Android中解决EditText放到popupWindow中,原有复制、粘贴、全选、选择功能失效问题
1、原来是将EditView放到了popupwindow,发现EditView原有的复制、粘贴、全选、选择功能失效了,所以便用DialogFragment代替了popupWindow
直接上代码
①、先看布局文件
<?xml version="." encoding="utf-"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="bottom" android:orientation="vertical"> <LinearLayout android:id="@+id/ll_background_dialog" android:layout_width="match_parent" android:layout_height="dp" android:layout_weight="" android:background="#" android:alpha="." android:orientation="horizontal"> </LinearLayout> <ScrollView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/white"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffcdcdcd" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:id="@+id/iv_quxiao_popup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="dp" android:src="@drawable/popup_comment_no" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="发言" android:textColor="#" android:textSize="sp" /> <ImageView android:id="@+id/iv_write_popup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:padding="dp" android:src="@drawable/popup_commnet_ok" /> </RelativeLayout> <EditText android:id="@+id/et_comment_popup" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="dp" android:background="#ffffff" android:gravity="top" android:hint="在这里留言" android:minLines="" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="dp" android:layout_marginLeft="dp" android:layout_marginRight="dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:text="文明上网" android:textSize="sp" /> </RelativeLayout> </LinearLayout> </ScrollView> </LinearLayout>
②、看自定义diaglogFragment的代码
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.app.Fragment;
import android.support.v.app.DialogFragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.view.inputmethod.InputMethodManager;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
import com.android.volley.AuthFailureError;
import com.android.volley.Request;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.HashMap;
import java.util.Map;
import newairtek.com.app.AppApplication;
import newairtek.com.sdnewsandroid.R;
