使用 js+正则表达式为关键词添加链接
要求把一段html脚本中的疾病名添加到疾病库的链接,只添加一次,要避开超链接或图片链接。
最初是用的 str.replace('糖尿病', '<a href=...>糖尿病</a>');
结果找了半天,愣是没找到替换后的效果,原来是有个图片的title中包含糖尿病,被它捷足先登了。
因此要把<a>链接、<img>标签避开,但<p><div>等标签不用避开
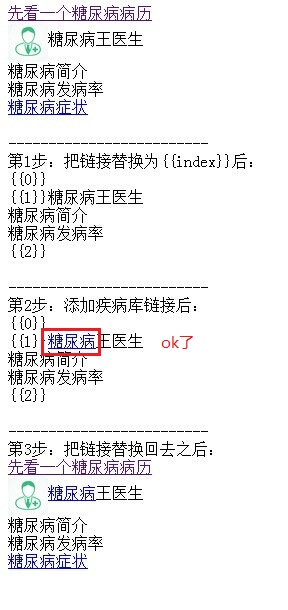
上图:

s = "<a href='http://www.yx129.com/bingli/1_310.html'>先看一个糖尿病病历</a> <br/>" +
"<IMG style='vertical-align:middle' width=40 src='http://yx129.com/api/minisite/images/skin/green/doctor_thumb_100.png'/>糖尿病王医生<br/>" +
"糖尿病简介<br/>糖尿病发病率<br/><a href='baidu.com'>糖尿病症状<br/>" +
"</a> ";
document.write(s);
a_reg = /<a(.*?)<\/a>/i; //a链接的正则
img_reg = /<img(.*?)>/i; //图片链接的正则,防止图片的title,alt什么的属性包括疾病名而误替换
var ix = 0;
var arr_ele = [];
//先把<a><img>2类标签全部替换为{{index}},然后处理剩下的文字,再把<a><img>标签的内容替换回去
while(true){
if(-1 == s.toLowerCase().indexOf('<a ') && -1 == s.toLowerCase().indexOf('<img ')){
break;
}
a_match = s.match(a_reg);
if(a_match){
//console.log(a_match);
arr_ele.push(a_match[0]);
s = s.replace(a_reg, '{{' +ix+ '}}');
ix++;
}
img_match = s.match(img_reg);
if(img_match){
//console.log(img_match);
arr_ele.push(img_match[0]);
s = s.replace(img_reg, '{{' +ix+ '}}');
ix++;
}
console.log(s);
}
document.write('<br>-------------------------<br>第1步:把链接替换为{{index}}后:<br>'+s+'<br>');
s = s.replace(/糖尿病/i, "<a target='_blank' href='http://jibing.yx129.com/tnb'>糖尿病</a>");
document.write('<br>-------------------------<br>第2步:添加疾病库链接后:<br>'+s+'<br>');
if(arr_ele){
for(var i=0; i<arr_ele.length; i++){
s = s.replace('{{' + i + '}}', arr_ele[i]);
}
}
document.write('<br>-------------------------<br>第3步:把链接替换回去之后:<br>'+s+'<br>');
以上就是使用 js+正则表达式为关键词添加链接的全部代码了,简单吧,有需要的小伙伴可以参考下

