Flask项目的部署的实现步骤
目录
- 宝塔更新Python版本
- 更改默认的Python版本
- 项目部署
- 设置映射
宝塔更新Python版本
因为在宝塔中的Python版本为2.6.8,使用宝塔Python项目管理的话需要把Python升级到3.x,不然的话在部署的时候会提示有些模块下载失败。接下来开始操作:
apt安装
sudo apt install python3 python3-dev
安装依赖
安装完Python3之后,默认会安装Python包管理器pip。安装Python3以后会变为pip3命令来下载依赖。
pip3 install gevent-websocket pip3 install psutil easy_install Flask_Session
更改默认的Python版本
删除默认版本
sudo rm /usr/bin/python
将python3版本设置为系统默认版本
sudo ln -s /usr/bin/python3 /usr/bin/python
更改pip版本
sudo rm /usr/bin/python sudo ln -s /usr/bin/pip3 /usr/bin/pip
重启宝塔面板即可。
项目部署
Flask项目打包
导出项目依赖包
pip freeze >requirements.txt
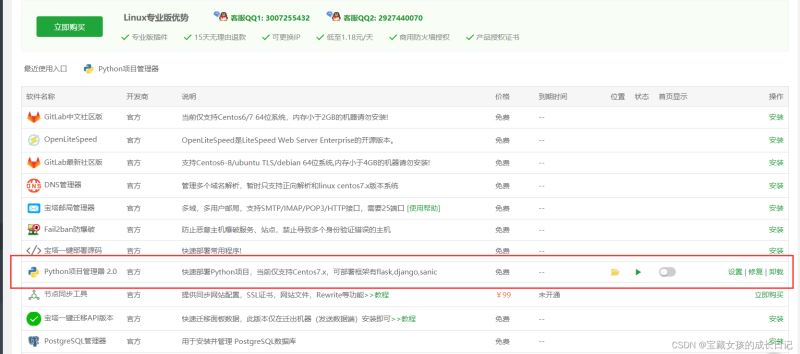
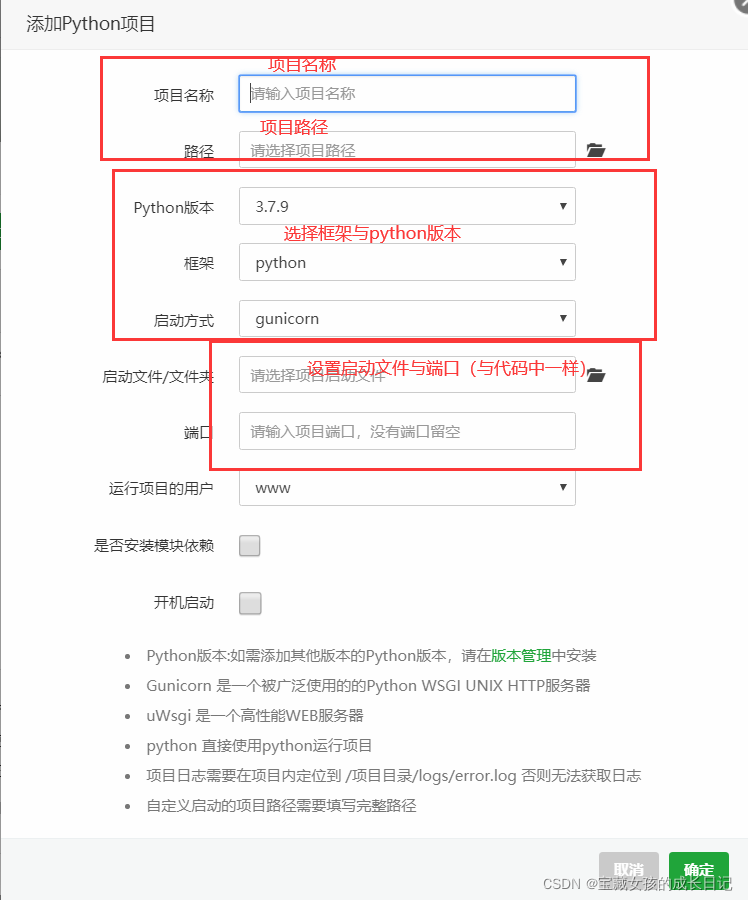
项目管理器部署项目


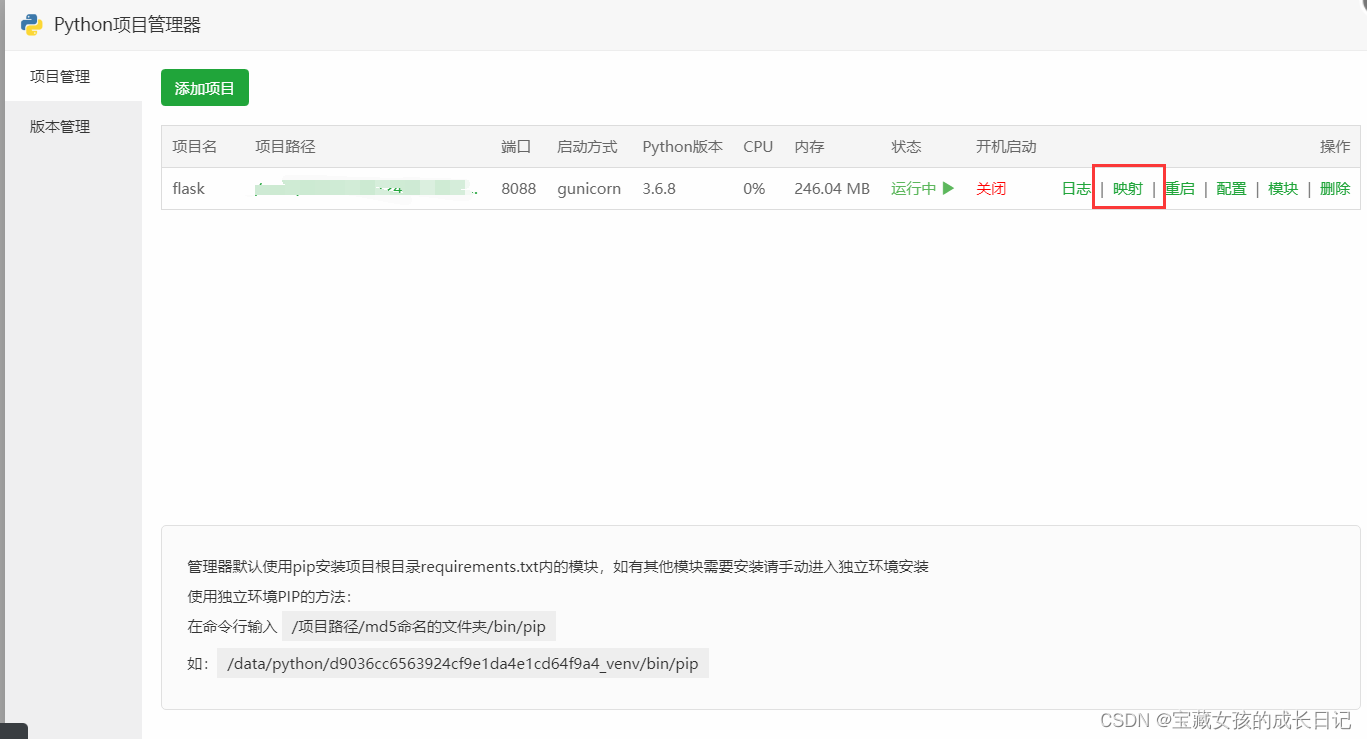
设置映射

完成
访问刚刚映射的地址即可。
到此这篇关于Flask项目的部署的实现步骤的文章就介绍到这了,更多相关Flask项目部署内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
flask和vue前后端分离项目部署的示例代码
前段时间开发了一个项目, 我后端用的是flask框架写接口,前端用的是vue框架,项目前后端完全分离,部署的时候遇到一点问题,记录一下. 部署环境:centos6.5.Python3.6.3 .flask0.12.0 vue 部署方式:uwsgi+nginx 步骤: 1.首先安装python运行环境,正常 2.安装uswsgi运行,正常(使用pip安装,pip install uwsgi): 新建config.ini文件 [uwsgi] # uwsgi 启动时所使用的地址与端口,ngin
-
用uWSGI和Nginx部署Flask项目的方法示例
