pycharm debug 断点调试心得分享
记得自己学习的心得,为了自己以后调试方便些。
1.操作步骤:
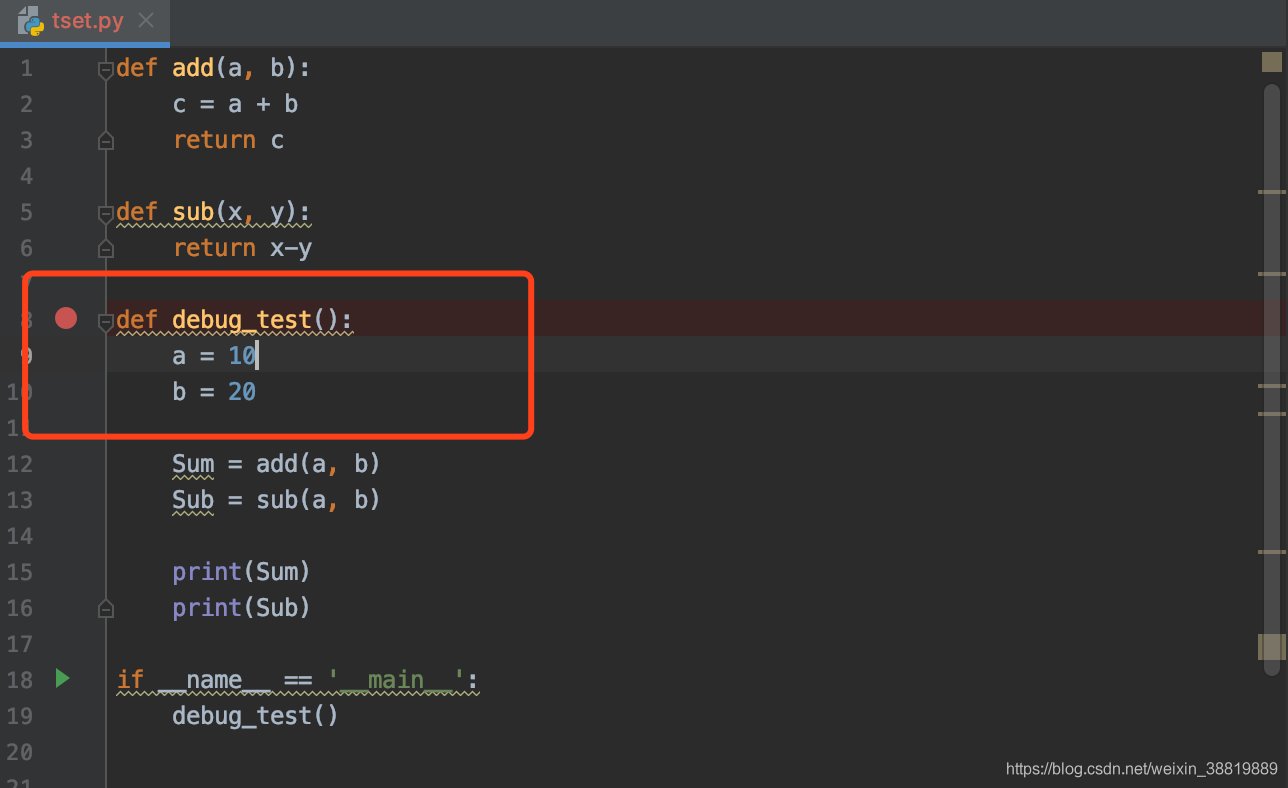
1.1 添加断点
直接在标记处点击鼠标左键即可。(删除断点只需再点击断点处即可)

1.2 Debug下运行代码
如图所示:
点击这颗七星瓢虫

1.3 按照所需调试进行代码调试

2.Debug的调试方式如下所示:
2.1.show execution point (F10)
显示当前所有断点
2.2step over(F8)
单步调试。
若函数A内存在子函数a时,不会进入子函数a内执行单步调试,而是把子函数a当作一个整体,一步执行。
2.3step into(F7)
单步调试。
若函数A内存在子函数a时,会进入子函数a内执行单步调试。
2.4.step into my code(Alt + Shift +F7)
进入我的代码,进行单步调试,执行下一行但忽略libraries。
它和step into 的区别就是:
step into my code 是debug 只会在你写的代码内部一步步的执行,step into 虽然 也是一步步的执行,但是它会可能会进入系统函数内部执行,比如说,正则re等。
推荐使用:step into my code,如果你关心的是系统底层的执行逻辑,可以使用step into
2.5.force step into(Alt + Shift +F7)
执行下一行忽略lib和构造对象等
2.6.step out(Shift+F8)
当目前执行在子函数a中时,选择该调试操作可以直接跳出子函数a,而不用继续执行子函数a中的剩余代码。并返回上一层函数。
就是说直接跳出当前debug所在的函数内部,进入到下一个需要执行的语句
2.7.run to cursor(Alt +F9)
直接跳到下一个断点(从现在的断点跳到打的下一个断点处)
总结的说下 就是:
7进,8出,9跳
F7进入代码内部,F8从代码出来,F9切换到指定代码或者代码文件
补充:Pycharm无法debug调试,无法命中断点直接运行到结束
无法正常命中断点进入Debugger从而查看变量,控制台的显示如下:

可能是因为File -> Settings ->Build, Execution, Deployment -> Python Debugger 中选项PyQt compatible 选择了Auto,去掉勾就好了。

另外,考虑是否是文件名重名问题,自定义的Python文件名跟调用debugger相关模块的内置的文件名重名了?需要将你的Python文件名改一下。
最后实在不行,将项目中.idea配置文件夹删掉,重启Pycharm,新建一个python file试试。
(不过该项目原先的配置会失效,记得重新配置interpreter解释器和第一点中Python Debugger去掉PyQt compatible的Auto勾)(或者直接建新项目,试吧)

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
解决pycharm debug时界面下方不出现step等按钮及变量值的问题
上述问题我在网上找了很多博客都没有找到解决方法,我想和我一样受到困惑的小伙伴能借此文快速解决问题. 问题截图: 1.没有debug栏 可能隐藏到了左侧: 2.最简单的解决办法: step1: 点击view,选择添加debug 会自动弹出debug栏,不管它隐藏到了哪里 step2: 右键点击 选择move to 选择bottom 最后就在pycharm界面底端出现了debug栏,并且也有steo调试按钮 补充知识:pycharm 不能单步调试(debug)的原因,或者点击debug不能进入断点.
