基于go+vue实现的golang每日新闻数据浏览与检索平台(推荐)
gonews是基于 go+vue 实现的golang每日新闻浏览与检索平台
项目地址: Github
线上Demo:GoNews
数据来源: GoCN每日新闻
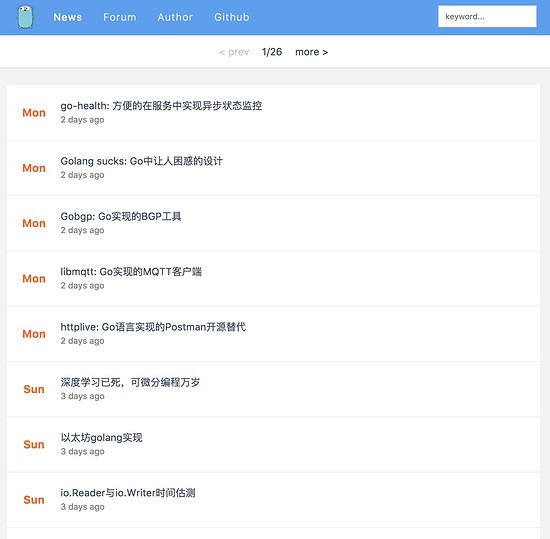
项目截图

部署
获取新闻数据
git clone https://github.com/gocn/news /data/news
获取源码
go get -u github.com/mikemintang/gonews
解析数据
nohup gonews -d /data/news > /data/log/gonews.log 2>&1
启动Api
nohup gonews -a api -p 8017 > /data/log/gonews.log 2>&1 &
前端部署
cd $GOPATH/src/github.com/mikemintang/gonews/web npm install npm run build
Nginx配置
server {
listen 80;
server_name gonews.idoubi.cc;
index index.html index.htm index.php;
root /data/go/src/mikemintang/gonews/web;
location /api {
rewrite ^.+api/?(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8017;
}
}
Shell脚本
#!/bin/sh cd /data/news git pull origin master nohup gonews -d /data/news/ > /data/log/gonews.log 2>&1
定时任务
crontab -e */10 * * * * /bin/sh /data/shell/cache_news.sh
用到的技术
golang包
github.com/go-redis/redis encoding/json flag net/http net/url strconv sync crypto/md5 fmt io io/ioutil net/url os path/filepath regexp strconv strings time
总结
以上所述是小编给大家介绍的基于go+vue实现的golang每日新闻数据浏览与检索平台,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
Vue实现数字输入框中分割手机号码的示例
需求 在移动端弹出系统数字键盘,输入手机号码的时候,使用344形式分割. 分析: 首先,如果要在移动端弹出数字键盘,并且还可以有空格,那么就要使用type="phone"的input框 如果要实现输入的时候增加空格,删除的时候减少空格,那么就要使用watch 手机号码为11位,加上两个空格,最多13位,因此要限定长度 代码实现 <body> <div id="app"> <!-- 类型为phone,最大长度为13 --> <
-
Vue.js实现输入框绑定的实例代码
实现效果如下: 实现代码及注释 <!DOCTYPE html> <html> <head> <title>vue.js数据动态编辑</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style type=
-
vue2.0实现移动端的输入框实时检索更新列表功能
最近在做vue2.0的项目遇到一个移动端实时检索搜索更新列表的效果,当用户在搜索框输入客户的电话或姓名的时候,客户列表内容会做相应的更新,下面给大家看下图~· html <input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc&quo
-
vue 简单自动补全的输入框的示例
实现一个输入框,输入信息后显示由后台返回的数据,供用户选择,之前用的elm的组件,不过那个有点大...简单的情况下自己实现一个也能满足要求...应该吧... 主题包括一个input用于输入,一个div用于展示数据,div里面是数据项item 当在input中按下回车时,会根据信息去后台获取数据,如果用户点击了别的地方,input失去焦点,则提示的div也应该收起来 bug: 在blur事件中,如果直接将isShow设置为false会出问题,先失去焦点,显示面板消失,所以你的点击不会被监听到...
