解决Nginx 配置 proxy_pass 后 返回404问题
一、 Nginx 配置 proxy_pass 后 返回404问题 故障解决和定位
1.1、 问题
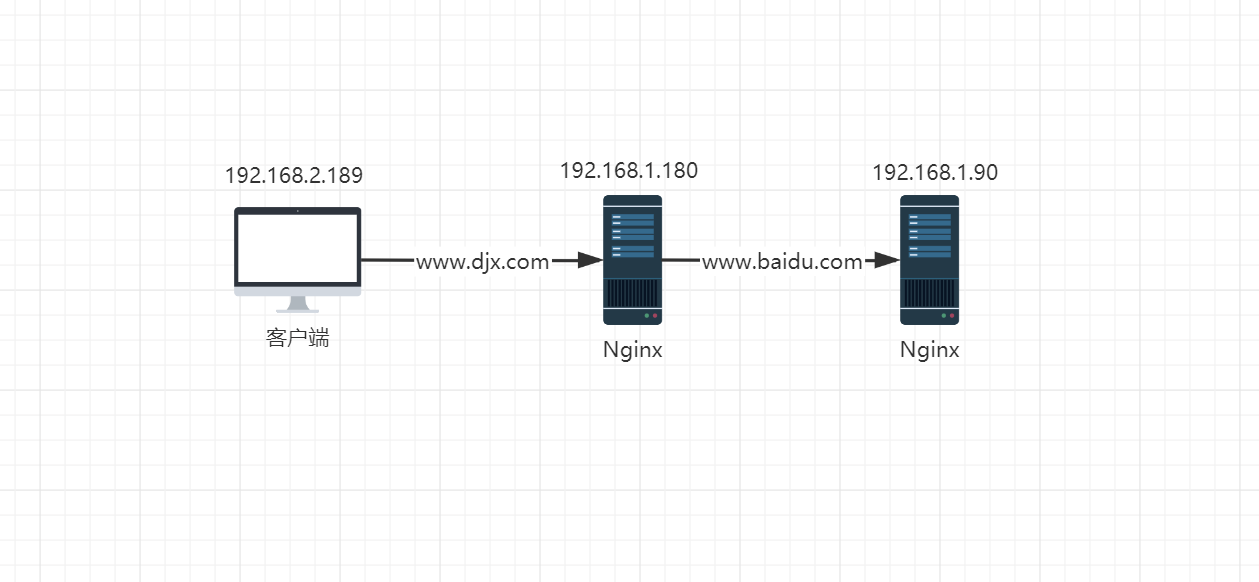
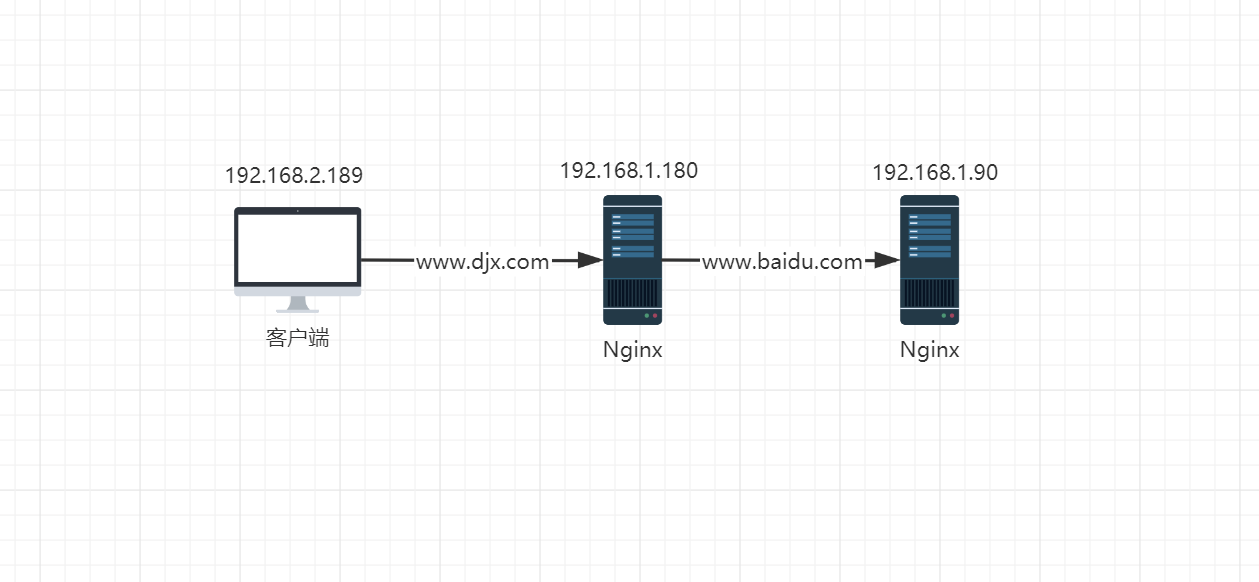
在一次生产涉及多次转发的配置中, 需求是下面的图: 
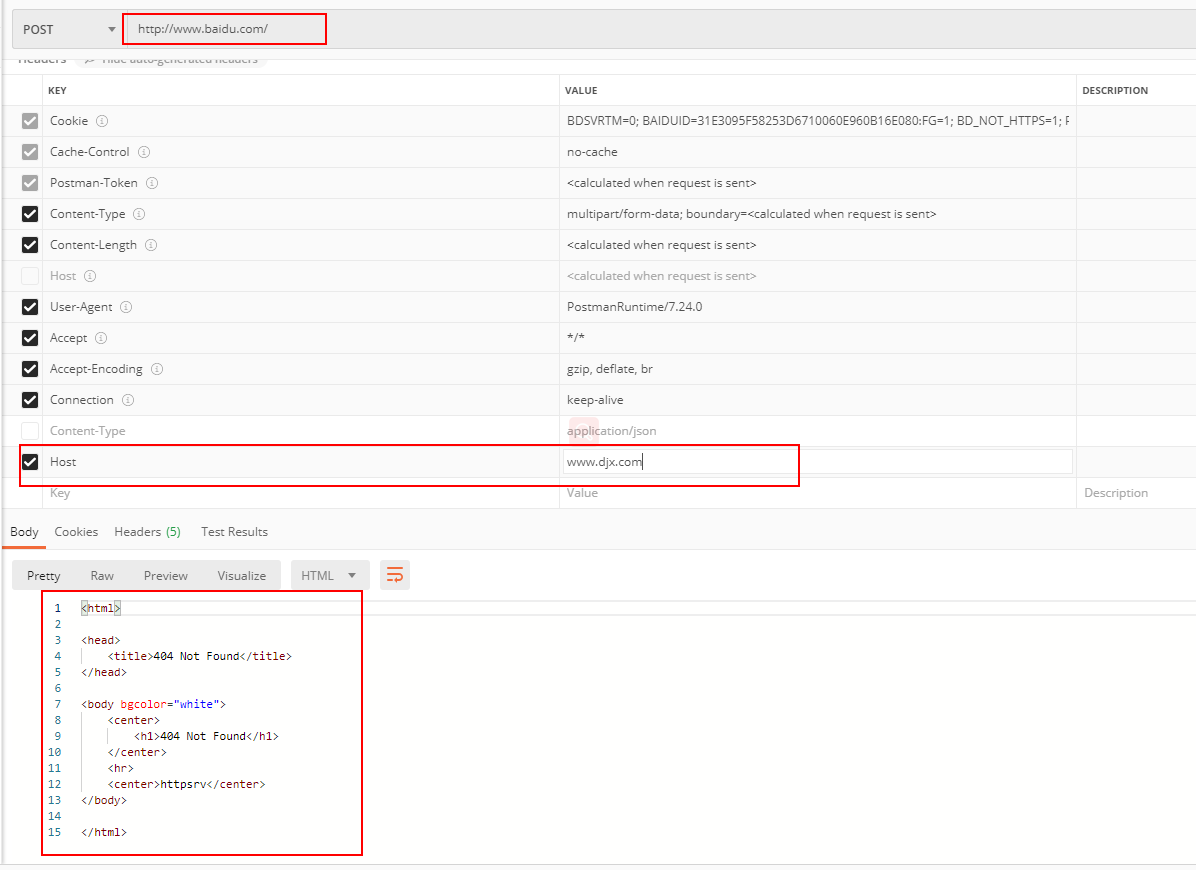
在配置好了 proxy_pass 之后,请求 www.djx.com 直接返回 404,没有什么其他的异常。 但是我们直接请求后端 www.baidu.com 是正常响应的。这就很怪异的。 看日志请求也是转发到了 www.baidu.com 的。但是请求响应就是404.
1.2、 寻找问题原因
我们的默认的 Nginx的 proxy_set_header 配置是
proxy_set_header Host $host;
- 服务端: 192.168.2.189
- 服务端1:192.168.1.180 Nginx1
- 服务端2:192.168.1.90 Nginx2

当我们是这个的设置的时候,当第一层 Nginx(Nginx1)代理后,我们请求的域名是 www.djx.com ,从这个请求的 header 获取到的 host 的值是 www.djx.com, 我们通过 配置
proxy_set_header Host $host;
将 host 的值设置为转发 的Host 值,但是请求的域名是 www.baidu.com , 也就是 header 里面的是 host 字段是 www.djx.com , 请求的域名和 header 里面的 Host 的不一致导致的。

1.3、 proxy_set_header 官方信息
默认设置为
proxy_set_header Host $proxy_host; proxy_set_header Connection close;
1.4、 解决办法
Host 的值设置为 $proxy_host, $proxy_host 的值详解见下面扩展。
proxy_set_header Host $proxy_host;
二、扩展 常用的配置
1. $proxy_host
proxy_set_header Host $proxy_host; # 默认配置 # 顾名思义,请求头设置的为代理后的域名。
示例1:
当我们配置了 upstream, 那么$proxy_host 的值就是 upstream 的名字
upstream open-hz8443{
server 10.60.6.184:8000 max_fails=1 fail_timeout=3s weight=10;
}
那么这里 $proxy_host 的值就是 open-hz8443。
示例2:
当我们没有配置 upstream, 那么 $proxy_host 的值就是 proxy_pass 后面的地址ip和端口. 10.60.6.184:8000. 如果是 proxy_pass http://www.djx.com:8000; 那么 $proxy_host 的值就是 www.djx.com:8000.