import newairtek.com.url.SdNewsUrl;
/**
* A simple {@link Fragment} subclass.
*/
@SuppressLint("ValidFragment")
public class CustomDialogFragment extends DialogFragment {
private ImageView iv_quxiao_popup;//取消按钮
private ImageView iv_write_popup; //确认按钮
private EditText et_comment_popup;//评论内容
private LinearLayout ll_background_dialog;//容器
private boolean isCommenting = false;
private String uid;
private String id;
private String cid;
public CustomDialogFragment(String uid, String id, String cid) {
this.uid = uid;
this.id = id;
this.cid = cid;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//这句代码的意思是让dialogFragment弹出时沾满全屏
setStyle(DialogFragment.STYLE_NORMAL, android.R.style.Theme_Holo_Light_DialogWhenLarge_NoActionBar);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.popup_write_comment, null);
//让DialogFragment的背景为透明
getDialog().getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
initView(view);
initEvent();
return view;
}
//初始化view
private void initView(View view) {
iv_quxiao_popup = (ImageView) view.findViewById(R.id.iv_quxiao_popup);
iv_write_popup = (ImageView) view.findViewById(R.id.iv_write_popup);
et_comment_popup = (EditText) view.findViewById(R.id.et_comment_popup);
ll_background_dialog = (LinearLayout) view.findViewById(R.id.ll_background_dialog);
}
private void initEvent(){
//取消
iv_quxiao_popup.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dismiss();
}
});
//确认发送
iv_write_popup.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (et_comment_popup.getText().toString().length() > ) {
if (!isCommenting) {
isCommenting = true;
} else {
Toast.makeText(getActivity(), "正在评论,请勿重复操作", Toast.LENGTH_LONG).show();
}
} else {
Toast.makeText(getActivity(), "内容不能为空", Toast.LENGTH_SHORT).show();
}
}
});
ll_background_dialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dismiss();
}
});
}
}
3、如何使用
FragmentManager manager = getSupportFragmentManager();//区分是v的Fragment还是app包里面的 CustomDialogFragment dialogFragment = new CustomDialogFragment(uid, id, cid); dialogFragment.show(manager, "custom");
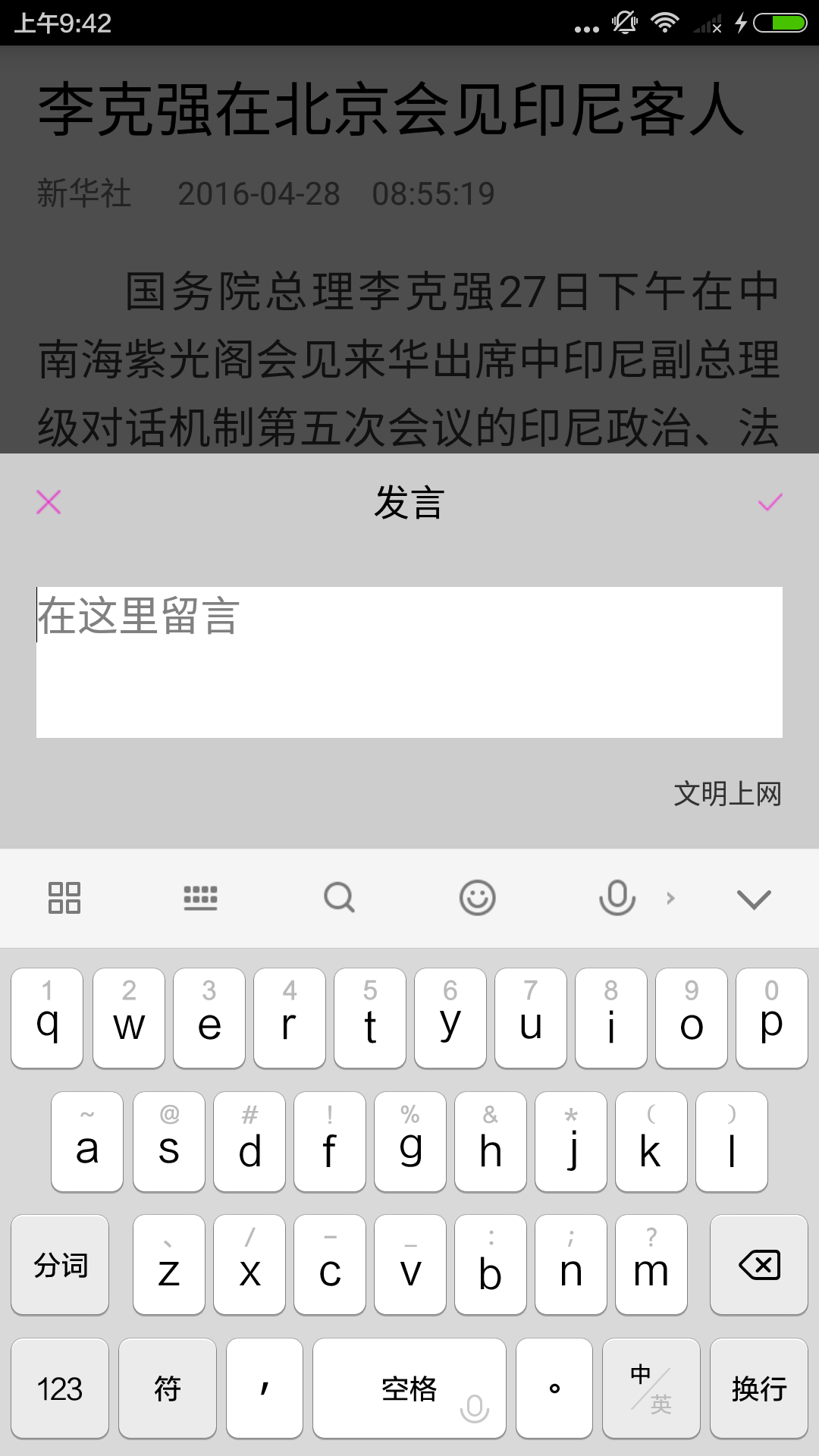
效果图

赞 (0)

