JS实现简单图片轮播效果
本文实例为大家分享了JS实现简单图片轮播效果的具体代码,供大家参考,具体内容如下
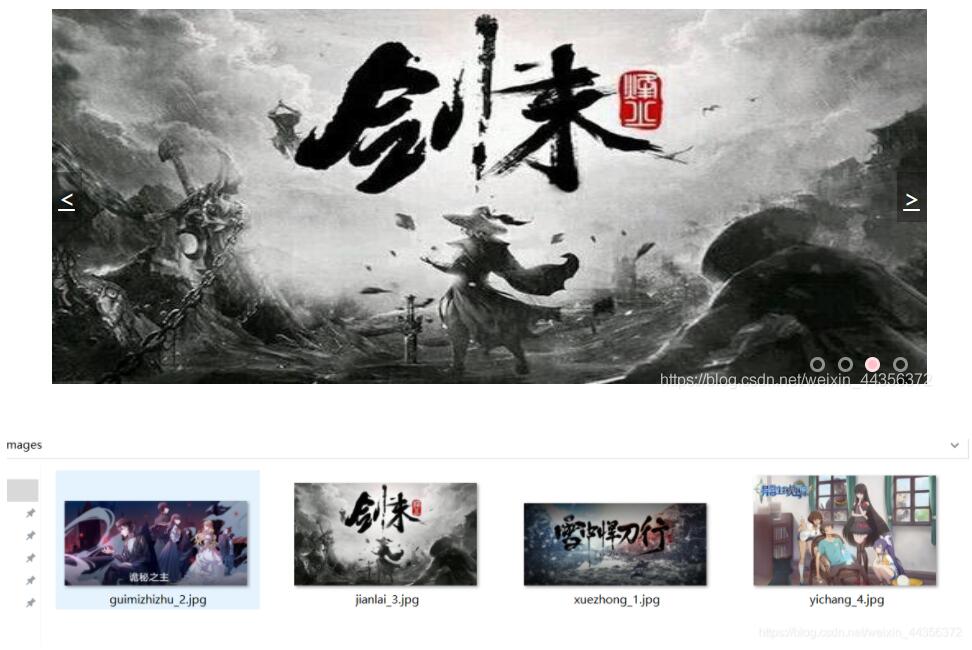
实现效果

- 左右按钮可点击左右移动显示图片进行无缝滚动
- 下面的小圆圈点击可跳到对应的图片索引
- 不进行上述操作时,图片自动轮播
html源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Carousel chart</title>
<link rel="stylesheet" href="./style.css" >
<script src="./index.js"></script>
<script src="./animate.js"></script>
</head>
<body>
<div class="carousel_box" id="carousel-box">
<a href="javascript:;" class="arrow-l">
< </a>
<a href="javascript:;" class="arrow-r"> > </a>
<ul class="move">
<li><img src="./images/xuezhong_1.jpg" alt=""></li>
<li><img src="./images/guimizhizhu_2.jpg" alt=""></li>
<li><img src="./images/jianlai_3.jpg" alt=""></li>
<li><img src="./images/yichang_4.jpg" alt=""></li>
</ul>
<ol class="circle">
</ol>
</div>
</body>
</html>
一个大的div盒子里面,两个左右悬浮于中间的按钮,四张图片,一行相对于下面的小圆圈
CSS源码
*{
padding: 0;
margin: 0;
}
li {
list-style-type: none;
}
#carousel-box {
position: relative;
width: 700px;
height: 300px;
background-color: pink;
margin: 100px auto;
overflow: hidden;
}
.arrow-l,.arrow-r {
display: none;
position:absolute;
width: 24px;
height: 40px;
top: 50%;
margin-top: -20px;
background: rgba(0, 0, 0, 0.3);
text-align:center;
line-height: 40px;
color: #fff;
font-size: 18px;
font-family: 'icomoon';
z-index: 3;
}
.arrow-r {
right: 0;
}
#carousel-box img{
width: 700px;
height: 300px;
}
#carousel-box ul {
position:absolute;
width: 1000%;
}
#carousel-box ul li {
float: left;
}
.circle {
position: absolute;
bottom: 10px;
right: 10px;
}
.circle li {
float: left;
width: 8px;
height: 8px;
margin: 0 5px;
border: 2px solid rgba(255, 255, 255, 0.5);
border-radius: 50%;
cursor: pointer;
z-index: 9999;
}
.current {
background-color: pink;
}
JS源码
animate.js:在水平平面实现左右移动的函数
function animate(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
/* 判断正负,小数取大还是取小 */
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
callback && callback();
}
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
index.js
window.addEventListener('load', function () {
var carousel = document.querySelector('.carousel_box');
var ul = document.querySelector('.move');
var ol = document.querySelector('.circle');
var carcouselWidth = carousel.offsetWidth;
var arrow_l = document.querySelector('.arrow-l');
var arrow_r = document.querySelector('.arrow-r');
carousel.addEventListener('mouseenter', function () {
arrow_r.style.display = 'block';
arrow_l.style.display = 'block';
clearInterval(timer);
timer = null; // 清除定时器变量
})
carousel.addEventListener('mouseleave', function () {
arrow_r.style.display = 'none';
arrow_l.style.display = 'none';
timer = setInterval(function () {
arrow_r.click();
}, 2000);
})
var num = 0;
var circle = 0;
// 根据图片数量生成相对应的小圆圈
for (var i = 0; i < ul.children.length; i++) {
var li = document.createElement('li');
li.setAttribute('index', i);
ol.appendChild(li);
li.addEventListener('click', function () {
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
this.className = 'current';
var n = this.getAttribute('index');
num = n;
circle = n;
animate(ul, -n * carcouselWidth);
console.log(n);
})
}
ol.children[0].className = 'current';
var first = ul.children[0].cloneNode(true);
ul.appendChild(first);
var flag = true;
/* function circleChange() {
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
ol.children[circle].className = 'current';
} */
arrow_r.addEventListener('click', function () {
if (flag) {
flag = false;
if (num == ul.children.length - 1) {
ul.style.left = 0;
num = 0;
}
num++;
animate(ul, -num * carcouselWidth, function () {
flag = true;
});
}
circle++;
if (circle == ol.children.length) {
circle = 0;
}
circleChange();
})
arrow_l.addEventListener('click', function () {
if (flag) {
flag = false;
if (num == 0) {
num = ul.children.length - 1;
ul.style.left = -num * carcouselWidth + 'px';
}
num--;
animate(ul, -num * carcouselWidth, function () {
flag = true;
});
circle--;
circle = circle < 0 ? ol.children.length - 1 : circle;
// 调用函数
circleChange();
}
});
function circleChange() {
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
ol.children[circle].className = 'current';
}
var timer = setInterval(function () {
arrow_r.click();
}, 2000);
心得:在js实现功能中,如何根据图片数量生成小圆圈并能无缝滚动需要重点注意。
未解决的bug:多次快速点击小圆圈跳转后,可能会导致小圈圈与图片索引位置错乱,同样点击左右按钮也有可能出现类似问题。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