概况 在开发过程中,我们一般直接用Python命令直接运行Flask程序.这样的运行只适合我们开发,方便我们调试.一旦程序部署到线上,这样运行的Flask程序性能会比较低.可以采用uWSGI+Nginx进行部署. uWSGI 在部署之前,我们得先了解几个概念 wsgi web应用程序之间的接口.它的作用就像是桥梁,连接在web服务器和web应用框架之间. uwsgi 是一种传输协议,用于定义传输信息的类型. uWSGI 是实现了uwsgi协议WSGI的web服务器. 部署 首先准备一个flask
-
Python基于Flask框架配置依赖包信息的项目迁移部署
一般在本机上完成基于Flask框架的代码编写后,如果有接口或者数据操作方面需求需要把代码部署到指定服务器上. 一般情况下,使用Flask框架开发者大多数都是选择Python虚拟环境来运行项目,不同的虚拟环境中配置依赖包信息不同.如果重新迁移到一个新的虚拟环境后,又重新来一个一个的配置依赖包,那将会很浪费时间. 下面介绍一个简单易用的技巧,也是我自己在书本上看到的,以防每次配置需要翻阅书籍的麻烦,所以单自写一篇文章作记录,方便自己以后查看,也希望给其他学习的同学有点帮助. 完成项目相关代码编写后,
-
CentOS 部署 flask项目的方法
最近在学习 python,使用 flask 实现了个个人博客程序,完了想部署到服务器上.因为是新手,一路磕磕绊绊最终把它基本搞定.网上资料对新手感觉都不太友好,都是零零碎碎的,所以我整理了一下,一方面作为我自己的记录,方便以后查阅,另一方面也希望能帮助到跟我一样的新手. 前提 有一个服务器(不然搞毛),购买可以参考优质国外vps推荐 有个人域名(当然,你可以直接使用 IP访问,但有点奇怪不是?购买域名可以去GoDaddy 1.安装git 可以选择 github 或者Bitbucket,当然你也可
-
Flask项目的部署的实现步骤
目录 宝塔更新Python版本 更改默认的Python版本 项目部署 设置映射 宝塔更新Python版本 因为在宝塔中的Python版本为2.6.8,使用宝塔Python项目管理的话需要把Python升级到3.x,不然的话在部署的时候会提示有些模块下载失败.接下来开始操作: apt安装 sudo apt install python3 python3-dev 安装依赖 安装完Python3之后,默认会安装Python包管理器pip.安装Python3以后会变为pip3命令来下载依赖. pip3
-
M2实现Nodejs项目自动部署的方法步骤
PM2实现Nodejs项目自动部署 首先简单说下思路:本地git仓库与远程仓库关联(github.码云等平台),然后pm2按照指定配置登录服务器,拉取远程仓库的代码更新,再执行一些指定的命令(如打包等). 创建本地项目并关联到远程仓库 本地新建名为web的项目,进入项目并创建一个简单的Nodejs文件app.js, mkdir web && cd web vi app.js 文件内容编辑如下,完成后保存退出:wq!. // app.s const http = require('http'
-
go项目打包部署的完整步骤