-
Vue引用第三方datepicker插件无法监听datepicker输入框的值的解决
一.背景 在Vue项目中使用了第三方的datepicker插件,在选择日期后vue无法检测到datepicker输入框的变化 <label class="fl">日期:</label> <div class="input-wrapper fr"> <input class="daterangepicker" ref="datepicker" v-model="dateRang
-
vue组件中点击按钮后修改输入框的状态实例代码
最近写一个这样的页面 要求点击修改按钮之后部分输入框由禁用状态变为可用状态.我使用了vue中的事件处理器,但是不知道怎么获取disabled这个属性的值,所以以失败告终.后来又使用了vue中的v-bind,使其与class或者style绑定,但是也没有作用 <el-input id = "usernames" v-model="form.username" v-bind:style = {"disabled:isDisabled"}>
-
基于Vue开发数字输入框组件
随着 Vue 越来越火热, 相关组件库也非常多啦, 只用轮子怎么够, 还是要造起来!!! 1.概述 Vue组件开发的API:props.events和slots 2.组件代码 github地址:https://github.com/MengFangui/VueInputNumber 效果: (1)index.html <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-
-
vue实现验证码输入框组件
先来看波完成效果图 需求 输入4位或6位短信验证码,输入完成后收起键盘 实现步骤 第一步 布局排版 <div class="security-code-wrap"> <label for="code"> <ul class="security-code-container"> <li class="field-wrap" v-for="(item, index) in num
-
基于go+vue实现的golang每日新闻数据浏览与检索平台(推荐)
gonews是基于 go+vue 实现的golang每日新闻浏览与检索平台 项目地址: Github 线上Demo:GoNews 数据来源: GoCN每日新闻 项目截图 部署 获取新闻数据 git clone https://github.com/gocn/news /data/news 获取源码 go get -u github.com/mikemintang/gonews 解析数据 nohup gonews -d /data/news > /data/log/gonews.log 2>&a
-
VUE利用vuex模拟实现新闻点赞功能实例
回顾新闻详细页 很早我们的新闻详情页是在news-detail.vue 组件里,获取服务器数据,然后把数据保持到组件的data 里,既然我们已经用到了vuex,学习了它的state,我们就应该想到把返回的数据交给state 来存储. 1.首先在Vuex.Store 实例化的时候: state:{ user_name:"", newslist:[], newsdetail:{} }, 增加一个newsdetail 对象,newslist 数组是我们前面用来保存新闻列表数据的. 2.下面就
-
基于Laravel + Vue + Element 实现 人力资源系统(考勤应用 )
项目地址 Bee 介绍 Bee 是人力资源系统中的考勤应用,主要功能用于员工申请假单.Bee具有较高的性能.扩展性等,其中包括前后端分离.插拔式的规则验证(验证器).数据过滤(装饰器).消息队列等,后端在Laravel 的MVC模式上,又添加了Services.Repositories层,明确每个类的职责,使用Passport 的密码模式获取接口数据. 技术栈 服务器:Linux(Centos 7).Nginx 前端:Element.Vue.Vue-Router.Vuex.Webpack.V-c
-
基于springboot+vue实现垃圾分类管理系统
本文实例为大家分享了springboot+vue实现垃圾分类管理系统的具体代码,供大家参考,具体内容如下 一.项目概述 1.项目内容 本项目利用IDEA,Visual Studio Code 开发工具,借助Mysql,Navicat for MySQL 工具,实现了一个基于springboot+vue的垃圾分类管理系统.系统为两种类型的用户提供服务,用户和管理员. 2.实现功能 (1)登陆功能 通过和数据库建立联系后,数据库内的用户和管理员可在登录页面输入账号和密码登陆网页. (2)数据的增.查
-
Java实现将每日新闻添加到自己博客中
