Vue下拉框回显并默认选中随机问题
今天做vue的页面下拉框回显问题,回显数据是随机的,好奇怪,虽然多刷新 几下就可以了,
但是这个问题还是存在的,后来发现问题是
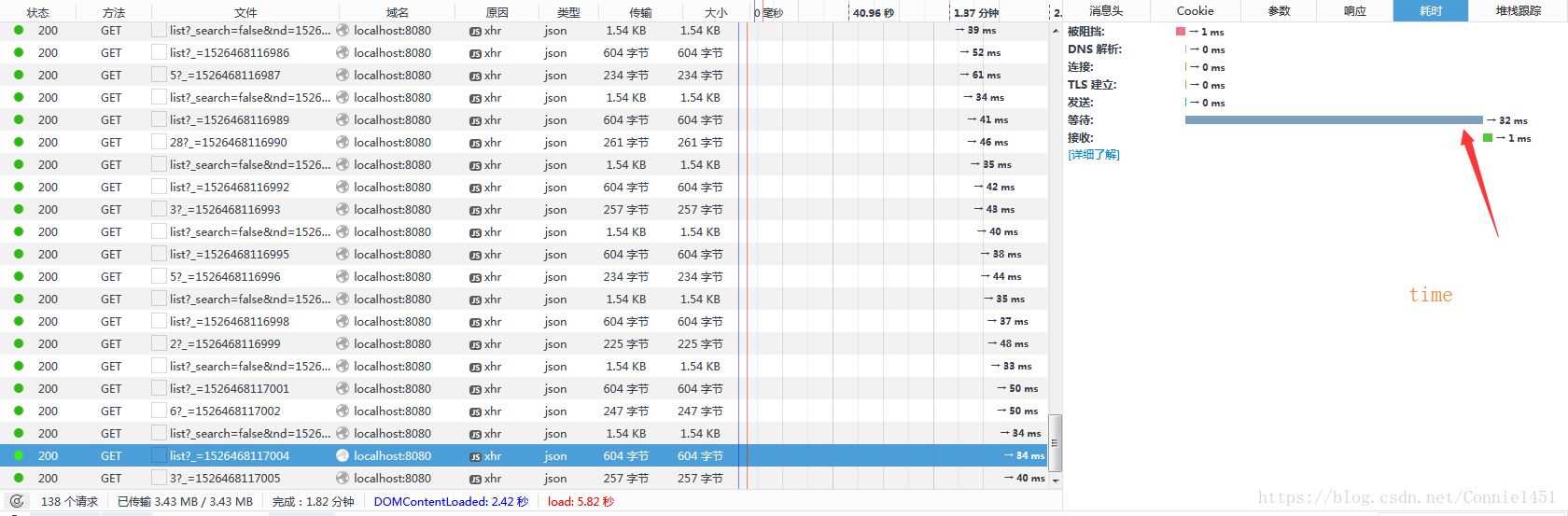
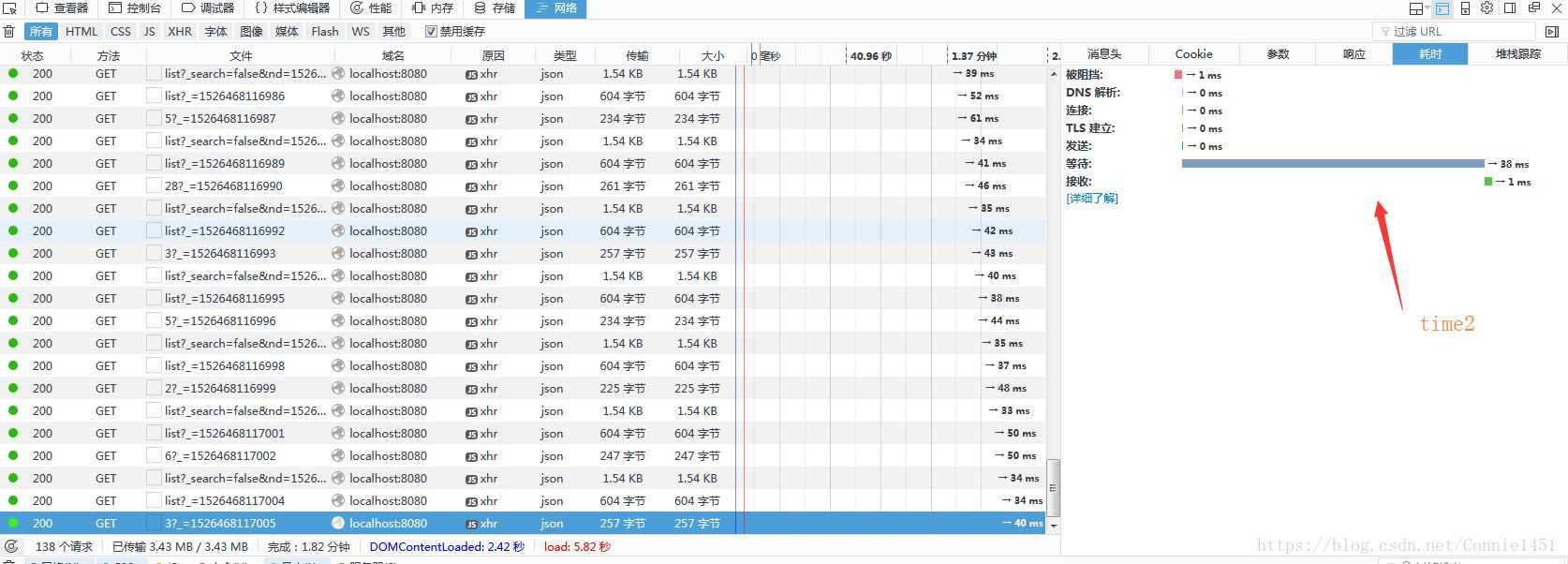
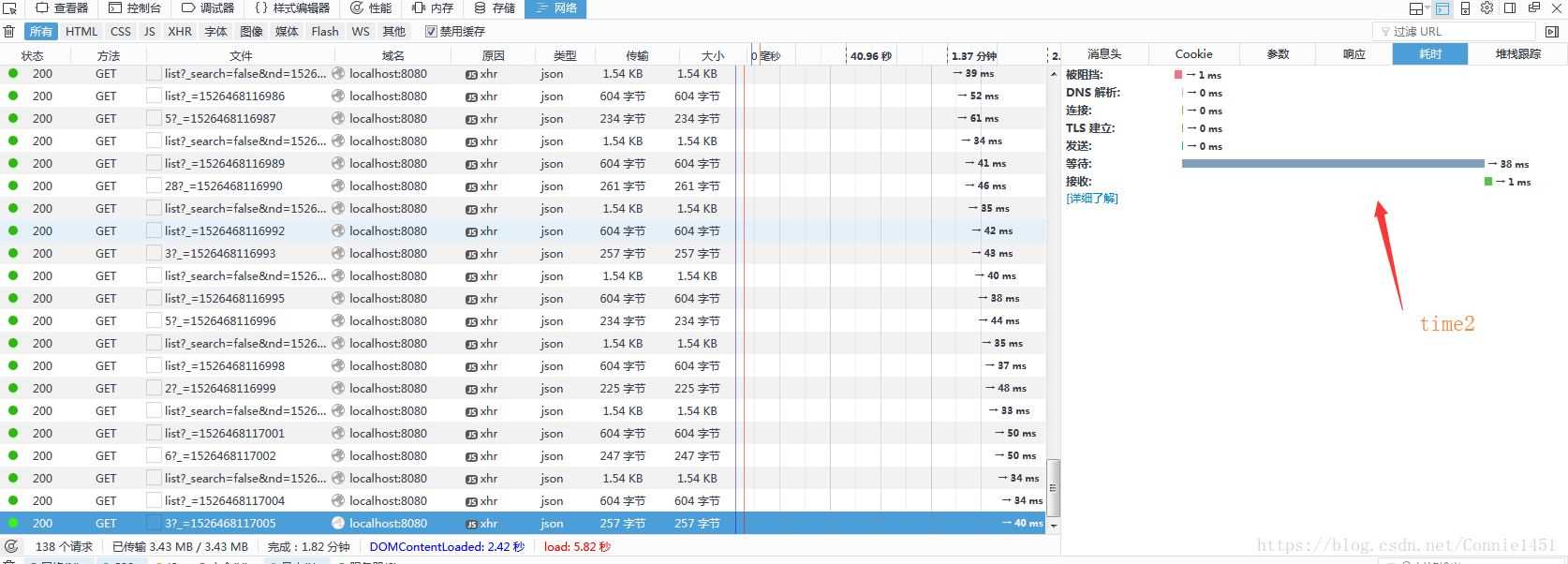
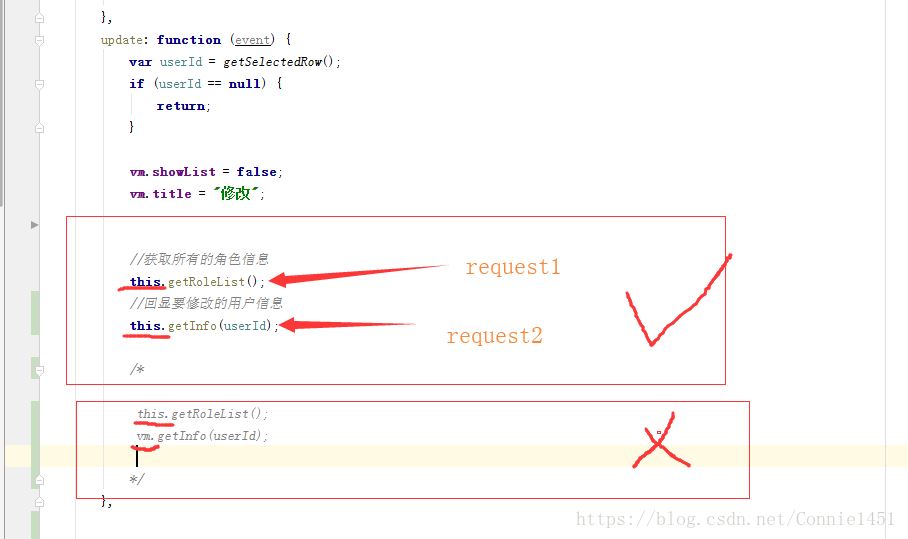
回显中的数据是两次请求,因为网络问题两次说不定哪个就请求的快一些,




因为调用的对象不一样,所以可能会不同,改为相同的之后,发现第一次请求的时间始终比第二次时间短一些,达到想要的效果

总结:
1.因为第一次加载下拉框列表的时候,请求列表中所有数据和列表默认回显数据不同,所以会出现被刷新,而出现回显随机问题,,,
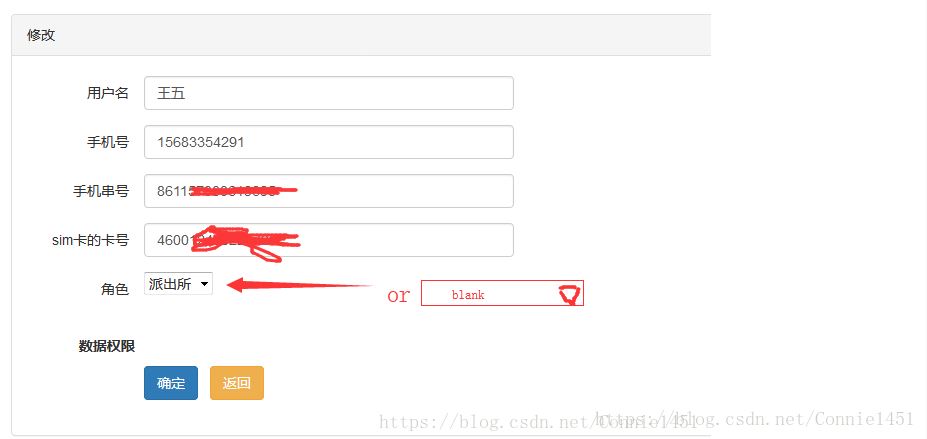