location ^~ /wss/v1
{
proxy_pass http://10.60.6.184:8000;
proxy_set_header Host $proxy_host;
proxy_set_header Connection "upgrade";
proxy_set_header Upgrade $http_upgrade;
tcp_nodelay on;
}
2. $host
proxy_set_header Host $host; # 当字段不在请求头中就无法传递了,在这种情况下,可通过设置Host变量,将需传递值赋给Host变量
当请求 Header 里 Host 无值的时候,直接拿 server_name 的值进行填充。
当请求 Header 里 Host 的值的时候,就直接拿 请求 Header 里面的 Host 的值。
3. $host:$proxy_port
proxy_set_header Host $host:$proxy_port; # 服务器名称和端口一起通过代理服务器传递,相对上一项,多了一个 $proxy_port,这个 $proxy_port 是proxy_pass 里面的那个端口,如果没有端口,像80 和 443 的话。也是会使用 80 /443 填充, 示例: proxy_pass http://www.baidu.com; $host:$proxy_port = 百度ip:80
4. $http_host
proxy_set_header Host $http_host; # 一个不会变化的“Host”头请求字段可通过如下方式被传递:
当请求 Header 里 Host 无值的时候,直接拿 server_name 的值进行填充。并加上端口。如果是 80/443 则不加。 其实就是去 请求url 里面的值。 http://server:port/v1
当请求 Header 里 Host 的值的时候,就直接拿 请求 Header 里面的 Host 的值。
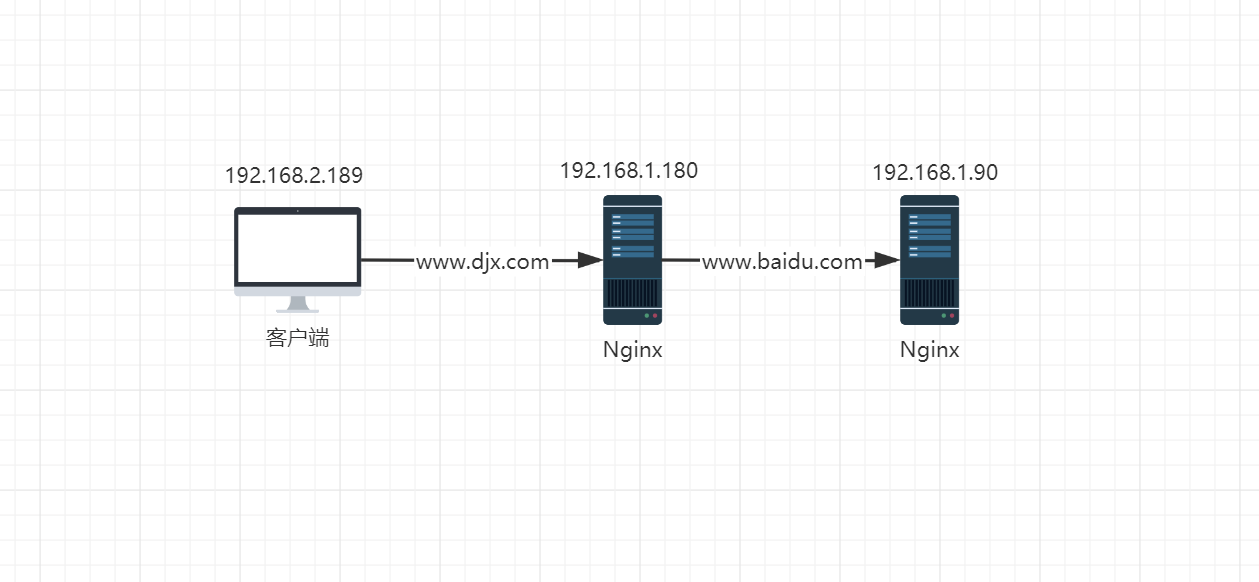
示例
- 服务端: 192.168.2.189
- 服务端1:192.168.1.180 Nginx1
- 服务端2:192.168.1.90 Nginx2

基础配置
192.168.1.180 Nginx1
server{
listen 80;
server_name www.djx.com;
location / {
proxy_pass http://www.baidu.com/;
}
}
192.168.1.190 Nginx2
server{
listen 80;
server_name www.baidu.com;
location / {
proxy_pass http://192.168.1.80:8080/;
}
}
** 使用基础配置 **
也就是
proxy_set_header Host $proxy_host;
那么到 http://192.168.1.80:8080/ header 的值为 www.baidu.com.
** 使用 $host **
也就是
proxy_set_header Host $host;
参考文章:https://cloud.tencent.com/developer/article/1557504
到此这篇关于Nginx 配置 proxy_pass 后 返回404问题的文章就介绍到这了,更多相关Nginx 配置 proxy_pass 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