目录 前言 why 思路 代码实现 前言 最近新整了个博客网站,同事在gitee上找的,还不错,gitee上的地址在这里:拾壹博客管理系统. 别人的业务,再好也有不满足自己的地方,所以我就拉下来源码看了看,改了些bug,其中我觉得这个需求是有人需要用到的——每日新闻推送到微信群中. 效果图如下: 每天定时凌晨5.20推送. why 在说功能之前先说说为什么要做这么件事儿,之前我是从比的微信群中将每日新闻复制到自己的群的,因为群需要互动互动,不能成为一个死群,所以我就每天手动发,偶尔有几次不发,就
-
PHP+ajax实现获取新闻数据简单示例
本文实例讲述了PHP+ajax实现获取新闻数据的方法.分享给大家供大家参考,具体如下: Get方式获取到的信息是字符串(responseText) ① 可以借助JSON对象的方法:stringify()和parse()方法,进行字符串和对象之间的转换 var arr=[1,2,3]; var a={left:100}; //alert(JSON.stringify(a));//typeof JSON.stringify(arr)是string //JSON对象的输出有严格格式:'{"left&q
-
Vue组件传值过程中丢失数据的分析与解决方案
前言 在上一篇文章 JavaScript 中的两种数据类型中,分别介绍了基本类型和引用类型,以及引用类型的浅拷贝与深拷贝.这里需要注意的是,该文章中深拷贝引用类型值的方法,并不是完美的,引用类型值中的某些属性值,仍不能完整地复制到新的变量中.比如函数值,在深拷贝过程中,就会丢失. 问题 在实际项目中,假如使用了二次封装的组件,并且封装的组件内部做了一些属性值的深拷贝操作,就有极有可能因为传入的属性值是引用类型的值,导致丢失部分数据. 举例 以基于 el-table 封装的 ak-table 组件
-
vue本地模拟服务器请求mock数据的方法详解
目录 原因 场景 方法 mock资源 配置 vue.config.js + settings.js .env.development + .env.production mock-request.js table.js mockDataTest 代码 总结 原因 1.mockjs本地开发的时候用还好,mock数据需要生产时候用就不大行了 2.mock的数据通过module.exports.export实现的时候,npm run build 生产打包的时候,这些假数据会打包进app.js文件里面,
-
基于JavaScript将表单序列化类型的数据转化成对象的处理(允许对象中包含对象)
表单序列化类型的数据是指url传递的数据的格式,形如"key=value&key=value&key=value"这样的key/value的键值对.一般来说使用jQuery的$.fn.serialize函数能达到这样的效果.如何将这样的格式转化为对象? 我们知道使用jQuery的$.fn.serializeArray函数得到的是一个如下结构的对象 [ { name: "startTime" value: "2015-12-02 00:00:
-
利用Golang解析json数据的方法示例
本文主要给大家介绍的是关于Golang解析json数据的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍: 使用 Golang 解析 json 数据,这种 json 格式是对象的数组,官方文档有一个示例: var jsonBlob = []byte(`[ {"Name": "Platypus", "Order": "Monotremata"}, {"Name": "Quoll
随机推荐
- JavaScript事件类型中焦点、鼠标和滚轮事件详解
- Ubuntu上配置Ruby on Rails框架及RubyMine IDE开发环境
- js中编码函数:escape,encodeURI与encodeURIComponent详解
- Angular4学习笔记之实现绑定和分包
- Javascript类型系统之String字符串类型详解
- python链接Oracle数据库的方法
- 简体中文转换繁体中文(实现代码)
- Javascript获取CSS伪元素属性的实现代码
- 图片路径中含有中文在jsp下不能正常显示的原因及解决
- 解析php中mysql_connect与mysql_pconncet的区别详解
- Java4Android开发教程(二)hello world!
- asp.C#实现图片文件与base64string编码解码
- 解析sql语句中left_join、inner_join中的on与where的区别
- jQuery分组选择器用法实例
- Python库urllib与urllib2主要区别分析
- Android 在其他线程中更新UI线程的解决方法
- c++选择排序详解
- Android编程实现下载时主界面与详细界面一致更新的方法
- python在ubuntu中的几种安装方法(小结)
- Ubuntu上使用Netdata设置实时性能监控的详细流程

