Python PyQt5-图形界面的美化操作
前言
今天就来学习一下图形设计界面的美化,首先我们知道 QtDesigner设计出来的界面默认是不太怎么美观的。所以在以后的实际开发中很多界面都是要美化的。那么现在来看看具体怎么美化。
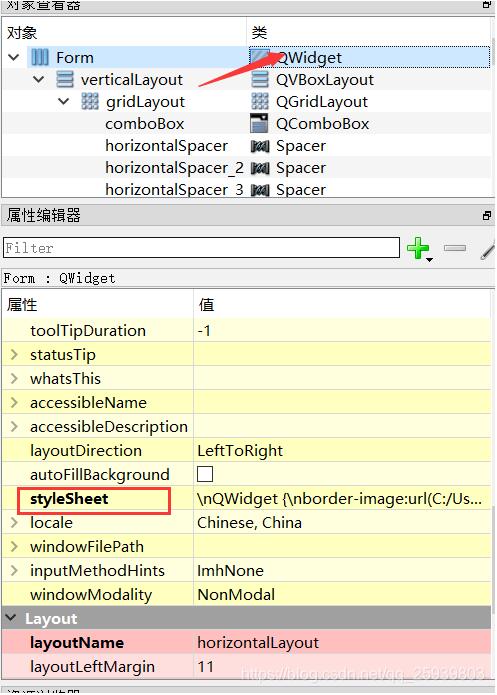
首先我们要知道在什么地方美化它。
1 软件背景的添加

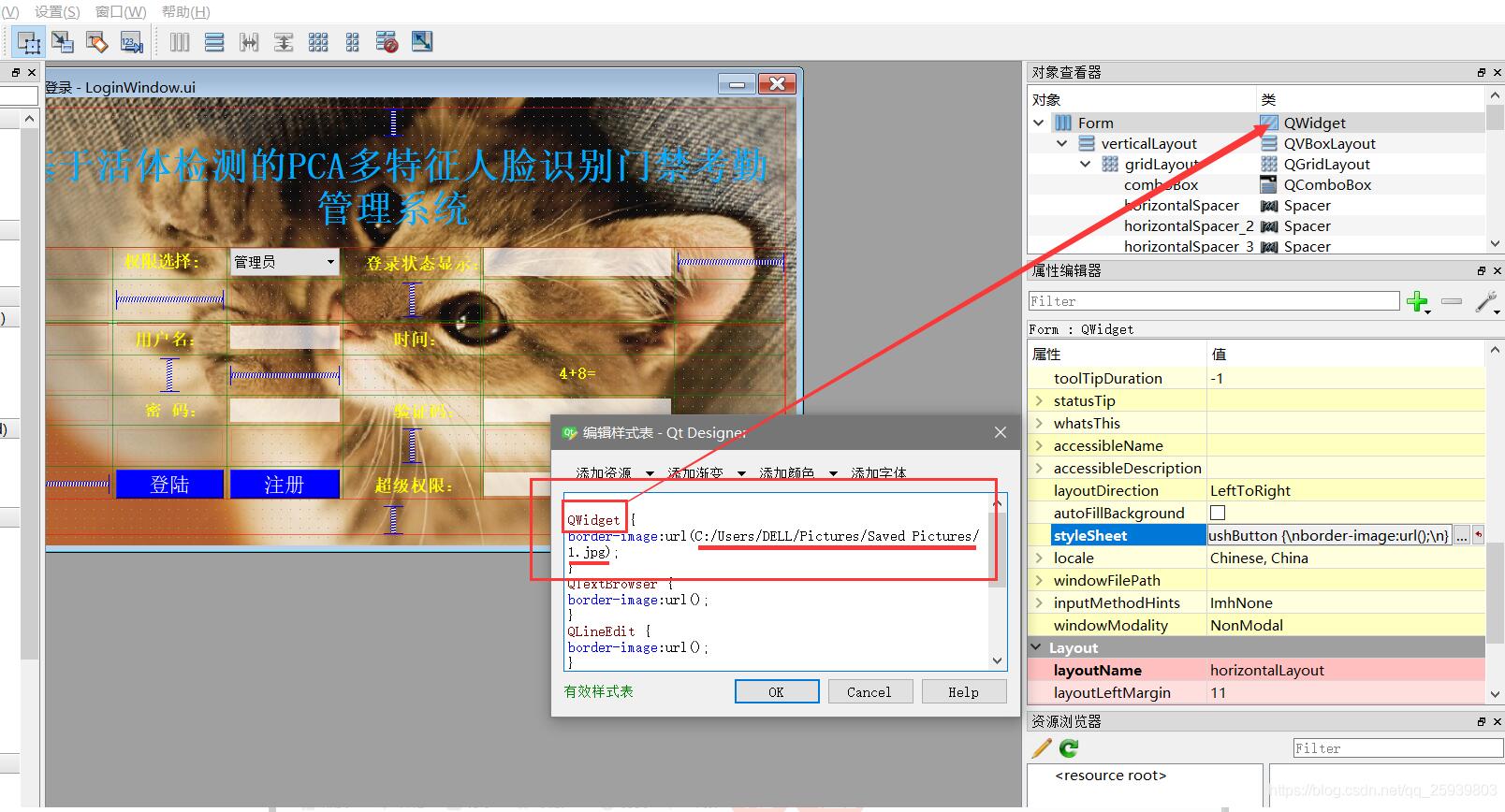
最简单的方法就是直接在设计界面时,在style里直接用css美化。
#
添加背景
QWidget {
border-image:url(C:/Users/DELL/Pictures/Saved Pictures/1.jpg);
}
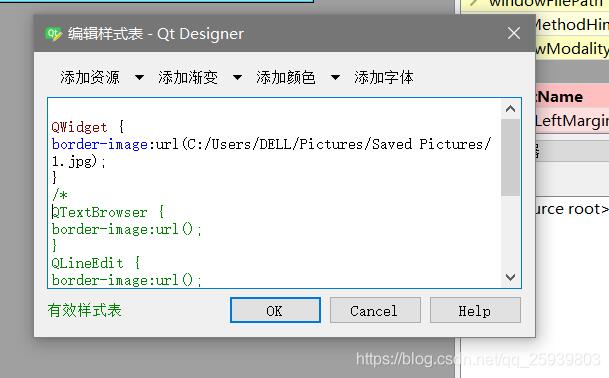
#下面的防止背景干扰其他控件
QTextBrowser {
border-image:url();
}
QLineEdit {
border-image:url();
}
QComboBox {
border-image:url();
}
QLabel {
border-image:url();
}
QPushButton {
border-image:url();
}
其中url后面跟的是你的背景图片在电脑里的存储位置(一定要选择大小合适的图片做背景)

