详解微信小程序设置底部导航栏目方法
详解微信小程序设置底部导航栏目方法
小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家。
好了 小程序的头部标题 设置好了,我们来说说底部导航栏是如何实现的。
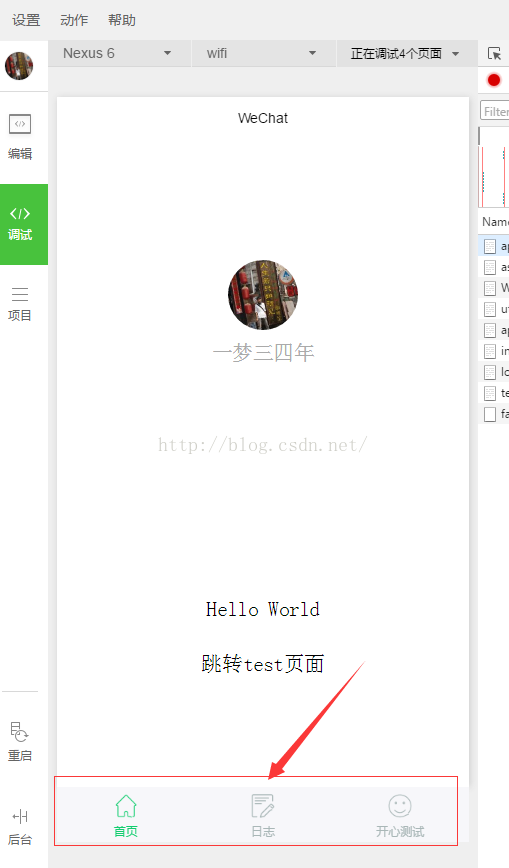
我们先来看个效果图

这里,我们添加了三个导航图标,因为我们有三个页面,小程序最多能加5个。
那他们是怎么出现怎么着色的呢?两步就搞定!
1. 图标准备
阿里图标库 http://www.iconfont.cn/collections/show/29
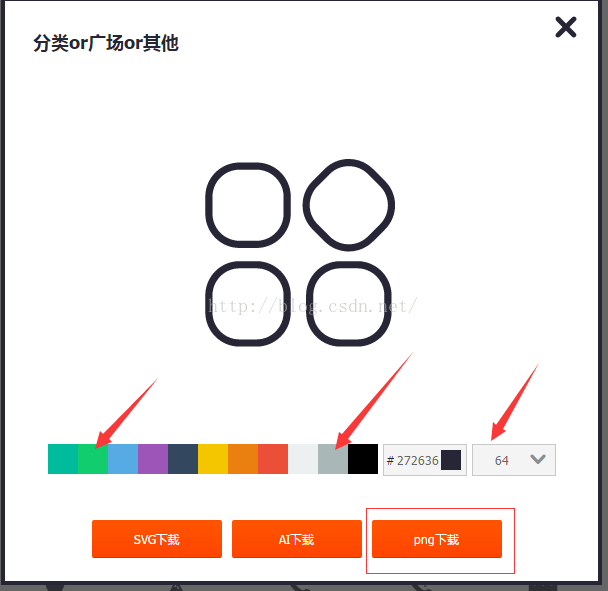
我们进入该网站,鼠标滑到一个喜欢的图标上面 点击下方的 下载按钮

在弹出框中 选择了 俩个不同颜色的 图标 选择64px大小即可,我选择的是png 然后下载下来 起上别名

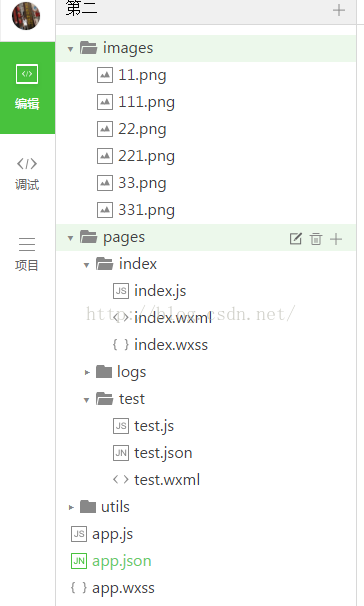
将上述起好名字的图标 保存到 小程序 项目目录中 新创建的 images 文件夹中,准备工作就做好了

2. 更改配置文件
我们找到项目根目录中的配置文件 app.json 加入如下配置信息
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},
解释一下 对应的属性信息
tabBar 指底部的 导航配置属性 color 未选择时 底部导航文字的颜色 selectedColor 选择时 底部导航文字的颜色 borderStyle 底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条) list 导航配置数组 selectedIconPath 选中时 图标路径 iconPath 未选择时 图标路径 pagePath 页面访问地址 text 导航图标下方文字
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
微信小程序中顶部导航栏的实现代码
微信小程序中顶部导航栏的实现 实例代码: <view class="swiper-tab"> <view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">11</view> <view class="swiper-tab-list {{curre
-
微信小程序 (三)tabBar底部导航详细介绍
tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项 主要属性: 对于tabBar整体属性设置: 对于tabBar中每个Item属性设置: 下面是官网一张图对tabBar描述: app.json的配置相对就简单了: 相关文章: hello WeApp icon组件 Window text组件
-
微信小程序 底部导航栏目开发资料
微信小程序 底部导航栏目开发 我们先来看个效果图 这里,我们添加了三个导航图标,因为我们有三个页面,微信小程序最多能加5个. 那他们是怎么出现怎么着色的呢?两步就搞定! 1. 图标准备 阿里图标库 http://www.iconfont.cn/collections/show/29 我们进入该网站,鼠标滑到一个喜欢的图标上面 点击下方的 下载按钮 在弹出框中 选择了 俩个不同颜色的 图标 选择64px大小即可,我选择的是png 然后下载下来 起上别名 将上述起好名字的图标 保存到 小程序
-
微信小程序自定义导航隐藏和显示功能
微信小程序中不能直接操作window对象,document文档,跟html的树结构不相同. 实现类似导航的隐藏显示,如图效果: 点击网络显示或隐藏网络中包含的内容.其他类似. 如果是jquery很方便实现,能直接操作document.在微信小程序中实现思路是:在逻辑层定义变量,通过setData赋值. 方法一:通过变量直接赋值,给每一个要控制显示的view定义变量 .wxml 代码: <!--index.wxml--> <view class="navView" bi
-
微信小程序教程系列之设置标题栏和导航栏(7)
