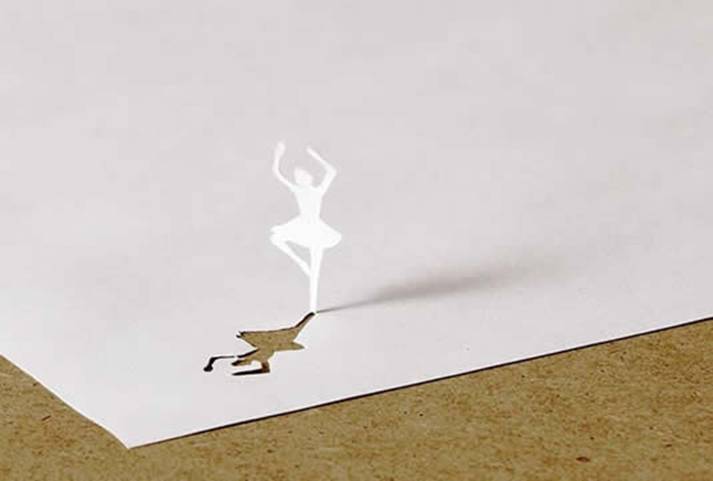
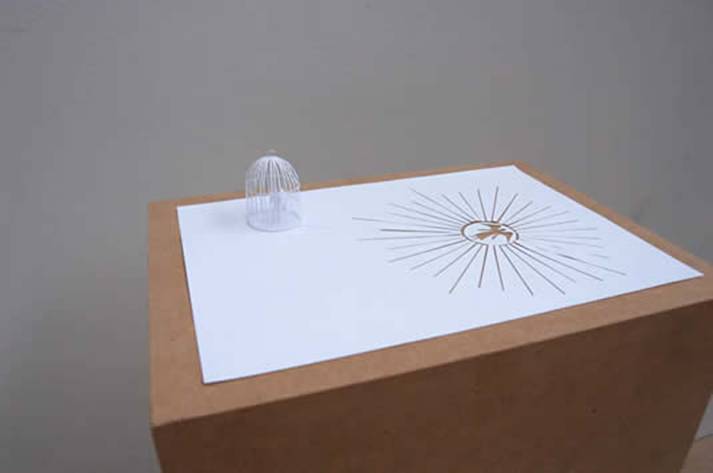
厉害的艺术.剪纸欣赏
一张白纸就可以千变万化
平凡的东西也会变的不平凡
人就是在不断创造中进步
......


















相关推荐
-
厉害的艺术.剪纸欣赏
一张白纸就可以千变万化平凡的东西也会变的不平凡人就是在不断创造中进步......
-
2013年新版人民币 2013年第六套人民币组图欣赏
我们2月7日最新获悉的消息,2013出新版人民币吗?最经百度知道有不少问这个问题的朋友,根据相关消息,这个是真实的.中国第六套人民币将于2013年上市,新增了1000元和500元新币种,不少网友表示,钞票是越来越大了,只是越来越不值钱了.废话不多说,一起来看看我们小编网上为大家罗列的最新2013新版人民币真容吧. 下面的图片权当欣赏,暂时无法确定内容的真实性,仅作娱乐. 中国人民银行从未发行过新版500元人民币,也没有发行新版500元面额人民币的计划.有关互联网站流传的关于中国人民银行将发行新版
-
从美的原则谈 WWW 网页上的艺术表现
一:美的原则 什么是美呢? 美的事物应该具备什么条件呢? 我们根据人类美感的共通性可以定出十个美的原则:连续.渐变.对称.对比.比例.平衡.调和.律动.统一.完整. 在讨论美的原则之前,必须先了解「单位形」的意义.单位形是在相同或相似的形象组合中最基本的单位元素.单位形可以单独重复排列,或组成「单位形组合」,再以「单位形组合」为基础,作有规律的反复排列.下列图例说明以一个「单位形」配置构成八种「单位形组合」. 以一个「单位形」配置构成八种「单位形组合」图例 每一个「单位形组合」又可以重复以线状﹝
-
解析预加载显示图片艺术
一般情况下网页中的图片都是随文档流依次加载的,什么时候用到则什么时候加载,但是有些时候这样的加载方式往往会影响用户体验,比如鼠标hover变换背景图片的时候,只有鼠标移入才会对变换的图片进行加载,这样就可能会出现片刻的加载空白现象:又比如图片显示后隐藏再显示网站内容等也是同样的道理. 为了在必要的时候增加用户体验,提高网页的交互逼格,这里不得不介绍下图片预加载的艺术啦. 那么什么是图片预加载呢? 道理很简单啦,虽然某些图片一时半会我用不到,但是为了避免使用时出现的措手不及的现象,我还是乖乖把它们
-
Android开发艺术探索学习笔记(七)
第七章 Android动画深入分析 Android的动画分为三种:View动画,帧动画,属性动画.帧动画属于View动画. 7.1 View动画 View动画的作用对象是View,共有四种动画效果:平移(Translate),缩放(Scale),旋转(Rotate),透明度(Alpha). 7.1.1 View动画的种类 View动画的保存路径:res/anim/filename.xml.XML格式语法如下: <?xml version="1.0" encoding="
-
Cisco路由入侵艺术
奔流不息的网络里,Web绽放着绚丽的色彩.电子邮件呼哧的穿梭网际.语音电话.网络会议.文件传输,各种数据交织错落,形成辉煌的数字世界.在喧闹的数字世界底层,存在一种精致的次序,这种次序决定着数据的选路.异构介质衔接.协议的交互等功能.而这一次序的缔造者正是布满整个网络的路由器.于是,路由器成了数据通信的交通亭,也成为了众多黑帽(Blackhat)争夺的目标之一. Cisco路由器占据这网络世界的绝对位置,于是安全焦点效应激发了路由入侵与防御而产生的精美艺术.下面我将由浅入深的方式讲述Cisco入
-
springboot static关键字真能提高Bean的优先级(厉害了)