其实添加背景的代码就这一个就可以,但是我们在设计界面的时候由于子类对父类有继承性,父类有的子类都有。所以为了防止背景图对其他控件产生影响我们在下面加入以下代码
函数名其实就是控件的名称
这样写可以实现该控件的背景不受父类背景图的影响
控件名 {
border-image:url();
}
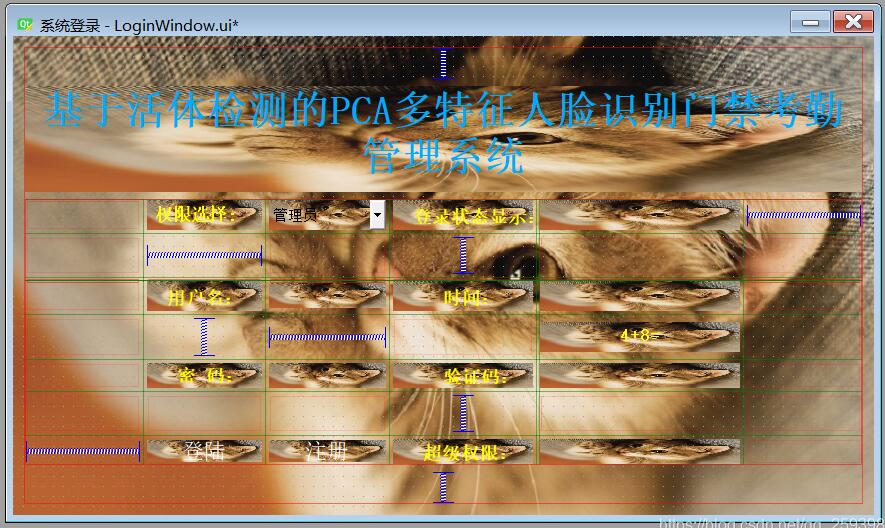
假设设置背景时,其余子类控件我不这么设置会怎么样?