PS:vue 运用ElementUI,做select下拉框回显
第一、加载的顺序,应该先加载下拉框要选择的数据,然后在通过编辑查询数据后回显。
第二、要保证select下拉的ID和v-model里边的id保持一致。
第三、elementUI就会自动的将数据回显了。
一下是截图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue组件表单数据回显验证及提交的实例代码
最近项目需要到vue开发单页面,所以就研究一下表单数据的回显,验证及提交如何用vue组件的方式实现. 代码如下: <template> <div class="index"> <!--header-bar></header-bar--> <div style="margin:20px;"> <div class="item"> <p>住户名称:</p>
-
Vue下拉框回显并默认选中随机问题
今天做vue的页面下拉框回显问题,回显数据是随机的,好奇怪,虽然多刷新 几下就可以了, 但是这个问题还是存在的,后来发现问题是 回显中的数据是两次请求,因为网络问题两次说不定哪个就请求的快一些, 因为调用的对象不一样,所以可能会不同,改为相同的之后,发现第一次请求的时间始终比第二次时间短一些,达到想要的效果 总结: 1.因为第一次加载下拉框列表的时候,请求列表中所有数据和列表默认回显数据不同,所以会出现被刷新,而出现回显随机问题,,, PS:vue 运用ElementUI,做select下拉框回
-
vue+elementUI下拉框回显问题及解决方式
目录 vue elementUI下拉框回显问题 正确回显格式应该是这样 而回显的确实这个值的id vue下拉框回显映射 单选框 多选框 级联框 总结 vue elementUI下拉框回显问题 在开发过程中,总会做到修改功能,但是在修改回显的时候,发现下拉框始终回显的是id而不是文本 下面看案例 正确回显格式应该是这样 而回显的确实这个值的id 原因是因为在给select复制的时候没有重新渲染,一开始我的编辑回显方法是这样 // 编辑回显 edit() { // 通过选中id查询信息 axios.