-
在pycharm中debug 实时查看数据操作(交互式)
用pycharm进行debug ① 直接在代码中设断点(点击代码的左边) ②右击点击debug 有几种debug方式,我们可以在pycharm的下方中的debugger进行选择 ①step over 单步运行 即一行一行代码运行 ②step into ③ step into my code 跳到函数中运行 交互式查看结果 第一步:点击pycharm下方的console 第二步:点击show Python plompt 这样就可以看到交互式界面啦 然后我们直接输入变量就可以查看结果了 停止debu
-
解决pycharm中的run和debug失效无法点击运行
在多次跑项目中遇到情况,pacharm突然就无法运行项目了,表现就是run和debug两个选项按钮全部变灰色无法点击. 造成这种情况的原因是因为我在一个很大的文件下创建了新的文件,每次运行都要为所有文件建造索引,文件很大的话这个时间就比较长,表现就是右下角有个进度条一直在刷新. 这个时候的做法就是: 右键文件名--> Mark directory as... --> Excluded. 补充知识:Pycharm debug时设置断点但是不起作用怎么回事? 问:在调试程序的时候断点设置了,但是在
-
浅谈Python在pycharm中的调试(debug)
作为一名程序员,调试(debug)程序是一项必会的事情,在利用pycharm这个pythonIDE时,不好好利用其调试功能真的是太可惜了. 借用这两天学习机器学习的工程. 在Deep_Learing工程中创建两个python文件,其中执行程序的文件名称为main.py,另一个KNN.py则是机器学习中一个小的模块,其中有算法代码. 在main.py中这样编写: 最关键的是写出 if __name__ == "__main__": 这句代码,这句代码代表主函数运行的入口,在其中写要进行测
-
Pycharm debug调试时带参数过程解析
这篇文章主要介绍了Pycharm debug调试时带参数过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 今天在网上找了一个例子敲代码,因为我使用的是PyCharm,例子运行时需要带参数,开始不知道怎么带参数,网上搜了大半天,最终才找到自己想要的方法,记录一下. 代码中有需要使用到参数,如下图: 因为开始不知道怎么带参数,直接运行时,报错,因为没参数 运行时,至少需要一个文件参数,添加参数 在PyCharm中选择'Run'->Edit C
-
关于Pycharm无法debug问题的总结
问题描述:在Pycharm中写python时可以运行程序却突然不能debug.出现debug提示--pydev debugger: process XXXX is connecting,但是之后却一直处于等待连接状态而报错. 与该错误相关的网上的解决方案: 解决方案一:Pycharm的网络被禁,需要解禁网络. 解决方案二:去掉 ".idea"文件重启项目 尝试了所有的方案后还是不能解决我的问题,突然发现众多报错信息中有一个AttributeError: 'Queue' object h
-
pycharm debug 断点调试心得分享