我们可以看到子类控件里都继承了父类背景图。让人看起来眼花缭乱。
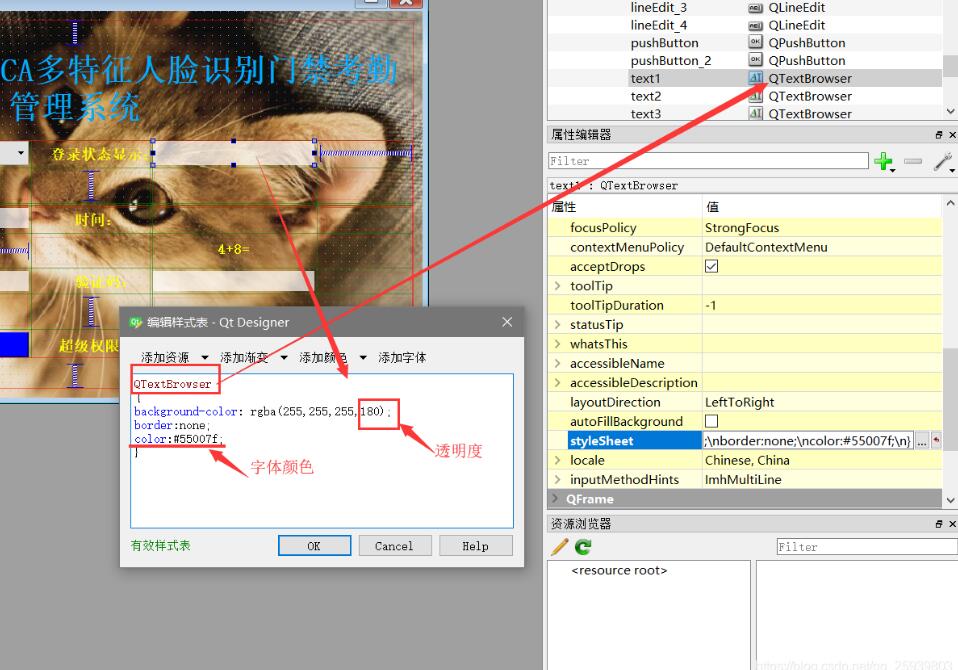
2 背景透明化
还是在style里设置但是要注意以下几点。控件名称要写对,第二180代表的时透明度。设置为0时全透明,255时不透明。
我设置成了180相当于半透明。后面的color代表的是框内字体的颜色。
由于这个框是用来输出的所以之后从框内输出的信息字体颜色都会改变。.border是边框,这里设置成none表示无边框。

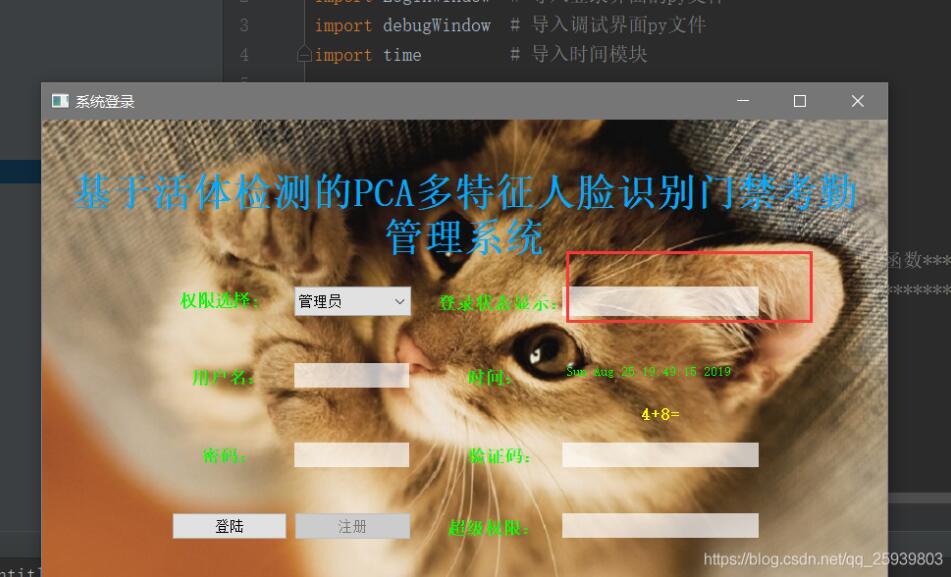
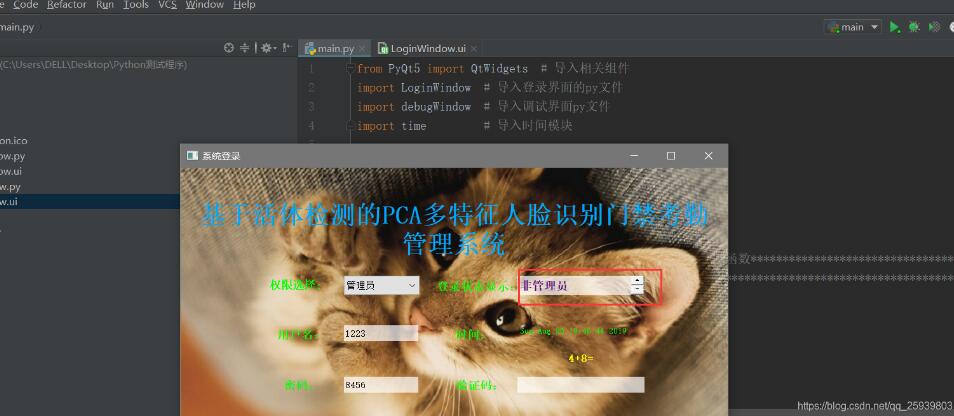
我们来从Python里运行以下程序看看输出字体的颜色效果。
没输密码时状态框什么也不显示。

