iOS图片放大的方式(transform和frame)
本文实例分享了iOS图片放大的方式,具体内容如下
第一种方式:
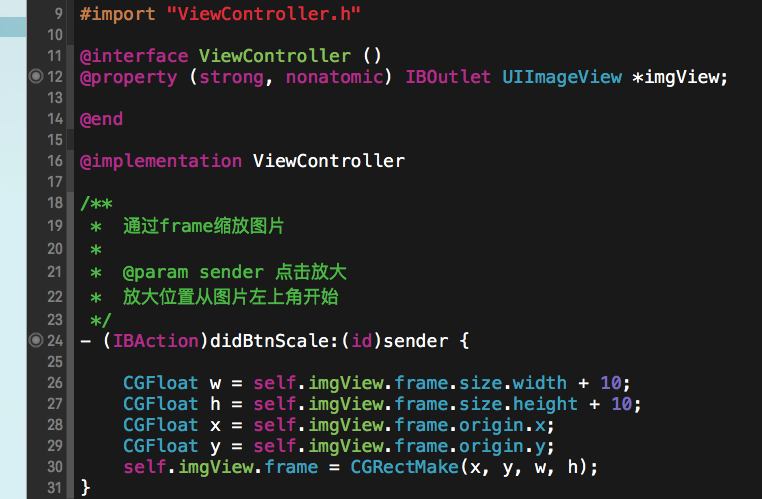
frame改变x值y值的方式放大图片,是从左上开始放大.

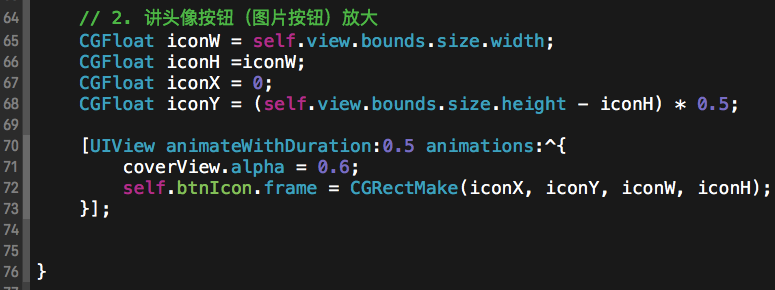
frame改变控件宽高的方式放大图片,是从中心开始放大.
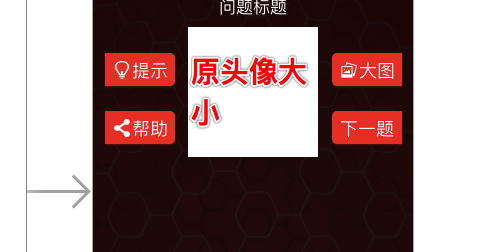
原头像大小

