推荐17个优美新鲜的jQuery的工具提示插件
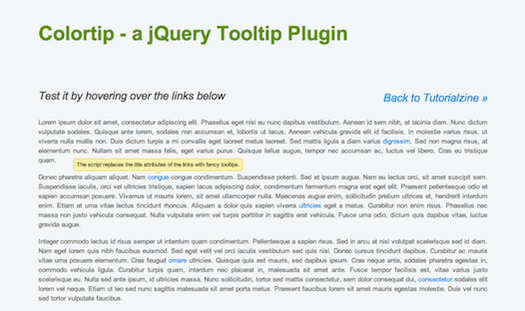
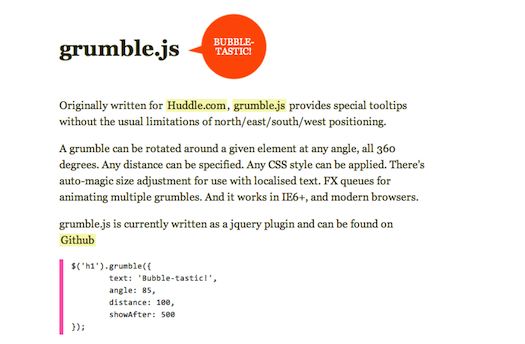
在web开发当中,工具提示条对于完善web网站的用户体验至关重要。title属性通常是用来帮助用户了解显示链接的信息。默认情况下用于一个访客来说真是不好找,因为鼠标放上去他才可能显示。如果做一个像电子商务网站的注册页面,页面包含这么多的信息,如何让用户可以把鼠标悬停链接他自动弹出醒目的信息。这个使用jquery强大的工具提示插件在这种情况下是可以的完美实现的。你需要做的就是添加title属性指定的类名。在这篇文章中,我收集了17个和新鲜的jQuery的工具提示插件,他们都是轻量级的工具提示插件,他们几乎没有相同的功能,你需要下载下面为他们配置类或者ID,就可以使用。











在线演示获取更多
jQuery Clean and Simple Tooltips: gips



相关推荐
-
Jquery-1.9.1源码分析系列(十一)之DOM操作
DOM操作包括append.prepend.before.after.replaceWith.appendTo.prependTo.insertBefore.insertAfter.replaceAll.其核心处理函数是domManip. DOM操作函数中后五种方法使用的依然是前面五种方法,源码 jQuery.each({ appendTo: "append", prependTo: "prepend", insertBefore: "before&quo
-
jQuery 1.9.1源码分析系列(十四)之常用jQuery工具
为了给下一章分析动画处理做准备,先来看一下一些工具.其中队列工具在动画处理中被经常使用. jQuery.fn. queue(([ queueName ] [, newQueue ]) || ([ queueName ,] callback ))(获取或设置当前匹配元素上待执行的函数队列. 如果当前jQuery对象匹配多个元素:获取队列时,只获取第一个匹配元素上的队列:设置队列(替换队列.追加函数)时,则为每个匹配元素都分别进行设置.如果需要移除并执行队列中的第一个函数,请使用dequeue()函
-
6款经典实用的jQuery小插件及源码(对话框/提示工具等等)
jQuery是一款当之无愧的JS开源框架,凭借其小巧实用占领了很大的开发市场,jQuery另外一个优势就是拥有丰富多彩的插件,这些插件可以帮助你简化很多的开发过程.下面介绍的6款实用jQuery小插件及源码,希望大家喜欢. 1.jQuery智能单词提示工具 这是一款可以根据当前输入智能提示单词的插件,效果很棒. 在线演示 /源码下载 2.CSS3实现的Photoshop按钮效果 这是用jQuery和CSS3实现的Photoshop按钮效果. 在线演示 /源码下载 3.jQuery自定义确认对话框
-
从零开始学习jQuery (九) jQuery工具函数
一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 我们经常要使用脚本处理各种业务逻辑, 最常见的就是数组和对象的操作. jQuery工具函数为我们操作对象和数组提供了便利条件. 二.前言 大部分人仅仅使用jQuery的选择器选择对象, 或者实现页面动画效果. 在处理业务逻辑时常常自己编写很多算法. 本文提醒各位jQuery也能提高我们操作对象和数组的效率. 并且可以将一些常用算法扩充到jQuer
-
jquery toolbar与网页浮动工具条具体实现代码
jquery 实现toolbar与网页浮动工具条jQuery实现方法 /* 基本StructureWe'll更新index.php教程的HTML代码和对新闻联播style.css教程中的CSS代码. 我们建立了一个固定的面板(ID为工具栏组)两个浮动方面,我们将在第二个步骤与他们的图标和提示气泡(左),一个快速菜单和"隐藏按钮列表"(添加到隐藏工具栏). 我们还可以期待一个"显示按钮",它是有用的,当面板隐藏,我们要重新激活它.基于这个原因,我们添加id为toolb
-
jQuery1.9.1针对checkbox的调整方法(prop)
在jquery 1.8.x中的版本,我们对于checkbox的选中与不选中操作如下: 判断是否选中 复制代码 代码如下: $('#checkbox').prop('checked') 设置选中与不选中状态: 复制代码 代码如下: $('#checkbox').attr('checked',true)$('#checkbox').attr('checked',false) 但此方法在jquery1.9.1中,有些处理不一样 IE10,Chrome,FF中,对于选中状态,第一次$('#checkbo
-
jQuery-1.9.1源码分析系列(十)事件系统之事件体系结构
