pyqt 实现为长内容添加滑轮 scrollArea
如果一个页面里头的内容太长,怎么办?
之前一直以为要添加Scroll Bar,但是不知道怎么把bar和内容关联到一起(有了解的朋友希望给我留言),后来发现可以用Scroll Area实现这一功能。

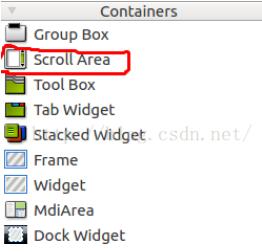
步骤一: 拖出这样一个Scroll Area

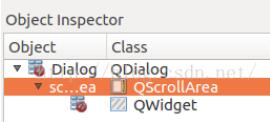
在Object Inspector里头是这样的。

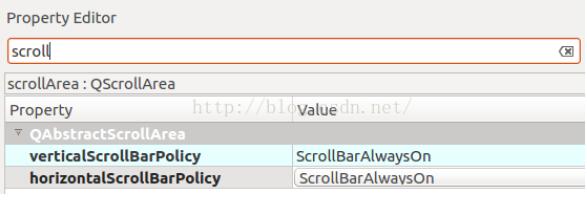
步骤二: 在Property Editor里头,修改你需要的显示模式,你可以让ScrollBar Always On,也可以ScrollBar Always Off,还可以ScrollBar As Needed

为了展示方便,我们这里让Scroll Bar Always On.
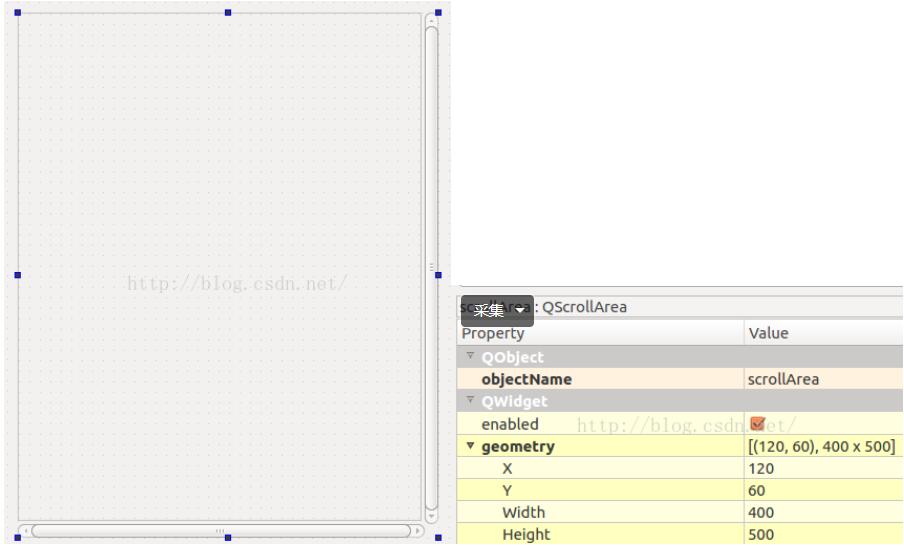
步骤三: 我们为Scroll Area选择一个合适的大小,在这里我们选择的是400*500

一定要注意,必须是QScrollArea的大小
步骤四: 我们为QWidget选择一个合适的大小,也就是实际存放内容的Widget的大小,当这个内容的Widget大于QScrollArea的尺寸时,Scrollbar就会起作用。

记住这里修改大小的位置minimumSize”