目录 1.go项目在window下编译简易打包 2.项目在window下打包成其他系统可运行的文件 3.项目在Mac下打包成其他系统可运行的文件 5.使用goreleaser多平台打包 总结 1.go项目在window下编译简易打包 1).在windows下直接编译生成main.exe文件 在项目main.go同级目录下执行以下命令 go build main.go 2).将当前目录下的main.go打包成gotest.exe文件(在windows下可以直接执行) 在项目main.go同级目录下
-
Flask项目搭建及部署(最全教程)
目录 flask搭建及部署 1.创建flask项目: 2.创建项目主要逻辑代码保存目录 2.1 配置mysql数据库,加载配置文件并针对整个app项目定义全局db 2.2 定义model模型,负责和数据库交互 2.3 声明蓝图 2.4 将声明好的蓝图注册进app中 3 通过以上的步骤后,我们可以基本操作数据库了: 4 路由传参 5 动态正则匹配路由 6 增加日志记录.redis配置加载.mq配置加载 6.1 日志记录 6.2 redis配置及加载 6.3 rabbitmq基础配置及加载 7 全局
-
IDEA导入eclipse项目并且部署到tomcat的步骤详解
前言 本文主要给大家介绍了关于IDEA导入eclipse项目并部署到tomcat的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧 步骤如下: 1.首先引入本地项目 我这里是maven项目就直接选择的以maven项目引入,如果选eclipse的话,pom文件不会被初始化,部署tomcat会出问题 这项选完后,就一路next,jdk可以在引入的时候选择,也可以引入后在配置,注意jdk版本要与项目一致 现在项目就从成功引入进来了,可能现在项目会有一大堆红杠,是因为项目还没有配
-
spring boot项目生成docker镜像并完成容器部署的方法步骤
一.问题产生 把spring boot项目生成的jar打成docker镜像并生成docker容器完成部署是比较简单方便的部署方式,而且部署过程很少会出错. 二.部署步骤 1.利用maven或者gradle完成打包工作,打成jar包的形式. 2.在项目中的任意位置创建Dockerfile文件,本人的文件如下: FROM java:8 VOLUME /tmp ADD front-1.0-SNAPSHOT.jar front.jar RUN bash -c 'touch /front.jar'
-
Vue项目打包部署到apache服务器的方法步骤
vue项目在开发环境下,让项目运行起来,是通过npm run dev命令,原理是在本地搭建了一个express服务器. 但是在服务器上就不是这样的,必须要通npm run build命令来对整个项目进行打包,打包后会在项目目录下生成一个dist文件夹,内容如下: 然后就是把这些文件丢到服务器上的某个文件夹下,我这里的文件夹名字是ibms 遇到的问题: 1. 直接去访问http://www.xxx.com/ibms/,会发现网页是白屏的,什么都没有,这就比较奇怪了,其实是因为资源加载的路径有问题!
