Django零基础入门之静态文件的引用
目录
- 效果展示:
- 1.静态文件引用:
- (1)创建静态文件目录:
- (2)静态文件路径的配置:
- (3)创建三大静态文件:
- (4)静态文件的引用:
引言:
在我们Django中如何引用三大静态文件(JavaScript,CSS,image)呢?
这就是本文要讲述的内容——静态文件的引用!
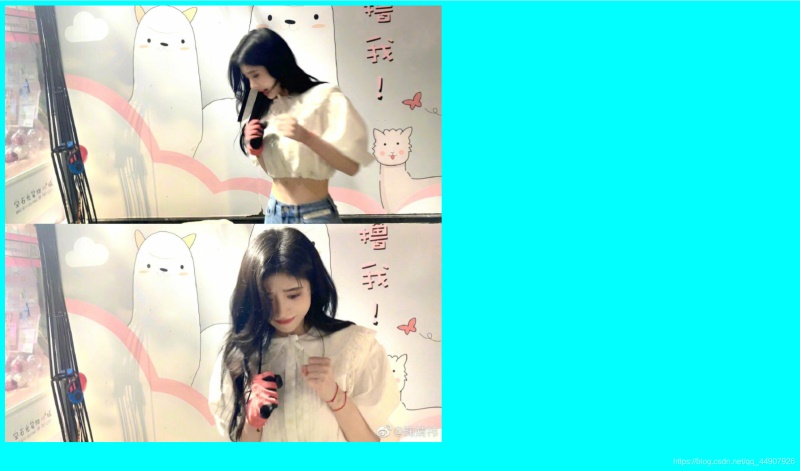
效果展示:

点击确定之后:

1.静态文件引用:
(1)创建静态文件目录:
在项目目录下创建static目录, 为了区分开各种类型的静态文件,再分别创建css,image,js文件目录:

(2)静态文件路径的配置:
在settings.py文件中添加STATICFILES_DIRS
设置静态文件目录路径,同templates设置。
(settings.py文件中加入下述代码即可!)
# 配置静态文件的路径 BASE_DIR是项目根目录
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static")
]
(3)创建三大静态文件:
1.JS——创建文件/static/js/index.js

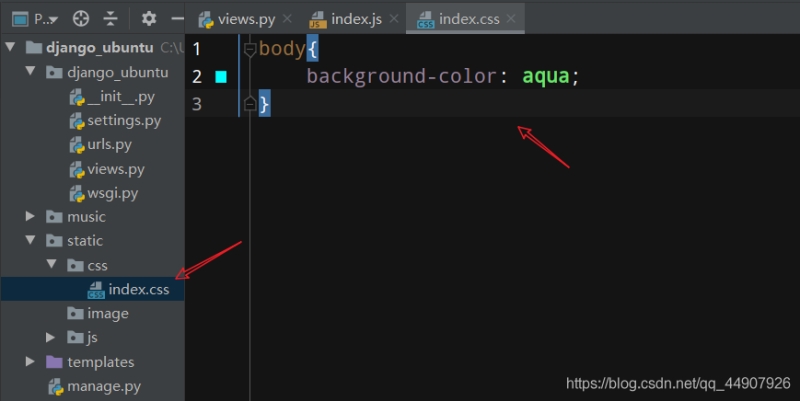
2.CSS——创建文件/static/css/index.css:

3.image——创建文件/static/image/first.jpg:

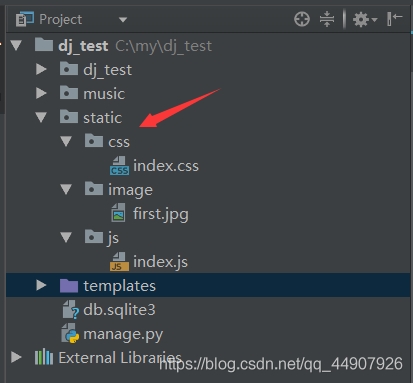
总览:

