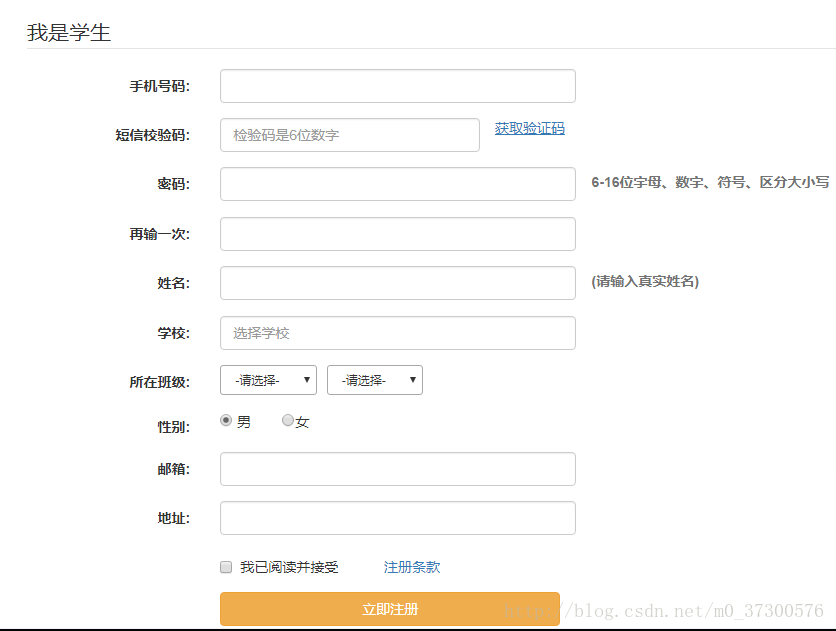
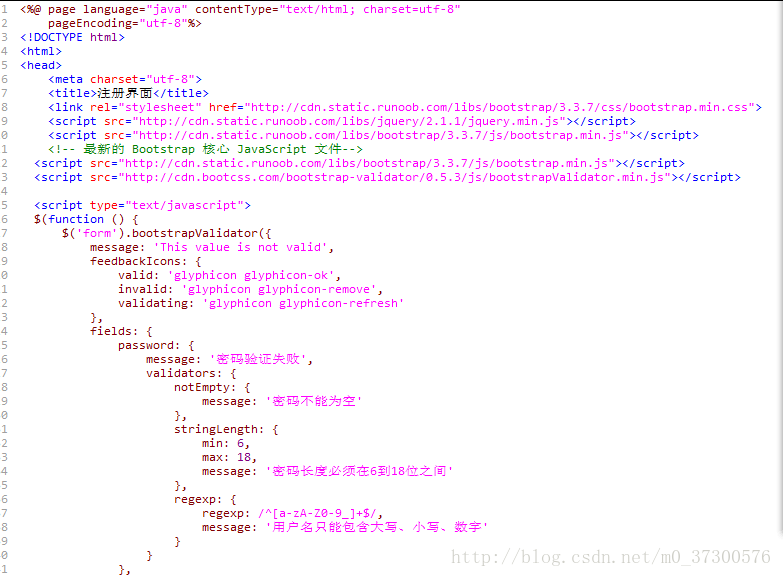
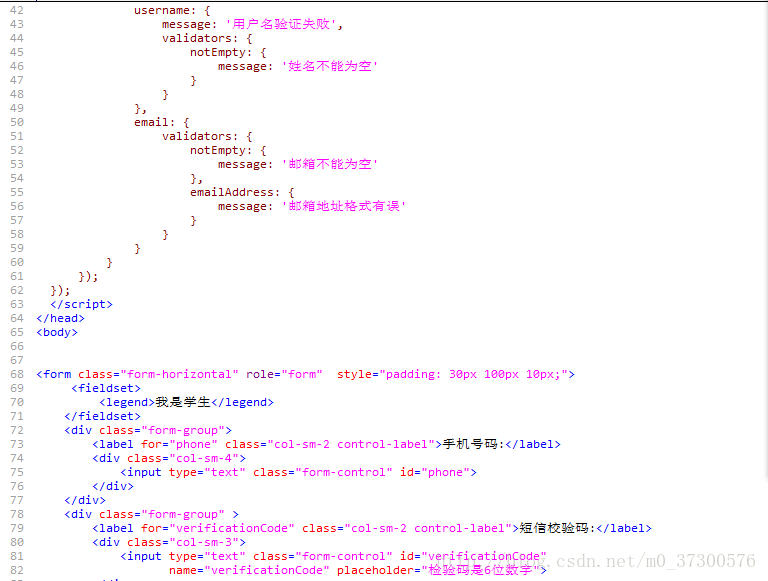
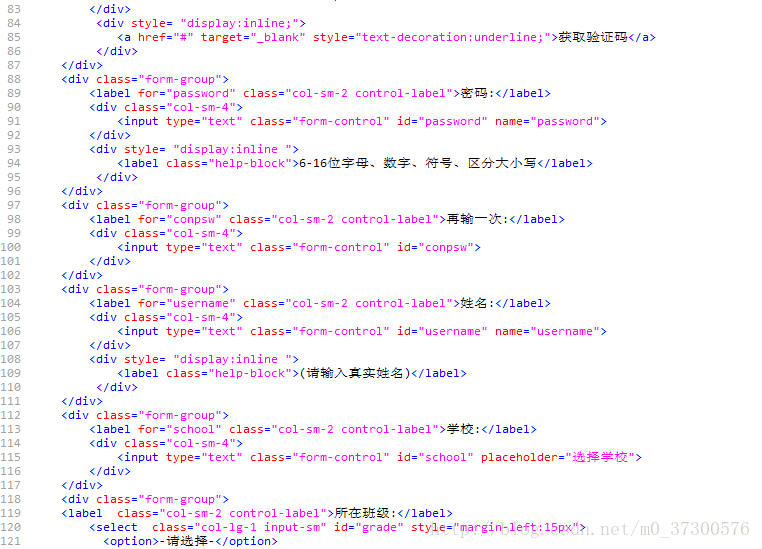
基于BootStrap实现简洁注册界面

代码如下:





相关推荐
-
Bootstrap登陆注册页面开发教程
Bootstrap登陆注册功能比较简单, 主要参考bootstrap 表单功能(http://v3.bootcss.com/css/#forms) 大家也可以参考这篇关于bootstrap 表单基本知识点的文章进行学习:<Bootstrap每天必学之表单> 遇到的问题 点击submit 提交, 抓包工具没有抓取到相应的表单数据, 问题原因在于, form 表单的数据都是通过 表单中 的name 属性进行提交的, 而我们之前直接从 bootstrap 上拷贝的代码中没有name 属性, 因而导致
-
BootstrapValidator实现注册校验和登录错误提示效果
使用BootstrapValidator进行注册校验和登录错误提示,具体内容如下 1.介绍 在AdminEAP框架中,使用了BootstrapValidator校验框架,本文以注册校验的用户名.登录名.密码.确认密码的校验(后面还有时间区间.服务器校验)为例,讲述BootstrapValidator的使用.同时以登录错误提示为例,说明如何在动态改变组件的错误提示信息. 先看下面的注册与登录的校验效果图: 注册校验: 登录错误提示:根据不同的错误类型,动态改变组件的样式和错误提示内容 2.注册校验
-
Spring shiro + bootstrap + jquery.validate 实现登录、注册功能
之前的文章中我们已经搭建好框架,并且设计好了,数据库. 现在我们开始实现登录功能,这个可以说是Web应用最最最普遍的功能了. 先来说说我们登录的逻辑: 输入用户名.密码(validate进行前端验证)--ajax调用后台action方法--根据用户名调用业务层到数据层查询数据库信息--查询的密码跟用户输入的密码比对--shiro登录身份验证--将用户信息存入session--响应前端--前端跳转 这个是我要告诉大家的姿势,还有很多很多的姿势.下面我们来看具体的代码. 首先前端验证,这里使用了jq
-
基于BootStrap实现简洁注册界面
代码如下:
-
基于Bootstrap漂亮简洁的CSS3价格表(附源码下载)
这是一款漂亮简洁的CSS3价格表样式,该价格表基于Bootstrap网格系统来进行布局,通过简单的CSS3代码来美化价格表,样式非常的时尚漂亮,且能在不同屏幕下展示良好的效果. 查看演示 下载源码 HTML 首先在页面中引入bootstrap.min.css文件,这里我用官方的CDN资源,你也可以下载到本地使用. <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstra
-