记得自己学习的心得,为了自己以后调试方便些. 1.操作步骤: 1.1 添加断点 直接在标记处点击鼠标左键即可.(删除断点只需再点击断点处即可) 1.2 Debug下运行代码 如图所示: 点击这颗七星瓢虫 1.3 按照所需调试进行代码调试 2.Debug的调试方式如下所示: 2.1.show execution point (F10) 显示当前所有断点 2.2step over(F8) 单步调试. 若函数A内存在子函数a时,不会进入子函数a内执行单步调试,而是把子函数a当作一个整体,一步执行. 2
-
js断点调试心得分享(必看篇)
1.断点调试是啥?难不难? 断点调试其实并不是多么复杂的一件事,简单的理解无外呼就是打开浏览器,打开sources找到js文件,在行号上点一下罢了.操作起来似乎很简单,其实很多人纠结的是,是在哪里打断点?(我们先看一个断点截图,以chrome浏览器的断点为例) 步骤记住没? 用chrome浏览器打开页面 → 按f12打开开发者工具 → 打开Sources → 打开你要调试的js代码文件 → 在行号上单击一下,OK!恭喜你的处女断点打上了,哈哈~~ 2.断点怎么打才合适? 打断点操作很简单,核心的
-
javascript断点调试心得分享
1.断点调试是啥?难不难? 断点调试其实并不是多么复杂的一件事,简单的理解无外呼就是打开浏览器,打开sources找到js文件,在行号上点一下罢了.操作起来似乎很简单,其实很多人纠结的是,是在哪里打断点?(我们先看一个断点截图,以chrome浏览器的断点为例) 步骤记住没? 用chrome浏览器打开页面 → 按f12打开开发者工具 → 打开Sources → 打开你要调试的js代码文件 → 在行号上单击一下,OK!恭喜你的处女断点打上了,哈哈~~ 2.断点怎么打才合适? 打断点操作很简单,核心的
-
详解Intellij IDEA 2017 debug断点调试技巧(总结)
在调试代码的时候,你的项目得debug模式启动,也就是点那个绿色的甲虫启动服务器,然后,就可以在代码里面断点调试啦. 下面不要在意,这个快捷键具体是啥,因为,这个keymap是可以自己配置的,有的人keymap是mac版的,有的是Windows版的. 我的就是Windows,而且修改keymap为eclipse的keymap,因为我算是eclipse转过来的吧. 下面直接看图,详细解释,每一个按钮(按钮对应图中的数字)都是什么功能. 1,rerun XXX,这个就是直接重新跑某个程序. 2,这个
-
js断点调试经验分享
我们给大家详细分析了一下在JS调试的时候经常用到的断点调试,并把经验和技巧做了总结,以下是全部内容: 1.断点调试是啥?难不难? 断点调试其实并不是多么复杂的一件事,简单的理解无外呼就是打开浏览器,打开sources找到js文件,在行号上点一下罢了.操作起来似乎很简单,其实很多人纠结的是,是在哪里打断点?(我们先看一个断点截图,以chrome浏览器的断点为例) 步骤记住没? 用chrome浏览器打开页面 → 按f12打开开发者工具 → 打开Sources → 打开你要调试的js代码文件 → 在行
-
chrome浏览器如何断点调试异步加载的JS
前言 在我们日常开发中,常常利用chrome强大的控制台Sources下面进行代码断点调试,但是通过$.getScript等异步加载JS的方式在Sources里面就是找不到,那如何进行debug断点调试呢?下面来一起看看. 这是我们用Sources断点调试的实例图: 图中我们可以看到,在index.js中我们通过$.getScript引入test.js,看看表现如何: 我们在Network中看到test.js已经成功引入,但是它却属于XHR类请求,这样我们在Sources必然找不到它. 不出所料