又是一个重磅功能点. 在分析源码之前分析一下体系结构,有助于源码理解.实际上在jQuery出现之前,Dean Edwards的跨浏览器AddEvent()设计做的已经比较优秀了:而且jQuery事件系统的设计思想也是基于该思想的,所以我们先分析一下Dean Edwards前辈的事件绑定. a. jQuery事件原型--Dean Edwards的跨浏览器AddEvent()设计 源码解读 //事件添加方法 function addEvent(element, type, handler) { //
-
jQuery-1.9.1源码分析系列(十)事件系统之事件包装
在上篇文章给大家介绍了jQuery-1.9.1源码分析系列(十)事件系统之事件体系结构,本篇继续给大家介绍jquery1.9.1源码分析系列相关知识,具体内容请看下文吧. 首先需要明白,浏览器的原生事件是只读的,限制了jQuery对他的操作.举个简单的例子就能明白为什么jQuery非要构造一个新的事件对象. 在委托处理中,a节点委托b节点在a被click的时候执行fn函数.当事件冒泡到b节点,执行fn的时候上下文环境需要保证正确,是a节点执行了fn而非b节点.如何保证执行fn的上下文环境是a节点
-
jQuery 1.9.1源码分析系列(十)事件系统之绑定事件
事件绑定的方法有很多种,使用了jquery那么原理那种绑定方式(elem.click = function(){...}))就不太想推荐给大家了.最主要的原因是elem.click=fn这种方式只能绑定一个事件处理,多次绑定的只会保留最后一次绑定的结果. 下面给大家介绍jquery绑定事件的方式有哪些吧. 复制代码 代码如下: jQuery.fn.eventType([[data,] fn]) 比如eventType指的是事件类型,比如click: $("#chua").click(f
-
jquery jqPlot API 中文使用教程(非常强大的图表工具)
jqPlot是一个非常强大的图表工具,曲线,柱状,饼图,应该有尽有,更要命的是,调用方便~~ 官网:http://www.jqplot.com/ 这里贡献上中文教程,基本上所有的api都很齐全,供有需要的童鞋们瞧瞧,更重要的是作为自己滴收藏~~哦耶耶~ jqPlot整的来说有三个地方需要配置.格式如: $.jqplot('target', data, options);target:要显示的位置.data:显示的数据.options:其它配置 seriesColors: [ "#4bb2c5&q
-
Jquery时间验证和转换工具小例子
复制代码 代码如下: var TimeObjectUtil;/** * @title 时间工具类 * @note 本类一律违规验证返回false * @author {boonyachengdu@gmail.com} * @date 2013-07-01 * @formatter "2013-07-01 00:00:00" , "2013-07-01" */TimeObjectUtil = { /** * 获取当前时间毫秒数 */ get
-
Jquery1.9.1源码分析系列(六)延时对象应用之jQuery.ready
还记不记得jQuery初始化函数jQuery.fn.init中有这样是一个分支 //document ready简便写法$(function(){-}) } else if ( jQuery.isFunction( selector ) ) { return rootjQuery.ready( selector ); } 所以$(fn)===$(document).ready(fn). 来看一下jQuery.fn.ready的源码 ready: function( fn ) { // Add t
随机推荐
- JavaScript设计模式之工厂方法模式介绍
- ubuntu 设置静态IP的实现方法
- IOS中Swift仿QQ最新版抽屉侧滑和弹框视图
- JavaScript While 循环 教程
- C#利用ScriptControl动态执行JS和VBS脚本
- Javascript中的Callback方法浅析
- Bootstrap基本组件学习笔记之按钮组(8)
- 对比分析C语言中的gcvt()和ecvt()以及fcvt()函数
- 一千行的MySQL学习笔记汇总
- Javascript 键盘事件的组合使用实现代码
- PHP实现多条件查询实例代码
- LZ77压缩算法原理的理解
- java 单例模式和工厂模式实例详解
- 解决rs.absolutepage=-1的问题
- windows服务器的安全配置技巧总结
- 深入理解linux中close与shutdown的区别
- 解析C++编程中的继承方面的运用
- eWebEditor v3.8 商业完整版 (PHP)
- Java构造函数的相互调用代码示例
- Spring Boot2.0整合ES5实现文章内容搜索实战