详解基于Bootstrap扁平化的后台框架Ace
最近一段时间在做一个管理系统,在网上找了很久的前端展示框架,终于找到一款基于Bootstrap的后台管理系统模版:Ace.Bootstrap是Twitter 于2010年开发出来的前端框架,用过的同学应该知道,这款前端框架不仅界面很美观,而且兼容了很多的浏览器,大大加速了我们开发网站的速度!这篇文章讲到的Ace是基于Bootstrap的,所以界面自然也非常美观,这款后台管理系统组合了好多插件以及组件,可以满足很大一部分的后台管理系统模版.废话不多说,看下界面就知道了 如果想及时了解Spark.H
-
基于BootStrap Metronic开发框架经验小结【八】框架功能总体界面介绍
本文主要介绍这个Bootstrap框架的总体性功能界面,介绍其中用到的知识点和整体性的界面.希望读者对框架有一个更加直观.真实的认识了解,界面设计以及相关思路可以借鉴提高,也可以对相关的内容进行相互探讨,共同提高. 1.<基于Metronic的Bootstrap开发框架>技术特点 1)采用最新最炫的Bootstrap响应式框架技术 整个基于Metronic的Bootstrap开发框架,界面部分采用较新的Bootstrap技术,采用当前最新的Bootstrap3.x,集成了众多功能强大的Boot
-
基于python的Tkinter编写登陆注册界面
tkinter创建登陆注册界面,供大家参考,具体内容如下 import tkinter as tk from tkinter import messagebox #设置窗口居中 def window_info(): ws = window.winfo_screenwidth() hs = window.winfo_screenheight() x = (ws / 2) - 200 y = (hs / 2) - 200 print("%d,%d" % (ws, hs)) return x
-
基于BootStrap Metronic开发框架经验小结【九】实现Web页面内容的打印预览和保存操作
本篇文章主要介绍如何实现Web页面内容的打印预览和保存操作的相关知识,一起学习吧! 1.Web页面打印的问题 在此之前,我一般使用比较好用的LODOP来执行打印的操作,这个在我之前有很多文章都有涉及,这个控件是一个ActiveX的控件,需要下载安装后就可以在页面是进行打印的排版设计,预览,打印等操作,还是很方便的一个控件,因此都很适合普通内容的打印,证件的套打等操作. 不过随着浏览器技术的更新,这个插件在Chrome或者FireFox上好像不受支持了,基本上摒弃了这种插件的处理方式了.例如如果我
-
基于Bootstrap的Metronic框架实现条码和二维码的生成及打印处理操作
在很多项目里面,对条形码和二维码的生成和打印也是一种很常见的操作,在Web项目里面,我们可以利用JS生成条形码和二维码的组件有很多.本文引入两个比较广泛使用的JS组件,用来处理条形码和二维码的生成处理,并介绍如何利用CLODOP组件实现内容的打印输出. 生成条形码使用组件JsBarcode,生成二维码使用组件qrcodejs. 1.条形码的生成 条码的作用一般在一些商品标签上,方便使用条码枪快速.准确录入信息. 如下所示是一种条形码 这里条形码生成使用了JsBarcode组件进行处理,它支持很多
