看看“疫苗查询”小程序有温度的代码
近日,一篇《疫苗之王》刷爆了朋友圈,疫苗的安全问题被推到了风口浪尖,腾讯安全反诈骗实验室团队推出了“腾讯安心计划”小程序,方便用户便捷地查询疫苗安全信息。
这样一个暖心的小程序是怎样做出来的?

“腾讯安心计划”小程序分为三个主要服务:小程序前端、TARS代理服务、TARS后台服务。
1.小程序前端负责接收用户查询请求及反馈结果:
它的页面中实现了一个查询框,并且将查询框内输入的内容组成get请求发往接口URL。

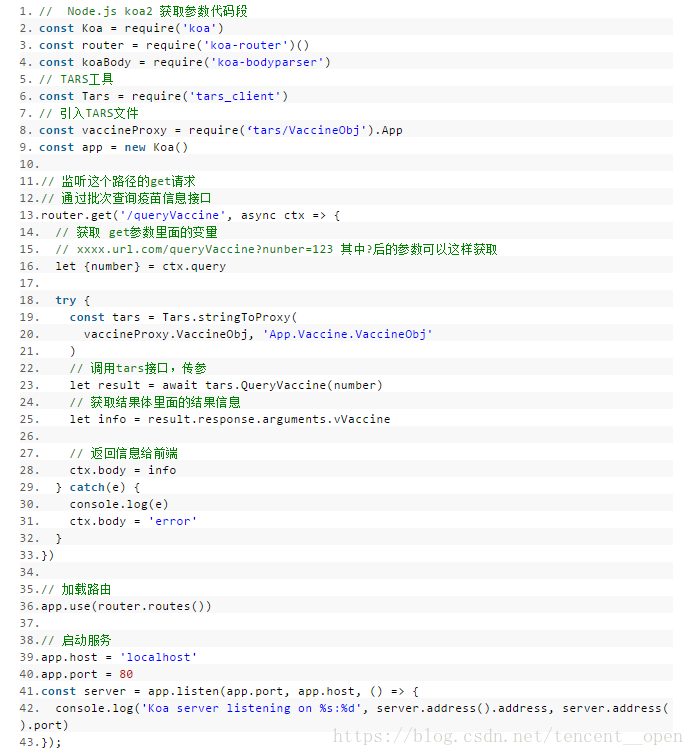
2.代理服务负责解析HTTP请求,并将其转为TARS请求发往后端:
它使用TARS-Node.JS,绑定一个接口URL(如:xxxx.url.com/queryVaccine),通过Node.JS的KOA2框架提供的get方法解析收到的请求,并获得其中的参数,然后直接传参调用后端tars服务的请求接口。

3.查询服务负责提供查询结果:
它提供了一个查询本地内存的功能,首先定期从DB中捞出疫苗的信息数据,并写入内存,在收到接口请求后,在内存中查询到结果,再把结果返回给主调服务。

