iOS开发中仿Tumblr点赞心破碎动画效果
最近Tumblr轻博客无论是web端还是移动端,都非常受欢迎,简单调研了一下,其中动画是我感兴趣的,特此写了个仿Tumblr点赞心破碎动画;
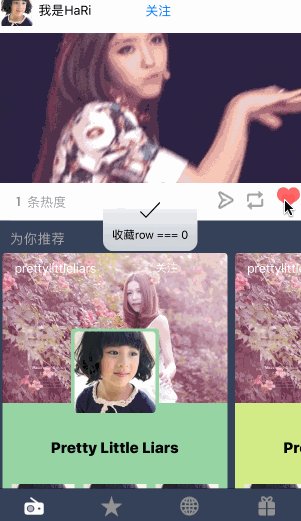
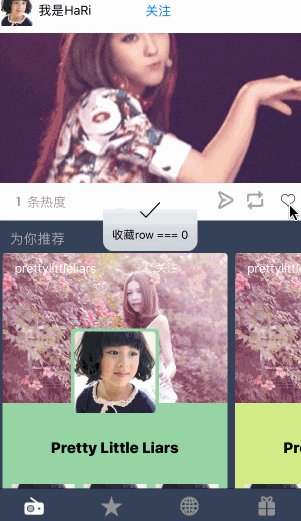
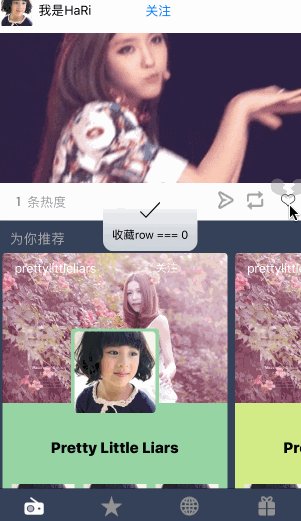
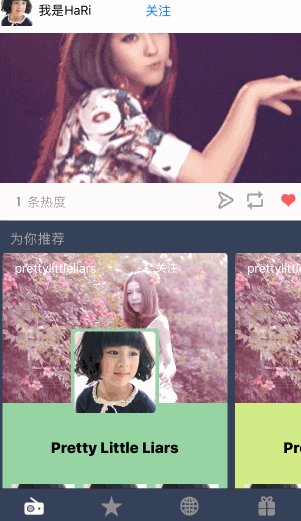
1.首先看下效果:

2.模仿Tumblr中的效果应用如下:

原理:使用按钮点击Action增加两个事件,通过改变背景hidden和frame,切换图片,增加动画效果等;
setupUI及touch Action:
<span style="font-size:14px;">- (void)setupUI
{
// 点击的btn
UIButton *praiseBtn = [UIButton buttonWithType:UIButtonTypeCustom];
praiseBtn.frame = CGRectMake(100, 200, KKPraiseBtnWH, KKPraiseBtnWH);
[praiseBtn setImage:[UIImage imageNamed:@"icon_like"] forState:UIControlStateNormal];
[praiseBtn setImage:[UIImage imageNamed:@"icon_likeon"] forState:UIControlStateSelected];
[self.view addSubview:praiseBtn];
[praiseBtn addTarget:self action:@selector(clickTheBtn:) forControlEvents:UIControlEventTouchUpInside];
_praiseBtn = praiseBtn;
// 放大后的btn
_coverBtn = [UIButton buttonWithType:UIButtonTypeCustom];
_coverBtn.frame = praiseBtn.frame;
_coverBtn.alpha = 0;
[_coverBtn setImage:[UIImage imageNamed:@"big"] forState:UIControlStateSelected];
[_coverBtn setImage:[UIImage imageNamed:@"big"] forState:UIControlStateNormal];
[self.view insertSubview:_coverBtn belowSubview:praiseBtn];
_cancelPraiseImg = [[UIImageView alloc]initWithFrame:CGRectMake(80, 150, KKPraiseBtnWH*2, KKPraiseBtnWH*2*KKToBrokenHeartWH)];
_cancelPraiseImg.hidden = YES;
_cancelPraiseImg.centerX = _praiseBtn.centerX;
[self.view addSubview:_cancelPraiseImg];
}
-(void)clickTheBtn:(UIButton *)btn
{
[self playAnimation];
btn.userInteractionEnabled = NO;
btn.selected = !btn.selected;
}
-(void)playAnimation{
if (!_praiseBtn.selected) {
_coverBtn.alpha = 1;
[UIView animateWithDuration:1.0f animations:^{
_coverBtn.frame = CGRectMake(80, 100, KKPraiseBtnWH*2, KKPraiseBtnWH*2);
CAKeyframeAnimation *anima = [CAKeyframeAnimation animationWithKeyPath:@"transform.rotation"];
NSValue *value1 = [NSNumber numberWithFloat:-M_PI/180*5];
NSValue *value2 = [NSNumber numberWithFloat:M_PI/180*5];
NSValue *value3 = [NSNumber numberWithFloat:-M_PI/180*5];
anima.values = @[value1,value2,value3];
anima.repeatCount = MAXFLOAT;
[_coverBtn.layer addAnimation:anima forKey:nil];
_coverBtn.alpha = 0;
_coverBtn.centerX = _praiseBtn.centerX;
} completion:^(BOOL finished) {
_coverBtn.frame = _praiseBtn.frame;
_praiseBtn.userInteractionEnabled = YES;
}];
} else {
_cancelPraiseImg.hidden = NO;
NSArray *imgArr = [NSArray arrayWithObjects:[UIImage imageNamed:@"icon_like_broken1"],[UIImage imageNamed:@"icon_like_broken2"],[UIImage imageNamed:@"icon_like_broken3"],[UIImage imageNamed:@"icon_like_broken4"], nil nil];
_cancelPraiseImg.animationImages = imgArr;
_cancelPraiseImg.animationDuration = KKBorkenTime;
_cancelPraiseImg.animationRepeatCount = 1;
[_cancelPraiseImg startAnimating];
[UIView animateWithDuration:KKBorkenTime animations:^{
_cancelPraiseImg.frame = CGRectMake(80, 200, KKPraiseBtnWH*2, KKPraiseBtnWH*2*KKToBrokenHeartWH);
_cancelPraiseImg.alpha = 0;
}completion:^(BOOL finished) {
_cancelPraiseImg.frame = CGRectMake(80, 150, KKPraiseBtnWH*2, KKPraiseBtnWH*2*KKToBrokenHeartWH);
_cancelPraiseImg.alpha = 1;
_praiseBtn.userInteractionEnabled = YES;
}];
}
}</span>
以上所述是小编给大家介绍的iOS开发中仿Tumblr点赞心破碎动画效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