微信小程序标题栏和导航栏的设置方法,具体内容如下 设置标题栏 标题栏window 在app.json文件里面,通过window对象里面的属性进行设置 示例: app.json: 运行: 设置导航栏 导航栏TabBar 如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面. Tip: 通过页面跳转(wx.navigateTo)或者页面重定向(wx.redirect
-
微信小程序 wxapp导航 navigator详解
微信小程序 wxapp导航 navigator 最近微信小程序非常火,朋友圈,微博,论坛等地方都在刷屏,因为这是搞前端的春天,前端工程师可以赚一把了,所以业余就学习了微信小程序的知识,这里记录下 : navigator 属性名 类型 默认值 说明 url String 应用内的跳转链接 redirect Boolean false 是否关闭当前页面 hover-class String navigator-hover 指定点击时的样式类,当hover-class="none"时,没
-
微信小程序 配置顶部导航条标题颜色的实现方法
微信小程序 配置顶部导航条标题颜色的实现方法 关于小程序导航顶部配置都写在.json文件中. { "window":{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "bac
-
微信小程序 开发之顶部导航栏实例代码
微信小程序 开发之顶部导航栏 需求:顶部导航栏 效果图: wxml: <!--导航条--> <view class="navbar"> <text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap=
-
详解微信小程序设置底部导航栏目方法
详解微信小程序设置底部导航栏目方法 小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家. 好了 小程序的头部标题 设置好了,我们来说说底部导航栏是如何实现的. 我们先来看个效果图 这里,我们添加了三个导航图标,因为我们有三个页面,小程序最多能加5个. 那他们是怎么出现怎么着色的呢?两步就搞定! 1. 图标准备 阿里图标库 http://www.iconfont.cn/collections/show/29 我们进入该网站,鼠标滑到一个喜欢的图标上面 点击下
-
微信小程序tabBar底部导航中文注解api详解
微信小程序tabBar底部导航中文注解api,信小程序tabBar就是app底部的那个导航栏,可以放1-5导航链接,这里对微信小程序底部导航tabbar的中文解释. 微信小程序tabBar是在全局app.json文件里面配置的. 小程序tabBar配置代码注解 { "pages":[ "pages/index/index", "pages/detail/detail" ], "window":{ "navigatio
-
详解微信小程序胶囊按钮返回|首页自定义导航栏功能
项目代码:https://github.com/Shay0921/header-navbar.git 在小程序中,从转发出来的小程序消息卡片进入,因为页面栈中只有一个,所以不会出现返回按钮,对于一些电商平台来说,当商品被转发后会很影响客户查看其它产品和首页,这时候就需要使用自定义导航栏自己写一个"胶囊按钮".如下图所示: 从别的页面点到商品页时会有返回和首页按钮: 当从分享页进入到商品页时,因为页面栈只有一个,所以只有首页按钮: 首先我们需要如何开启自定义导航栏,查看手册后会发现一个页
-
微信小程序实现页面导航的方法详解
目录 一.页面导航 二.声明式导航 1.导航到tabBar页面 2.导航到非tabBar页面 3.后退导航 三.编程式导航 1.导航到tabBar页面 2.导航到非tabBar页面 3.后退导航 四.导航传参 1.声明式导航传参 2.编程式导航传参 3.在onLoad中接收导航传参 五.总结 一.页面导航 1.什么是页面导航 页面导航是指页面之间的相互跳转. 2.页面导航的两种实现方式 页面导航有两种实现方式: 声明式导航 方法:在页面声明一个navigator组件,通过点击这个组件来实现页面的
-
详解微信小程序 登录获取unionid
详解微信小程序 登录获取unionid 首先公司开发了小程序, 公众号网页和app等, 之前都是用的openid来区分用户, 但openid只能标识用户在当前小程序或公众号里唯一, 我们希望用户可以在公司各个产品(比如公众号, 小程序, app里的微信登录)之间, 可以保持用户的唯一性, 还好微信给出了unionid. 下面分两步介绍一下 微信小程序 获取unionid的过程. 1. 首先 在微信公众平台注册小程序 , 然后在小程序上模拟登录流程. 注 : 这里只是简单登录流程, 实际中需要维护