-
Vue下拉框双向联动效果的示例代码
一.前言 在开发前端页面的时候,常常需要写下拉框,普通常见的下拉框有在页面写死固定值的下拉框,有通过调用后台接口服务而获取的值列表等.无论是原始的jsp页面html页面等,还是现在流行的vue angluar.js等,逻辑都是一样.本文讲解VUE页面中,多个下拉框如何实现双向联动效果. 二.代码示例 2.1 在vue页面的<el-form 表单里填充两个<el-col :span="12">选项,分别为选项A和选项B,如下所示: <el-col :span=&q
-
Vue下拉框加分页搜索功能的实现方法
目录 方式一:使用elementui中的el-select和el-pagination实现分页 方式二:使用v-selectpage组件实现分页搜索 前言:开发任务中有这样一个需求,下拉框中需要展示超过5000条数据,甚至更多.这数据量直接整个页面卡死了,就想到在下拉框中加分页,实现方式有如下两种: 方式一:使用elementui中的el-select和el-pagination实现分页 HTML部分: <el-select v-model="value1" placeholde
-
解决element-ui的下拉框有值却无法选中的情况
问题描述: 在使用Vue框架和element-ui开发时,下拉框遇见一个问题,在函数中改变了页面中的某个值,在函数中查看是修改成功了,但在页面中没有及时刷新改变后的值,也就是下拉框值无法选中.(踩坑踩得莫名其妙) 代码段: <el-select v-model="value" placeholder="请选择" @change="change()"> <el-option v-for="item in options&
-
vue实现下拉框二级联动效果的实例代码
1.实现效果 2.后端返回的数据格式 "list": [ { "id": "1178214681118568449", "title": "后端开发", "children": [ { "id": "1178214681139539969", "title": "Java" }, { "id&quo
-
layui 根据后台数据动态创建下拉框并同时默认选中的实例
第一步 form表单里写好一个下拉框 <div class="layui-form-item"> <label class="layui-form-label">下拉选择框</label> <div class="layui-input-block"> <select id="selectId" name="interest" lay-filter=&q
-
vue实现的下拉框功能示例
本文实例讲述了vue实现的下拉框功能.分享给大家供大家参考,具体如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>www.jb51.net vue下拉框</title> <script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js
-
vxe-list vue 如何实现下拉框的虚拟列表
目录 vxe-list vue 下拉框的虚拟列表 虚拟列表的实现原理 接下来测试一下 vue虚拟列表实现原理 应用场景 实现思路 基础实现 vxe-list vue 下拉框的虚拟列表 vxe-table vxe-list vue 实现下拉框的虚拟列表 虚拟列表的实现原理 只渲染可视区的 dom 节点,其余不可见的数据卷起来,只会渲染可视区域的 dom 节点,提高渲染性能及流畅性,优点是支持海量数据的渲染:当然也会有缺点:滚动效果相对略差(海量数据与滚动效果的取舍问题就看自己的需求喽): <div
-
vue table表格中如何控制下拉框的显示隐藏
目录 vue table表格控制下拉框的显示隐藏 vue下拉框清空 总结 vue table表格控制下拉框的显示隐藏 需求:点击表格的某一个列的吗某个值,显示那值得下拉框,失去焦点时则隐藏 平时 点击 失去焦点后变化平时的显示 <vxe-table-column align="center" title="类型" width="270" style="height:40px;" field="collectio
随机推荐
- AngularJS 限定$scope的范围实例详解
- JavaScript获取文本框内选中文本的方法
- Oracle创建主键自增表(sql语句实现)及触发器应用
- jQuery文本框得到与失去焦点动态改变样式效果
- 逆转交替合并两个链表的解析与实现
- WordPress的主题编写中获取头部模板和底部模板
- require(),include(),require_once()和include_once()的异同
- PHP 网络开发详解之远程文件包含漏洞
- InnoDB引擎数据库主从复制同步新的分享
- python抓取网页内容示例分享
- java实现简单的弹球游戏
- Android 中 GridView嵌套在ScrollView里只有一行的解决方法
- php简单压缩css样式示例
- C#中的文件路径获取函数和文件名字获取函数小结
- ASP.NET中基于soaphead的webservice安全机制
- PHP实现的简单四则运算计算器功能示例
- Python网络爬虫中的同步与异步示例详解
- Python3.6笔记之将程序运行结果输出到文件的方法
- python 去除二维数组/二维列表中的重复行方法
- 使用ESLint禁止项目导入特定模块的方法步骤

