浅谈layui框架自带分页和表格重载的接口解析问题
首先要了解框架分页自带的参数有哪些,特别是注意参数名称要和后台一致!

**需要注意的是layui框架的数据解析格式问题,data必须是个数组对象的形式才能正常解析否则会很麻烦(亲测过非正常解析,手写js手动动态添加表格)
data 格式例如:
{
"count": 11,
"code": 0,
"msg": "",
"data": [
{
"id": "1",
"money": 20,
"toptype": "在线",
"operationtype": "充值",
"remittanceid": 1,
"img": "",
"datetime": "2018-08-01 16:01:09",
"accountid": "wyp666",
"statusid": "P05",
"orderid": "2",
"userid": "wdm123456",
"audittime": "2018-07-25 16:02:53",
"tradingid": "",
"message": "已审核",
"ip": ""
}]
}
这时候注意分页后台json的参数名称要与框架保持一致,特别是page(当前第几页)和 limit(每页显示条数),这时可以通过框架分页属性来直接设置当前为第几页和每页显示条数不用通过data传递这两个参数到后台了;如果page不传的话会默认为第一页;
例如:
table.render({
elem: '#detail',
url : '后台接口',
method:'请求方式',
cellMinWidth : 95,
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
//,curr: 5 //设定初始在第 5 页
,groups: 1 //只显示 1 个连续页码
,first: false //不显示首页
,last: false //不显示尾页
},
unresize:false, //禁止拖拽td框,默认为false可拖拽
limits : [10,15,20,25], //这里设置可选择每页显示条数
limit : 10, //这里设置的是每页显示多少条
id : "表格ID",
cols : [[..........]]
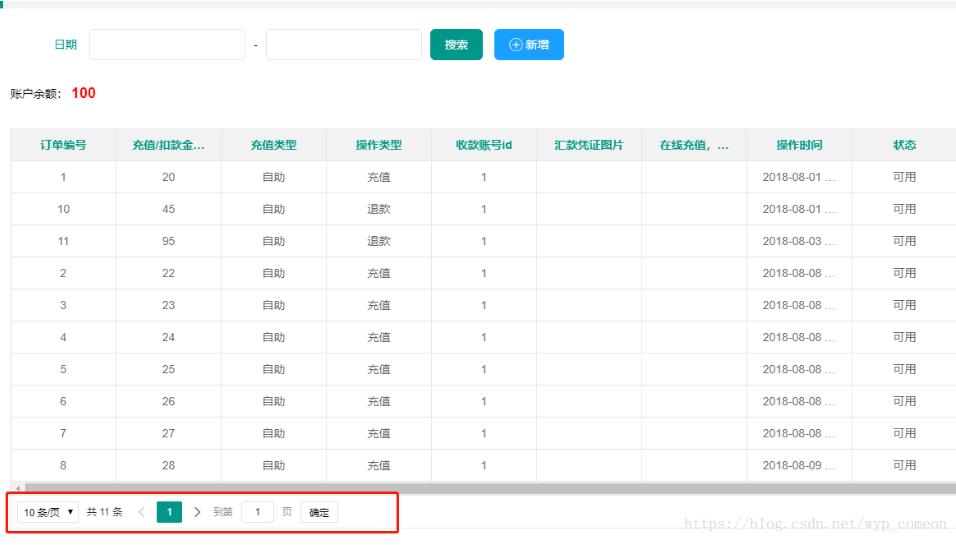
效果图如下:

**表格重载(头部搜索功能):通过传入的日期来搜索请求后台查询出数据
//搜索查询
var active = {
reload: function(){
var date_s = $('#date_s').val(); //传入搜索的日期值
//执行重载
table.reload('重载表格id', {
url : '搜索请求接口',
method:'请求类型',
page: {
curr: 1 //重新从第 1 页开始
}
,where: { //类似于 data
beginDate:date_s //传入日期参数
}
});
}
};
$('#rechar_btn').on('click', function(){
var type = $(this).data('type');
//不能为空验证
if( $('#date_s').val()==""){
layer.msg('查询起始日期不能为空');
return false;
}
active[type] ? active[type].call(this) : '';
});
特别要注意的是执行表格重载时,点击的按钮btn最好不要用button或者input(容易入坑)否则点击搜索时页面会刷新,接口会提交两次,把 button 换成 div 就会避免这个问题。
类似于:
<button class="layui-btn" data-type="reload" lay-filter="rechar_btn" id="rechar_btn" >搜索</button>
换成 div
<div class="layui-btn" data-type="reload" lay-filter="rechar_btn" id="rechar_btn" >搜索</div>
最后说一下:分页也支持回调----看文档里的-切换分页的回调
laypage.render({
elem: 'test1'
,count: 70 //数据总数,从服务端得到
,jump: function(obj, first){
//obj包含了当前分页的所有参数,比如:
console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。
console.log(obj.limit); //得到每页显示的条数
//首次不执行
if(!first){
//do something
}
}
});
都是项目里遇到的一些小问题,顺手写一笔,如果各位大神不巧看到这里还请大家多多提点意见和建议,大家多多沟通和分享~
以上这篇浅谈layui框架自带分页和表格重载的接口解析问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