-
详解微信小程序审核不通过的解决方法
前言 近来,微信小程序一直活跃在开发者的眼球中.很多开发者都投身微信小程序的开发中,而这些开发者,总是需要面对最后一道难题:如何以一种优雅的姿势来通过微信官方的审核.本文基于几天前提交审核的一次总结,写得有不当的地方,请各位大佬指正. 问题描述 先上一下微信小程序平台常见拒绝情形的说明文件.由于我提交的小程序中包含了"分享群"的按钮,所以审核未通过,未通过的原因如下: 3.2.1 小程序的页面内容中,存在诱导类行为,包括但不限于诱导分享.诱导添加.诱导关注公众号.诱导下载等,要求用户分
-
详解微信小程序轨迹回放实现及遇到的坑
微信小程序轨迹回放主要使用到polyline进行划线操作,以及使用marker去进行小车移动操作.效果图如下: 具体实现代码: trackplay.wxml文件 <!--pages/tracker/tracker.wxml--> <map id="mymap" longitude="{{mapCenter.longitude}}" latitude="{{mapCenter.latitude}}" scale="{{s
-
详解微信小程序官方人脸核身认证
小程序收集了下用户个人信息上传被打回来说: 你好,小程序页面功能涉及:采集用户生物特征(人脸照片或视频)及其他敏感信息,用于身份认识或识别, 为保障用户敏感隐私身份信息,平台暂不支持此功能.请去除相关功能后重新提交. 然后就去找度娘搜了下需要申请 wx.startFacialRecognitionVerify({}) https://api.weixin.qq.com/cgi-bin/token?appid=appid&secret=secret&grant_type=client_cre
-
详解微信小程序工程化探索之webpack实战
前言 微信小程序因为其便捷的使用方式,以极快的速度传播开来吸引了大量的使用者.市场需求急剧增加的情况下,每家互联网企业都想一尝甜头,因此掌握小程序开发这一技术无疑是一名前端开发者不可或缺的技能.但小程序开发当中总有一些不便一直让开发者诟病不已,主要表现在: 初期缺乏方便的npm包管理机制(现阶段确实可以使用npm包,但是操作确实不便) 不能使用预编译语言处理样式 无法通过脚本命令切换不同的开发环境,需手动修改对应环境所需配置(常规项目至少具备开发与生产环境) 无法将规范检查工具结合到项目工程中(
-
详解微信小程序「渲染层网络层错误」的解决方法
问题描述: 情况是这样的,我需要在小程序中通过image标签显示三张我的图片,毫无疑问,其重点部分肯定在image的src属性上,请看思路分析: 我们可以新建一个专门放图片的文件夹,然后将我们项目所需要的图片文件全部放到这里.但是这会引发一个问题:微信官方对上线的小程序有大小的限制,所以如果你只是本地跑跑,那无可厚非,你开心就好:如果要做上线,这种方法的可行度不高: 使用外部链接.成功发布过小程序的小伙伴们都知道,外部链接必须使用https协议,且所使用域名必须设置在request合法域名列表中
随机推荐
- 详解vue-cli与webpack结合如何处理静态资源
- 当网站不允许上传asp cer cdx htr文件时的一个解决方法!
- 一个用vbs查找硬盘所有分区中的指定程序的代码
- IOS 城市定位详解及简单实例
- oracle查看会话锁定的所有对象代码分享
- 详解Python中time()方法的使用的教程
- mvc file控件无刷新异步上传操作源码
- Android控件系列之Toast使用介绍
- PHP实现XML与数据格式进行转换类实例
- node.js中的buffer.Buffer.isEncoding方法使用说明
- 使用JavaScript实现Java的List功能(实例讲解)
- Android遍历所有文件夹和子目录搜索文件
- IE浏览器中图片onload事件无效的解决方法
- iOS 10新的通知机制中添加图片的方法详解
- php利用云片网实现短信验证码功能的示例代码
- python绘制简单彩虹图
- Android Studio设置、改变字体和主题的方法
- iOS实现启动引导页与指纹解锁的方法详解
- js实现转动骰子模型
- Python 利用切片从列表中取出一部分使用的方法