-
pycharm 使用心得(五)断点调试
[运行]和[调试]前的设置,详见前面的文章,helloword. 1,设置断点 在代码前面,行号的后面,鼠标单击,就可以设置断点.如下: 2,调试 断点点击那个绿色的甲虫图标(似乎甲虫已经成为debug专用图标了),进行断点调试. 点击后,会运行到第一个断点.会显示该断点之前的变量信息. 点击Step Over 或者按F8,我们继续往下运行,到下一个断点: 补充: 断点的其他操作,和功能,大家可以把鼠标移到相应的按钮上,看一下,试试便知.如下: 总结: 这就是PyCharm的断点功能,还是很简单
-
利用Pycharm断点调试Python程序的方法
1.代码 准备没有语法错误的Python程序: #!/usr/bin/python import numpy as np class Network: def __init__(self,sizes): self.num_layers=len(sizes) self.sizes=sizes self.biases=[np.random.randn(y,1) for y in sizes[1:]] self.weights=[np.random.randn(x,y) \ for x,y in zi
-
Python PyCharm如何进行断点调试
编辑器不等于IDE(集成开发环境),开发python程序,不是只有一种print()打印输出调试. 术业有专攻,于人如此,于一个软件也是如此.让专业的软件做专业的事. 以上两点得出的结论:PyCharm 我们以如下的一种常见错误,来演示如何通过PyCharm断点追踪的方式发现程序中的错误: def foo(bar=[]): bar.append('bar') return bar >>>foo() ['bar'] >>>foo() ['bar', 'bar'] >
随机推荐
- JavaScript 操作table,可以新增行和列并且隔一行换背景色代码分享
- Spring Data Jpa实现分页和排序代码实例
- DataGridView多维表头的实现方法
- C#利用ScriptControl动态执行JS和VBS脚本
- javaScript矢量图表库-gRaphael几行代码实现精美的条形图/饼图/点图/曲线图
- php unset全局变量运用问题的深入解析
- ThinkPHP查询中的魔术方法简述
- PHP utf-8编码问题,utf8编码,数据库乱码,页面显示输出乱码
- Mysql如何巧妙的绕过未知字段名详解
- Sql Server 2000 行转列的实现(横排)
- 错误22022 SQLServerAgent当前未运行的解决方法
- jQuery的观察者模式详解
- jQuery实现定时读取分析xml文件的方法
- 控制input的CSS但不影响CheckBox以及Radio的样式
- 特别注意"熊猫烧香"病毒!感染全盘EXE文件,并自动删除GHO文件
- 几个 ASP.NET 小技巧
- C#微信公众平台开发之access_token的获取存储与更新
- 如何使用C#从word文档中提取图片
- Python学习pygal绘制线图代码分享
- 用React-Native+Mobx做一个迷你水果商城APP(附源码)