瞧,我们期待的ScrollBar就出现了

以上这篇pyqt 为长内容添加滑轮 scrollArea就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
在PYQT5中QscrollArea(滚动条)的使用方法
如下所示: import sys from PyQt5.QtWidgets import * class MainWindow(QMainWindow): def __init__(self,): super(QMainWindow,self).__init__() self.number = 0 w = QWidget() self.setCentralWidget(w) self.topFiller = QWidget() self.topFiller.setMinimumSize(250,
-
pyqt 实现为长内容添加滑轮 scrollArea
如果一个页面里头的内容太长,怎么办? 之前一直以为要添加Scroll Bar,但是不知道怎么把bar和内容关联到一起(有了解的朋友希望给我留言),后来发现可以用Scroll Area实现这一功能. 步骤一: 拖出这样一个Scroll Area 在Object Inspector里头是这样的. 步骤二: 在Property Editor里头,修改你需要的显示模式,你可以让ScrollBar Always On,也可以ScrollBar Always Off,还可以ScrollBar As Need
-
Vue element-ui中表格过长内容隐藏显示的实现方式
目录 一.el-table表格 二.Popover 弹出框 总结 一.el-table表格 在使用VUE显示后台数据时,经常会遇到数据过长,显示出来的效果很难看,如下图所示: 上图中,红框框出的内容由于长度过长,占据了三行空间,如果内容更多的话,占据行数就更多了,表格中列数一多的话,显出出来的效果会很难看. 为了解决上述问题,我们可以利用<el-table-column>组件提供的一个属性::show-overflow-tooltip='true' 添加该属性,会将过长的部分内容隐藏起来,并且
-
jQueryMobile之窗体长内容的缺陷与解决方法实例分析
本文实例讲述了jQueryMobile窗体长内容的缺陷与解决方法.分享给大家供大家参考,具体如下: 前面的一篇文章<jQueryMobile之Helloworld与页面切换的方法>没有考虑到窗体中放置长内容的状况 一旦窗体中出现长内容,使用笔者那种固定header与footer的全屏布局是存在缺陷的, 如图所示,长内容最后的内容,直到滚动条拉到最底部也无法穷尽, 而且很有可能的是,虽然现在这个地方的内容是显示为半透明,但往往这个位置是一些提交按钮什么的, 用户根本就没法点, 因此,需要进行改进
-
vs2010根据字符串内容添加断点的方法介绍
在vs中我们可以直接用表达式.数值型比较直接用操作符即可. 如i==2,i<2; 但是字符型比较呢? 加入我们有一个名为string的变量,定义如下: char *string="Two"; 设置断点: 当我们运行上述代码时,会发现即使string的内容"Two"时,运行并没有中断.这是因为==运算符比较的是两个字符串的地址而不是内容,因此上述断点并不能满足我们的需求.(字符串名就是地址) Visual Studio考虑到程序员经常会根据字符串的内容添加断点,
-
详解jQuery向动态生成的内容添加事件响应jQuery live()方法
jQuery live()方法是给所有匹配的元素附加一个事件处理函数,即使这个元素是以后通过append,prepend,after等事件生成后的内容也依然有效. 这个方法可以看做是 .bind() 方法的一个变体.使用 .bind() 时,选择器匹配的元素会附加一个事件处理函数,而以后再添加的元素则不会有.为此需要再使用一次 .bind() 才行.比如说: <body> <div class="clickme">Click here</div> &
-
vue把输入框的内容添加到页面的实例讲解
vue最最最简单的demo(记得引入) 实例化一个vue,绑定#app的元素,要渲染的数组arr作为data. 把arr的item渲染到页面,输入内容点击按钮把用户输入的内容添加到页面以及数组 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <
-
JQERY limittext 插件0.2版(长内容限制显示)
增加一个显示更多的功能 附上代码:使用实例在附件 复制代码 代码如下: /** * demo: * 1.$("#limittext").limittext(); * 2.$("#limittext").limittext({"limit":1}); * 3.$("#limittext").limittext({"limit":1,"fill":"......",&qu
-
内容添加asp.net
private void Button1_Click(object sender, System.EventArgs e) { if(this.IsValid){ OleDbConnection conn=dbconn.createconn(); conn.Open(); OleDbCommand cmd=new OleDbCommand();
-
VUE长按事件需求详解
在开发中常常会有长按事件的需求,这里我简单的介绍几种长按事件的需求. 需求一:长按数字累加或者累减 HTML: <div class="mui-numbox" data-numbox-step='10' data-numbox-min='0' data-numbox-max='100'> <button class="mui-btn mui-numbox-btn-minus" type="button"@touchstart=&
-
oracle中变长数组varray,嵌套表,集合使用方法
创建变长数组类型 CREATE TYPE varray_type AS VARRAY(2) OF VARCHAR2(50); 这个变长数组最多可以容纳两个数据,数据的类型为 varchar2(50) 更改元素类型的大小或精度 可以更改变长数组类型和嵌套表类型 元素的大小. ALTER TYPE varray_type MODIFY ELEMENT TYPE varchar2(100) CASCADE; CASCADE选项吧更改传播到数据库中的以来对象.也可以用 INVALIDATE 选项使依赖对
随机推荐
- ExtJS 2.0实用简明教程之应用ExtJS
- vue.js实例对象+组件树的详细介绍
- C# 正则表达式 使用介绍
- Android开发中如何解决Fragment +Viewpager滑动页面重复加载的问题
- Java程序员面试中的多线程问题总结
- 整理一些JavaScript的IE和火狐的兼容性注意事项
- python 爬取微信文章
- 图片上传判断及预览脚本的效果实例
- PHP获取中英混合字符串长度的方法
- easyui简介_动力节点Java学院整理
- php json_encode()函数返回json数据实例代码
- C# dynamic关键字的使用方法
- PHP学习笔记之数组篇
- PHP个人网站架设连环讲(二)
- 基于StreamRead和StreamWriter的使用(实例讲解)
- MySQL实现导出excel的方法分析
- 深入了解为什么Java中只有值传递?
- jquery操作checkbox的常用方法总结【附测试源码下载】
- Django实现发送邮件找回密码功能
- Javaweb监听器实例之统计在线人数