用frame改变宽高

第二种方式:
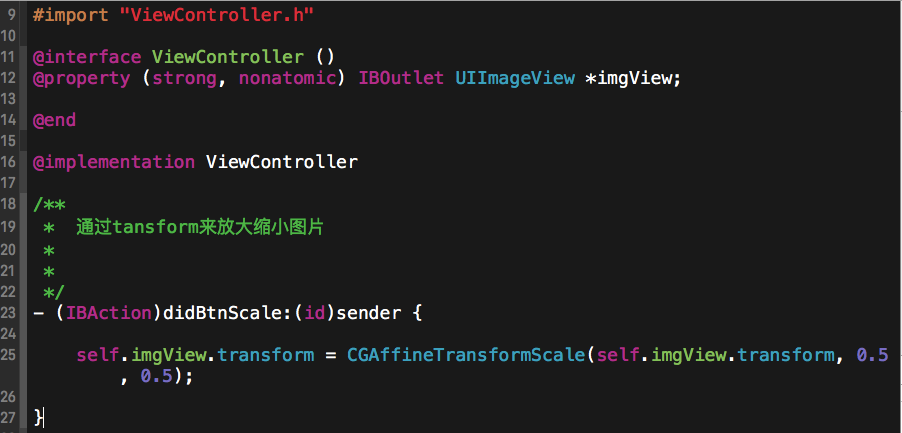
transform方式放大图片,从中心开始放大

以上就是iOS图片放大的两种方式,希望大家可以掌握。
相关推荐
-
Android开发实现带有反弹效果仿IOS反弹scrollview教程详解
首先给大家看一下我们今天这个最终实现的效果图: 这个是ios中的反弹效果.当然我们安卓中如果想要实现这种效果,感觉不会那么生硬,滚动到底部或者顶部的时候.当然 使用scrollview是无法实现的.所以我们需要新建一个view继承ScrollView package davidbouncescrollview.qq986945193.com.davidbouncescrollview; import android.annotation.SuppressLint; import android.
-
iOS开发中使用UIScrollView实现无限循环的图片浏览器
一.概述 UIKit框架中有大量的控件供开发者使用,在iOS开发中不仅可以直接使用这些控件还可以在这些控件的基础上进行扩展打造自己的控件.在这个系列中如果每个控件都介绍一遍确实没有必要,所谓授人以鱼不如授人以渔,这里会尽可能让大家明白其中的原理,找一些典型的控件进行说明,这样一来大家就可以触类旁通.今天我们主要来看一下UIScrollView的内容: UIView UIScrollView 实战--图片浏览器 二.UIView 在熟悉UIScrollView之前很有必要说一下UIView的内容.
-
IOS中无限滚动Scrollview效果
本文实例讲了IOS无限滚动效果,分享给大家供大家参考,具体内容如下 滑动到当前位置时候才去请求,本地有内容则直接显示(以来SDWebImage,UIView+Ext) HZScrollView.h #import <UIKit/UIKit.h> typedef void(^HZReturnBlock)(NSInteger index,CGFloat offset); typedef NS_ENUM(NSUInteger, HZScrollViewPageControllPosition) {
-
iOS开发中使用UIScrollView实现图片轮播和点击加载
UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 二.实现代码 storyboard中布局 代码: 复制代码 代码如下: #import "YYViewController.h" @interface YYViewController () <UIScrollViewDelegate> @property (weak, nonatomic) IBOutlet UIScrollView *scrollview; /** * 页码 */ @pro
-
iOS 点击图片放大效果的实现
今天带来的是图片点击放大效果,这种效果一般在微博,微信朋友圈中比较常见 当我点击其中一张图片时,就会进入详情 具体实现如下 首先创建个 Controller(PhotoViewController) // // PhotoViewController.h // 点击图片放大效果 // // Created by Amydom on 17/1/9. // Copyright © 2017年 Amydom. All rights reserved. // #import <UIKit/UIKit.h
-
一个方法搞定iOS下拉放大及上推缩小
下面这种效果在ios应用中很常见: 实现思路: 1、创建头部的视图和tableview,需要注意的是tableview要设置contentInset,contentInsent 的顶部要和头部视图的背景图的高度一样,否则会有空隙(或是有遮挡). myTableView.contentInset = UIEdgeInsetsMake(headRect.size.height-navHeight-navHeight, 0, 0, 0); 2、对头部视图的背景图片的尺寸进行处理,当然,你也可以直接找一
-
利用iOS手势与scrollView代理实现图片的放大缩小
前言 对于图片拉伸是移动开发中很常见的需求,最近工作中就遇到了利用iOS实现对图片的放大和缩小效果,通过查找资料找到了两种解决方法,分别是用捏合手势和用scrollView的代理方法来实现,下面话不多说,来看看详细的方法介绍吧. 第一种方法:用捏合手势放大缩小 @interface ViewController () @property (strong, nonatomic) IBOutlet UIView *redView; @property (assign, nonatomic) CGFl
-
iOS应用开发中使用UIScrollView控件来实现图片缩放
一.知识点简单介绍 1.UIScrollView控件是什么? (1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限 (2)当展⽰示的内容较多,超出⼀一个屏幕时,⽤用户可通过滚动⼿手势来查看屏幕以外的内容 (3)普通的UIView不具备滚动功能,不能显⽰示过多的内容 (4)UIScrollView是一个能够滚动的视图控件,可以⽤用来展⽰示⼤大量的内容,并且可以通过滚 动查看所有的内容 (5) 举例:手机上的"设置".其他⽰示例程序 2.UIScrollV
-
iOS应用开发中UIScrollView滚动视图的基本用法总结
在项目开发时遇到一个问题,我在UIViewController上面直接创建了一个UIScrollerView,把UIScrollerView作为一个子视图添加到了UIViewController, 又再UIScrollerView中添加了一个UISlider的组件,在手势滑动的过程中,很难滑动到UISlider这个控件,经常是滑动的时候UIScrollerView进行了滚动, 而UISlider这个控件没有滑动,让人很抓狂. 上网具体去了解了一下UIScrollerView的详解,终于彻底明白了
-
iOS中给自定义tabBar的按钮添加点击放大缩小的动画效果
之前想过一些通过第三方的方式实现动画,感觉有点麻烦,就自己写了一个 不足之处还望大家多多指出 // 一句话,写在UITabBarController.m脚本中,tabBar是自动执行的方法 // 点击tabbarItem自动调用 -(void)tabBar:(UITabBar *)tabBar didSelectItem:(UITabBarItem *)item { NSInteger index = [self.tabBar.items indexOfObject:item]; [self a
随机推荐
- Java中Vector与ArrayList的区别详解
- Delphi XE5 为Android应用制作签名的方法(图文)
- 使用Spry轻松将XML数据显示到HTML页的方法
- 如何防范别人盗你的qq号(盗别人的qq密码)
- MySQL学习笔记5:修改表(alter table)
- 微信小程序动态的加载数据实例代码
- PHP数学运算函数大汇总(经典值得收藏)
- C#实现rabbitmq 延迟队列功能实例代码
- JavaScript基本对象
- 解析Python中的__getitem__专有方法
- linux动态链接库使用方法分享
- encrypt.vbs 内容加密vbs实现代码
- linux拷贝命令之高级拷贝scp命令详解
- JavaScript 文本框下拉提示(自动提示)
- PHP新手上路(八)
- 基于Android中dp和px之间进行转换的实现代码
- 走出传统营销模式 短信推广受商家热捧
- Python实现通讯录功能
- 教你如何修改Linux远程登录欢迎提示信息
- PHP文件上传小程序 适合初学者学习!