生命太短暂,不要去做一些根本没有人想要的东西.本文已被 https://www.yourbatman.cn 收录,里面一并有Spring技术栈.MyBatis.JVM.中间件等小而美的专栏供以免费学习.关注公众号[BAT的乌托邦]逐个击破,深入掌握,拒绝浅尝辄止. 前言 各位小伙伴大家好,我是A哥.关于Spring初始化Bean的顺序问题,是个老生常谈的话题了,结论可总结为一句话:全局无序,局部有序.Spring Bean整体上是无序的,而现实是大多数情况下我们真的无需关心,无序就无序呗,无所谓
-
推荐几款 Redis 可视化工具(太厉害了)
1. 命令行 不知道大家在日常操作redis时用什么可视化工具呢? 以前总觉得没有什么太好的可视化工具,于是问了一个业内朋友.对方回:你还用可视化工具?直接命令行呀,redis提供了这么多命令,操作起来行云流水.用可视化工具觉得很low. 命令行的鄙视用工具的,用高端工具的鄙视低端工具的,鄙视链一直存在.虽然用命令行自己也可以,但是总感觉效率上不如用工具,在视觉上不那么直观.尤其是看json的时候,在命令行就很不友好. 大佬朋友说:谁说命令行就不能格式化json了?可以利用iredis,用|将r
-
详解CSS故障艺术
概述 本文的主题是 Glitch Art,故障艺术. 什么是故障艺术?我们熟知的抖音的 LOGO 正是故障艺术其中一种表现形式.它有一种魔幻的感觉,看起来具有闪烁.震动的效果,很吸引人眼球. 故障艺术它模拟了画面信号出现故障导致成像错误的感觉.青色色块与红色色块无法重合就是这种故障的体现.从胶片时代开始到今天的数码时代,这种故障一直是观众非常熟悉的现象.即使抖音的 LOGO 只是静态的,大脑也会自己补完整个效果,甚至还会自己脑补信号干扰的噪音. 使用混合模式实现抖音 LOGO 首先从静态的开始,
-
厉害!这是Redis可视化工具最全的横向评测
目录 1 命令行 2 可视化工具分类 3 redis desktop manager 4.medis 5.AnotherRedisDesktopManager 6.FastoRedis 7.RedisPlus 8.Red 9.Redis Insight 10.Iedis2 11.总结 1 命令行 不知道大家在日常操作redis时用什么可视化工具呢? 以前总觉得没有什么太好的可视化工具,于是问了一个业内朋友.对方回:你还用可视化工具?直接命令行呀,redis提供了这么多命令,操作起来行云流水.用可
随机推荐
- 薪资那么高的Web前端必看书单
- jQuery ui autocomplete选择列表被Bootstrap模态窗遮挡的完美解决方法
- 权限问题导致Nginx 403 Forbidden错误的解决方法
- java使用WatchService监控文件夹示例
- 在Linux命令行终端中使用python的简单方法(推荐)
- 在Debian下配置Python+Django+Nginx+uWSGI+MySQL的教程
- 基于jquery的无缝循环新闻列表插件
- Powershell改变脚本执行优先权的代码分享
- javascript三元运算符用法实例
- js实现带简单弹性运动的导航条
- java选择框、单选框和单选按钮
- httpwebreqeust读取httponly的cookie方法
- python中实现k-means聚类算法详解
- Android如何在root设备上开启ViewServer详解
- Rxjava+Retrofit+MVP实现购物车功能
- 详解SpringBoot注入数据的方式
- Pandas 数据处理,数据清洗详解
- 微信小程序进入广告实现代码实例
- vue使用showdown并实现代码区域高亮的示例代码
- C#访问C++动态分配的数组指针(实例讲解)

