iview tabs 顶部导航栏和模块切换栏的示例代码
1.顶部导航栏:
html:
<div class="tab-pane">
<tabs>
<tab-pane label="上崗時間明細" name="detail-report" class="tab1">
<div class="tab-pane-1">
0000000000
</div>
<upload multiple :action="uploadUrl"
:show-upload-list="false" :on-success="uploadSuccess" accept=".xlsx">
<i-button class="upload" type="primary"><icon class="icon3"></icon>上傳清單</i-button>
</upload>
<i-input class="search" v-model="input_data3" id="yk" placeholder="請輸入要查找的關鍵詞" icon="ios-search-strong"
@on-enter="search" @on-click="search" @on-change="inputChanged"></i-input>
<i-table id="table1" border :columns="columns1" :data="data1"></i-table>
<div style="float: right;margin: 7px;font-size: 14px">
<page show-elevator :total="datacount" :current="current_num" placement="top" @on-change="numChange" show-sizer
pageSize="pageSize" @on-page-size-change="pageSizeChange"></page>
</div>
<div class="down">
<span class="daochu" @click="export1" style="cursor: pointer">
<span class="export-icon"></span>{{ExportToExcel}}</span>
</div>
</div>
</tab-pane>
<tab-pane label="上崗時間總計" name="total-report" class="tab2">
<div class="tab-pane-2">
45646468465
</div>
</tab-pane>
</tabs>
css:
.ivu-tabs-nav{
float: right;
}
.ivu-tabs .ivu-tabs-bar {
border-width: 0;
}
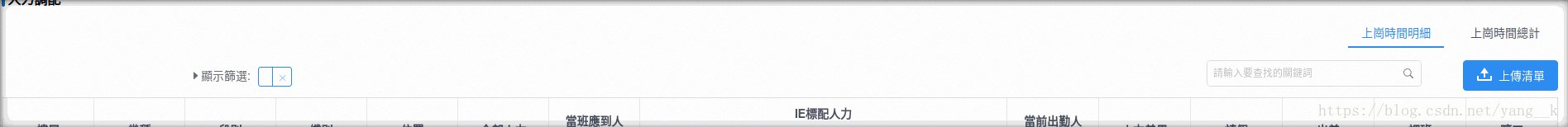
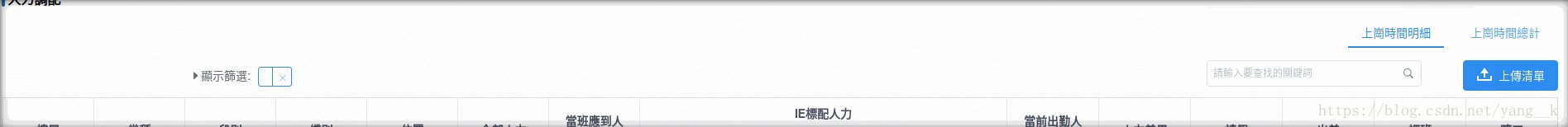
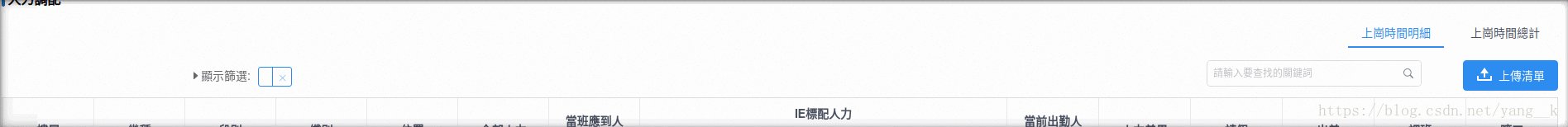
运行结果:

2.模块浏览:
HTML:
<modal v-model="modal1" draggable scrollable :mask-closable="false" title="人力明細" @on-ok="ok" @on-cancel="cancel"
class="modal2" width="1200px" styles="background:#f00">
<p>{{duanluo}}</p>
<br>
<div id="asd">
<tabs type="card" class="tabs" v-model="tab_model" @on-click="message">
<tab-pane :label="lab1" name="name0">
<div class="t1">
<i-table :columns="columns3":data="data3"> </i-table>
<page class="page2" show-elevator :total="count1" :current="current_num1"
placement="top" @on-change="numChange1"
show-sizer :page-size="pageSize1" @on-page-size-change="pageSizeChange1"></page>
</div>
<div class="c1" id="c0">
</div>
</tab-pane>
<tab-pane :label="lab2" name="name1">
<div class="t1">
<i-table :columns="columns3" highlight-row :data="data3"> </i-table>
<page class="page2" show-elevator :total="count1" :current="current_num1"
placement="top" @on-change="numChange1"
show-sizer :page-size="pageSize1" @on-page-size-change="pageSizeChange1"></page>
</div>
<div class="c1" id="c1">
</div>
</tab-pane>
<tab-pane :label="lab3" name="name2">
<div class="t1">
<i-table :columns="columns3" :data="data3"> </i-table>
<page class="page2" show-elevator :total="count1" :current="current_num1"
placement="top" @on-change="numChange1"
show-sizer :page-size="pageSize1" @on-page-size-change="pageSizeChange1"></page>
</div>
<div class="c1" id="c2">
</div>
</tab-pane>
js:
各个模块的数量显示:
Main: {
data() {
return {
lab1: h => {
return h("div", [
h("span", "全部人力"),
h("Badge", {
props: {
count: this.length1,
}
})
]);
},
lab2: h => {
return h("div", [
h("span", "當班應到"),
h("Badge", {
props: {
count: this.length2,
}
})
]);
},
lab3: h => {
return h("div", [
h("span", "DL1"),
h("Badge", {
props: {
count: this.length3,
}
})
]);
},
length1:"",
length2:"",
length3:"",
运行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