-
基于BootStrap与jQuery.validate实现表单提交校验功能
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登陆这块,也就尤为重要. 直接看demo:http://www.suchso.com/code/bootstrapvalidate/ 用户注册和登录其实往往比我们想象的难.就比如表单校验,里面涵盖的内容其实挺多,就前台而言,你需要了解: 1.正则表达式的基本了解 其实正则并不难,并且在学会后能带给你极
-
基于BootStrap Metronic开发框架经验小结【二】列表分页处理和插件JSTree的使用
在上篇基于BootStrap Metronic开发框架经验小结[一]框架总览及菜单模块的处理,介绍了Bootstrap开发框架的一些基础性概括,包括总体界面效果,以及布局.菜单等内容,本篇继续这一主题,介绍页面内容常用到的数据分页处理,以及Bootstrap插件JSTree的使用. 在数据的界面显示当中,表格数据的展示以及分页是非常常见的处理操作,利用Bootstrap的样式布局,以及JQuery的Ajax数据处理,就能很好实现数据的动态展示和分页处理. 1.列表展示和分页处理1)数据的列表展示
-
js实现登录与注册界面
完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括: 用户名6-12位 首字母不能是数字 只能包含字母和数字 密码6-12位 注册页两次密码是否一致 html代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎你,请先登陆!</title> <script type="
随机推荐
- 详解如何在 CentOS 7 上安装和安全配置 MariaDB 10
- 详解基于vue-router的动态权限控制实现方案
- 基于node.js依赖express解析post请求四种数据格式
- VBS相册生成脚本[
- xcode 详解创建静态库和动态库的方法
- 让你的.NET程序兼容不同版本的Dll文件
- 查找页面中所有类为test的结点的方法
- Go语言函数学习教程
- 使用C语言提取子字符串及判断对称子字符串最大长度
- php提取字符串中网站url地址的方法
- web的各种前端打印方法之jquery打印插件jqprint实现网页打印
- SQL Server 2008 Express如何开启远程访问
- Jquery cookie操作代码
- 答你所问 .NET小常识 方便学习asp.net的朋友
- 简单谈谈java的异常处理(Try Catch Finally)
- Java 常用类解析:java异常机制,异常栈,异常处理方式,异常链,异常丢失详解
- Javascript的并行运算实现代码
- PHP 防恶意刷新实现代码
- 路由器的关键技术
- 修改Nodejs内置的npm默认配置路径方法