(4)静态文件的引用:
{#静态文件的加载#}
{% load static %}
{# 注意::: {% %}这是模板标签 #}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试!</title>
{#css文件的引用#}
<link rel="stylesheet" href="{% static 'css/index.css' %}" rel="external nofollow" >
</head>
<body>
{#图片文件的引用#}
<img src="{% static 'image/first.jpg' %}" alt="">
{#js文件的引用#}
<script src="{% static 'js/index.js' %}"></script>
</body>
</html>
到此这篇关于Django零基础入门之静态文件的引用的文章就介绍到这了,更多相关Django静态文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Django静态文件加载失败解决方案
在我们平时的开发过程中,为了方便调试程序,我们都是打开开发者模式,即Debug=True,当我们正式上线的时候肯定就需要把开发者模式关掉,用uwsgi部署上去以后,突然发现我们平时辛苦做的项目的静态文件没有加载出来,卧槽,怎么办呢...当然你也不用着急,因为在人群中你多看了一眼这篇博客. 1,在静态页面使用下面的方法加载静态资源 页面要加载静态文件,而且最好是使用绝对路径,配置如下 2,在settings.py文件中配置 在settings.py新增下面代码 STATIC_URL = '/sta
-
Django实现静态文件缓存到云服务的操作方法
一般与页面有关的系统都会有大量的静态文件,包括js.css以及图标图片等,这些文件一般是项目的相对路径,在加载的时候会从本地读取再转发出去.由于这类文件一般比较大,导致接口响应变长,但是这些文件一般很少改动,所以非常适合通过Nginx或者云服务来缓存.一般云服务与cdn无缝集成,能够更快下发到客户端.我们后台系统很多使用的是基于python的Django框架,该怎么来实现静态文件缓存呢? 这个过程简单的让人惊讶,但是开始一直搞不清楚关系,前前后后耽误了不少时间. 1.collectstatic命
-
Django添加bootstrap框架时无法加载静态文件的解决方式
项目结构如下: 开始时在setting.py中设置如下; html文件中的写法如下: 这样设置一直无法加载静态文件,只需要修改setting.py文件如下: 就可以加载到静态文件了. 补充知识:Django-项目上线后,静态文件配置失效以及404.500页面的全局配置 一.项目上线后静态文件失效 1.因为项目还没上线的时候,django会默认从setting.py中这个设置 STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BAS
-
django配置app中的静态文件步骤
配置静态文件的两种方式: 1 配置单独app下的静态文件,比如某个app下的单独的图片. 2 配置整个project下的静态文件,适用于那些和单独app关联不大的文件,比如jquery bootstrap 等等 配置步骤: 首先,我们需要确认在settings.py文件中的INSTALLED_APPS变量中存在 django.contrib.staticfiles INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth',
-
快速解决Django关闭Debug模式无法加载media图片与static静态文件
开发时,通常打开Debug模式会快速定位开发时的一些问题. 项目开始部署时,关闭Debug模式,url.py路由静态文件和图片写法: # url.py from django.views import static from django.conf import settings #路由静态文件和图片 urlpatterns = [ url(r'^static/(?P<path>.*)$', static.serve, {'document_root': settings.STATIC_ROO
-
如何分离django中的媒体、静态文件和网页
django项目中,占很大体积的是静态文件,媒体文件还有html代码,那我们该如何把它们分离出来以方便我们和服务器去管理和使用它们. static 文件 static ,顾名思义就是静态文件,django自带了一个命令讲项目中所有的静态文件提取出来 python3 manage.py collectstatic 我习惯将这些可以从外部引入的文件放在项目的根目录下 DemoProject --DemoProject --DemoApp --static --manage.py 是的,就是它. 不过
-
Django零基础入门之静态文件的引用
目录 效果展示: 1.静态文件引用: (1)创建静态文件目录: (2)静态文件路径的配置: (3)创建三大静态文件: (4)静态文件的引用: 引言: 在我们Django中如何引用三大静态文件(JavaScript,CSS,image)呢? 这就是本文要讲述的内容--静态文件的引用! 效果展示: 点击确定之后: 1.静态文件引用: (1)创建静态文件目录: 在项目目录下创建static目录, 为了区分开各种类型的静态文件,再分别创建css,image,js文件目录: (2)静态文件路径的配置: 在
-
Django零基础入门之运行Django版的hello world
目录 1.项目目录及文件说明: 2.项目与应用app的关系: 3.使用django框架编写hello world! 1.项目目录及文件说明: manage.py django中的一个命令行工具,管理django项目: __init__.py 空文件,告诉python这个目录是python报: settings.py 配置文件,包含数据库信息,调试标志,静态文件等: urls.py django项目的URL声明: wsgi.py 部署服务器用到: templates 存放html文件. 2.项目与
-
