助你快速了解一个组件的所有功能. 本文的代码请猛戳 github博客 ,纸上得来终觉浅,大家动手多敲敲代码! 一.属性 1.自定义属性props prop 定义了这个组件有哪些可配置的属性,组件的核心功能也都是它来确定的.写通用组件时,props 最好用对象的写法,这样可以针对每个属性设置类型.默认值或自定义校验属性的值,这点在组件开发中很重要,
-
Linux操作系统启动流程图文详解
理解Linux操作系统启动流程,能有助于后期在企业中更好的维护Linux服务器,能快速定位系统问题,进而解决问题. 上图为Linux操作系统启动流程 1.加载BIOS 计算机电源加电质检,首先加载基本输入输出系统(Basic Input Output System,BIOS),BIOS中包含硬件CPU.内存.硬盘等相关信息,包含设备启动顺序信息.硬盘信息.内存信息.时钟信息.即插即用(Plug-and-Play,PNP)特性等.加载完BIOS信息,计算机将根据顺序进行启动. 2.读取MBR 读取
-
微信推送功能实现方式图文详解
推送的方式: 短信推送(第三方) 邮件推送 微信推送 公众号:认证的公众号(个人的认证公众号每天只能发一篇文章),粉丝可以跟公众号聊天,未认证公众号 服务号:企业认证(营业执照),沙箱环境测试主动给用户发消息(推送),用户要接收到推送消息前提是需要关注对应的服务号才行 企业号 微信小程序 微信推送的流程: 微信沙箱环境:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login 使用pycharm打开微信推送demo,然后进行相关修
-
Vue.js 2.x之组件的定义和注册图文详解
前言 什么是组件 组件: 组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可. 模块化和组件化的区别 模块化:是从代码逻辑的角度进行划分的:方便代码分层开发,保证每个功能模块的职能单一 组件化:是从UI界面的角度进行划分的:前端的组件化,方便UI组件的重用 全局组件的定义和注册 组件Component是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码. 全局组件的定义和注
-
Tensorflow:转置函数 transpose的使用详解
我就废话不多说,咱直接看代码吧! tf.transpose transpose( a, perm=None, name='transpose' ) Defined in tensorflow/python/ops/array_ops.py. See the guides: Math > Matrix Math Functions, Tensor Transformations > Slicing and Joining Transposes a. Permutes the dimensions
-
VSCode + WSL 2 + Ruby环境搭建图文详解
vscode配置ruby开发环境 vscode近年来发展迅速,几乎在3年之间就抢占了原来vim.sublime text的很多份额,犹记得在2015-2016年的时候,ruby推荐的开发环境基本上都是vim和sublime text,然而,随着vscode的发展,vscode下ruby的开发体验已经非常不错.现在基本上使用win 10 wsl2 + vscode + windows terminal的体验已经不逊于mac + vim (sublime) + item 2的体验了 总体步骤 使用w
-
从零开始学SpringBoot如何开始使用图文详解
目的: <从零开始学SpringBoot>,是小编打算通过写一系列的文章,让大家能够认识SpringBoot,通过对SpringBoot的入门学习后,小编会在通过一个示例Demo来让大家能够真正上手SpringBoot. 适合人群: 1.有一定Java基础的朋友 2.适合初中级的朋友. 如果文章编写中存在问题或者对文章有疑问,都可以留言小编,和小编一起探讨,小编会虚心接受大家的建议并更正. 1.什么是Spring Boot 来源官方文档: Spring Boot makes it easy t
-
MySQL的Query Cache图文详解
目录 一.原理概述 二.Query Cache系统变量 1. have_query_cache 2. query_cache_limit 3. query_cache_min_res_unit 4. query_cache_size 5. query_cache_type 6. query_cache_wlock_invalidate 三.Query Cache状态变量 1. Qcache_free_blocks 2. Qcache_free_memory 3. Qcache_hits 4. Q
随机推荐
- Angular.js中控制器之间的传值详解
- 封装好的javascript前端分页插件pagination
- JS实现无缝循环marquee滚动效果
- php 的加密函数 md5,crypt,base64_encode 等使用介绍
- php实现过滤UBB代码的类
- 布同 Python中文问题解决方法(总结了多位前人经验,初学者必看)
- 纯javascript实现图片延时加载方法
- BootStrap实现带有增删改查功能的表格(DEMO详解)
- JavaScript实现通过select标签跳转网页的方法
- php断点续传之文件分割合并详解
- Laravel框架表单验证详解
- Java文件(io)编程之记事本开发详解
- Python获取当前函数名称方法实例分享
- Node.js系列之连接DB的方法(3)
- SpringBoot中通过实现WebMvcConfigurer参数校验的方法示例
- Java list.remove( )方法注意事项
- Python将列表数据写入文件(txt, csv,excel)
- C#创建Windows服务的实现方法
- 解决element ui select下拉框不回显数据问题的解决
- phpstudy后门rce批量利用脚本的实现