这样,一个具备查询后台数据功能的小程序就完成了。
小程序的便捷开发与部署,不同于APP的版本管理,可以快速更新页面内容而用户无感知。TARS的多语言支持以及高可用,可以通过多种方案及手段高效实现自己的需求,同时不需要将过多的精力放在服务的容灾容错处理上。
单纯从代码开发效率来看,小程序+TARS这样的实现组合,可以在只有一个前端+一个后端开发者,或者一个全栈开发者的情况下,在一天之内就可以高效便捷地实现一个与“腾讯安心计划”功能类似的小程序了。
总结
好了,以上就是本文的所有内容,希望对大家有所帮助!
相关推荐
-
看看“疫苗查询”小程序有温度的代码
近日,一篇<疫苗之王>刷爆了朋友圈,疫苗的安全问题被推到了风口浪尖,腾讯安全反诈骗实验室团队推出了"腾讯安心计划"小程序,方便用户便捷地查询疫苗安全信息. 这样一个暖心的小程序是怎样做出来的? "腾讯安心计划"小程序分为三个主要服务:小程序前端.TARS代理服务.TARS后台服务. 1.小程序前端负责接收用户查询请求及反馈结果: 它的页面中实现了一个查询框,并且将查询框内输入的内容组成get请求发往接口URL. 2.代理服务负责解析HTTP请求,并将其转
-
Linux 命令查询小程序中的 WePY 云开发实践
大家好,今天我来为大家分享一下, Linux 命令查询小程序中的 WePY 云开发实践. Why WePY 首先,先分享一下为什么要选择 WePY ? 在项目开始进行选型的时候,我可选的底层框架有 WePy.MPVue.Taro.MinUI,这些框架都是工程化做得很好的框架,可以帮助小程序项目长期进行维护.其中,Taro 因为采用的是我所不熟悉的 React ,所以从一开始就被排除.MPVue 我看了以后,它更多是给 Web 开发者提供小程序转化工具,而不是给小程序开发者提供类 Vue 工具,所
-
java实现单词查询小程序
本文实例为大家分享了Java单词查询小程序,供大家参考,具体内容如下 1.任务简介 本次分享的单词查询小程序是基于MySQL数据库制作的,使用的词汇表是我在博客<将Excel文件导入MySQL数据库的方法>中讲解的,首先我需要讲解Java连接MySQL数据库的方法,然后再给大家分享单词查询小程序. 2.Java连接MySQL数据库的方法 1)要使用Java程序对MySQL数据库进行操作,首先需要建立它们之间的连接,关于连接驱动可以通过百度下载,下载解压后可以得到一个jar包,将该包导入预先创建
-
使用Python实现NBA球员数据查询小程序功能
本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,如有问题请及时联系我们以作处理. 以下文章来源于早起Python ,作者投稿君 一.前言 有时将代码转成带有界面的程序,会极大地方便使用,虽然在网上有很多现成的GUI系统,但是套用别人的代码,心里难免有些尴尬,所以本文将用Python爬虫结合wxpython模块构造一个NBA爬虫小软件 本文框架构造将分为二个部分讲解: 构建GUI界面举例套用爬虫框架 主要涉及的Python模块有 requests wx pymysql pand
-
微信小程序 自定义Toast实例代码
微信小程序 自定义Toast实例代码 Toast样式可以根据需求自定义,本例中是圆形 <!--按钮--> <view class="btn" bindtap="btn_toast">自定义Toast</view> <!--以下为toast显示的内容 opacity为透明度--> <view class="toast_box" style="opacity:{{0.9}}"
-
微信小程序 弹窗自定义实例代码
微信小程序 弹窗 首先wxml代码: <view class="myToast" hidden="{{nullHouse}}">暂无有关信息</view> <view bindtap="clickArea">点击此处</view> 注:hidden属性用于切换比较频繁的地方. wxss代码设置弹窗样式: .myToast{ width:240rpx; height:130rpx; line-heig
-
详解微信小程序中的页面代码中的模板的封装
详解微信小程序中的页面代码中的模板的封装 最近在进行微信小程序中的页面开发,其实在c++或者说是js中都会出现这种情况,就是相同的代码会反复出现,这就是进行一定的封装,封装的好处就是可以是程序中在于减少一定的代码量,并且可是使代码结构更加清晰.那今天所要记录的就是关于微信小程序中的页面的模板封装. 在微信小程序中的文件名都带有wxml等样式,在wxml中提供了模板,即可以在模板中定义代码片段,然后可以在页面中的不同位置进行调用,模板的定义: <templatename="products&
-
微信小程序倒计时功能实现代码
倒计时功能是一个比较常见的功能,比如用户获取验证码就需要用到.这里记录一下在微信小程序里面倒计时功能的简单实现. 直接看看代码吧 //倒计时60秒 function countDown(that,count) { if (count == 0) { that.setData({ timeCountDownTop: '获取验证码', counting:false }) return; } that.setData({ counting:true, timeCountDownTop: count +
-
微信小程序日期选择器实例代码
/* JS代码部分 */ 3 const date = new Date() const years = [] const months = [] const days = [] const hours = [] const minutes = [] var thisMon = date.getMonth(); var thisDay = date.getDate(); for (let i = 2017; i <= date.getFullYear() + 1; i++) { years.pu
-
操作按钮悬浮固定在微信小程序底部的实现代码
本章节主要介绍了如何将操作按钮悬浮固定在微信小程序底部?操作起来也比较简单,还不会的朋友一起跟着小编学习一下吧,希望对你们有所帮助. 常见的有加入购物车按钮.结算按钮.收货列表添加地址按钮. 以收货地址为例,将添加地址按钮悬浮于最底部,这样再多的地址,也不会被遮挡而看不见. 核心代码如下: 添加 /*添加地址按钮*/ .address-add { position: fixed; bottom: 0; width: 100%; } 改用position: fixed之后,其中width需要设置为
随机推荐
- PHP CURL CURLOPT参数说明(curl_setopt)
- 推荐的一篇用多种脚本清理iis日志的代码第1/3页
- JS/jquery实现一个网页内同时调用多个倒计时的方法
- 举例讲解Java中Piped管道输入输出流的线程通信控制
- 一步步打造简单的MVC电商网站BooksStore(2)
- C#利用ScriptControl动态执行JS和VBS脚本
- 可以媲美Flash的JS导航菜单
- 基于Php mysql存储过程的详解
- Python yield 使用浅析
- 利用Python破解验证码实例详解
- Android仿网易一元夺宝客户端下拉加载动画效果(一)
- Mysql数据库介绍及mysql显示命令
- js监听表单value的修改同步问题,跨浏览器支持
- unix编程创建前缀固定的临时文件代码分享
- 情人节之礼 js项链效果
- Android中EditText禁止输入表情的实例代码
- Android GridView不改变背景色实现网格线效果
- 详解 android 光线传感器 light sensor的使用
- ES6关于Promise的用法详解
- Python匿名函数/排序函数/过滤函数/映射函数/递归/二分法