Django零基础入门之调用漂亮的HTML前端页面
引言: Django如何调用HTML前端页面呢? Django怎样去调用漂亮的HTML前端页面呢? 就直接使用render方法即可! render方法是django封装好用来调用HTML前端模板的方法! 1.模板放在哪? 在主目录下创建一个templates目录用来存放所有的html的模板文件.(如果是使用pycharm创建django项目的话,默认就会自动创建这个目录哦!但是用命令创建django项目的话是没有此目录的!) templates目录里面再新建各个以app名字命名的目录来存放
-
Django零基础入门之路由path和re_path详解
目录 urls.py文件中的path和re_path 1.path的基本规则: 2.默认支持的转换器有: 3.re_path正则匹配: Django中实战使用path和re_path 1.urls.py文件: 2.views.py视图函数文件: 3.效果: 假设现在有个需求: 需要通过URL进行参数传递,我们该怎么做呢? 其中有个方法就是本文要讲的内容--path和进阶版的re_path. urls.py文件中的path和re_path 1.path的基本规则: path('test
-
Django零基础入门之模板变量详解
引言: 我们在页面上会看到,谁登录的就会显示谁的信息,那么这个页面上的变量信息是怎样实现的呢? 这就是本文要讲述的内容--Django中的模板变量! 1.模板变量! 可以在前端页面中使用模板变量来取数据库中的数据,实现前端页面数据动态显示. (1)模板变量使用规则:(在HTML模板中使用!) 语法: {{ 变量名 }} 命名由字母和数字以及下划线组成,不能有空格和标点符号 可以使用字典.类对象.方法.函数.列表.字符串 不要和python或django关键字重名 注意: 如果data是一个字典,
-
Django零基础入门之自定义标签及模板中的使用
目录 自定义标签: 第一部分 (1)视图函数编写: (2)编写模板文件: (3)自定义标签实现: (4)效果展示: 第二部分 (1)视图函数编写: (2)编写模板文件: (3)自定义标签实现: 第三部分 紧接上文--<Django零基础入门之自定义过滤器及模板中的使用>,本文来讲一讲自定义标签!!! 自定义标签: 源码学习: template.Library().simple_tags(): def simple_tag(self, func=None, takes_context=None,
-
Django零基础入门之自定义过滤器及模板中的使用
目录 引言 自定义过滤器 (1)首先 (2)内置过滤器lower的使用: (3)自定义过滤器的使用: (4)模板中使用自定义过滤器: (5)效果展示: 引言 分析Django内置的模板过滤器: 通过分析可以将内置的过滤器理解为: 一个带有一个或两个参数的python函数: (输入的)变量的值[注意:不一定是字符串形式,在前面也讲过可以是哪些类型.] 参数的值--可以有一个初始值,或者完全没有参数. 自定义过滤器 新建一个名为ceshi的app以供本文学习使用: 自定义过滤器及标签所在的tem
-
Django零基础入门之常用过滤器详解
引言: 前面讲过了Django中使用模板变量.使用很简单,那么有没有什么关于模板变量的骚操作呢? 答案是肯定有的,这就是本文要讲的--过滤器! 1.过滤器 (1)纯干货讲解: 作用: 对变量进行过滤.在真正渲染出来之前,过滤器会根据功能处理好变量,然后得出结果后再替换掉原来的变量展示出来. 语法:{{ fruits|lower }} 管道符号进行链式调用(可以理解为嵌套使用!),比如实现一个功能,先把所有字符变成小写,再把第一个字符转换成大写. 语法:{{fruits|lower|capfirs
-
SpringBoot零基础入门之基本操作与概念
目录 1.什么是Spring Boot 2.Spring Boot优点 3.Spring Boot 项目创建 3.1 使用Idea 创建 3.2 Spring Boot 项目 3.3 启动并验证Spring Boot项目有没有创建成功 3.4 网页版创建(了解) 4.项目目录介绍和运用 4.1 项目运行 4.2 输出 Hello world 5.注意事项-包路径错误 5.1 正确路径 5.2 小结 总结 1.什么是Spring Boot 为什么要学Spring Boot? Spring 的诞生是
-
Bootstrap零基础入门教程(三)
什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. 历史 Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的.Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品. 写到这里,这篇从零开始学Bootstrap(3)我想写以下几个内容: 1. 基于我对Bootstrap的理解,做一个小小的总结.
随机推荐
- WinForm实现仿视频播放器左下角滚动新闻效果的方法
- 解析Oracle 8i/9i的计划稳定性
- MySql报错Table mysql.plugin doesn’t exist的解决方法
- iOS自定义日历控件的简单实现过程
- js实现创建删除html元素小结
- python去除空格和换行符的实现方法(推荐)
- 详解MySQL的limit用法和分页查询语句的性能分析
- Mysql Binlog快速遍历搜索记录及binlog数据查看的方法
- php array_map使用自定义的函数处理数组中的每个值
- 在页面中输出当前客户端时间javascript实例代码
- Java线程中断的本质深入理解
- Android ImageView随手势变化动态缩放图片
- Java线程监听,意外退出线程后自动重启的实现方法
- Javaweb El表达式实例详解
- Android DragImageView实现下拉拖动图片放大效果
- 实时监控文本框输入字数的实例代码
- iOS使用GCDSocketManager实现长连接的方法
- python 字符串只保留汉字的方法
- python print出共轭复数的方法详解
- pandas数据筛选和csv操作的实现方法