-
使用docker部署java项目运行环境的实现步骤
目录 一.环境准备 二.配置网络 三.开放端口 四.安装jdk 五.安装docker 六.运行环境搭建 五.启动java项目 一.环境准备 1. CentOS-7-x86_64-DVD-2003.iso2. docker-ce-18.03.1.ce-1.el7.centos.x86_64.rpm3. emqx-4.2.6.tar4. influxdb-1.7-alpine.tar5. mysql-5.7.tar6. reids-6-alpine.tar7. xshell (连接centos7)8
-
Vue-CLI3.x 自动部署项目至服务器的方法步骤
目录 前言 一 安装scp2 二.配置测试/生产环境 服务器SSH远程登陆账号信息 三.使用scp2库,创建自动化部署脚本 四.添加 package.json 中的 scripts 命令, 自定义名称为 "deploy", 结束语 前言 平时部署前端项目流程是:先部署到测试环境ok后再发布到生产环境上,部署到测试环境用 xshell 连上服务器,然后用 xftp 连接服务器,然后本地 build 项目,接着把 build 好的文件通过 xftp 上传到服务器上,整个流程感觉稍有繁琐,重
随机推荐
- JavaScript正则表达式之后向引用实例代码
- sqlServer 数据库语法大全
- Java Web开发防止多用户重复登录的完美解决方案
- java环境变量如何配置
- Oracle监听器被优化大师挂掉后的完美解决方法
- JavaScript的setAttribute兼容性问题解决方法
- javascript hasFocus使用实例
- asp.net 大文件上传 之 改版了的SlickUpload.HttpUploadModule(Krystalware.SlickUpload.dll)
- Centos 6.5系统下编译安装PHP 7.0.13的方法
- php实现的通用图片处理类
- Android中WebView用法实例分析
- VS中模仿WPF模板创建最简单的WPF程序
- jQuery.extend 函数及用法详细
- 超实用的javascript时间处理总结
- 浅谈java中Math.random()与java.util.random()的区别
- Ubuntu 16.04下安装PHP 7过程详解
- 四步五分钟Spring4快速集成Swagger
- 易语言调用接口查看QQ各项资料的代码
- Django admin model 汉化显示文字的实现方法
- layuiAdmin循环遍历展示商品图片列表的方法