当输入密码错误时,输出的字体颜色被改变

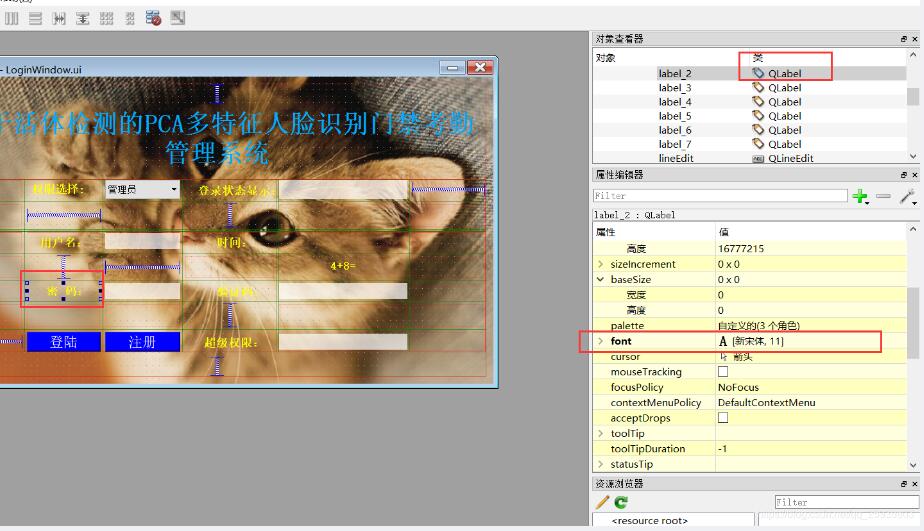
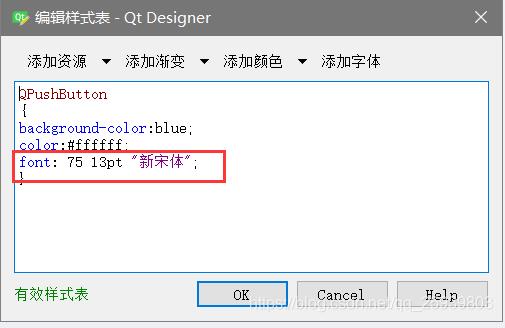
3 字体大小设置
字体设置有两种方法
方法一:直接手动选择

方法二:style里用qss美化

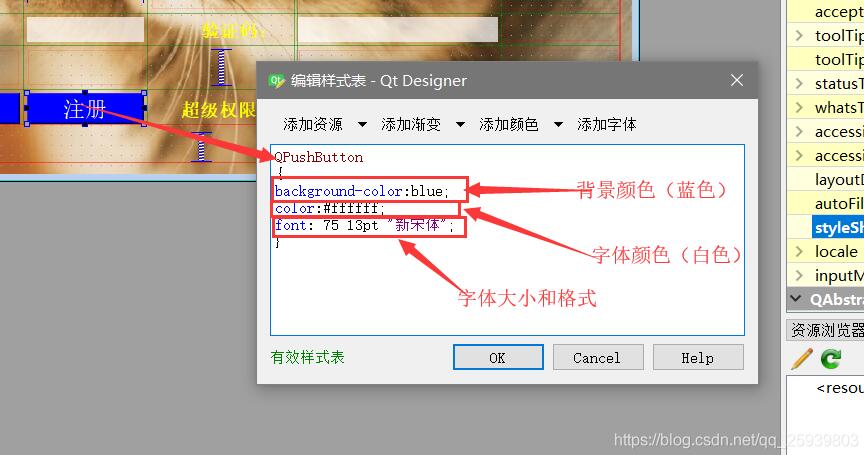
4 控件的背景颜色
如果我们不需要设置透明背景的话,就要给我们的控件添加一个背景颜色

总括
今天讲的都是最简单的美化,其实qss美化功能还很强大。建议如果是对软件界面要求很高的话,还是使用qss来进行美化。这样效果会更好点,但是要有一定的qss基础。
相关推荐
-
Python PyQt5模块实现窗口GUI界面代码实例
PyQt5是基于Digia公司强大的图形程式框架Qt5的python接口,由一组python模块构成.PyQt5本身拥有超过620个类和6000函数及方法.在可以运行于多个平台,包括:Unix, Windows, and Mac OS. 代码如下 from PyQt5.QtWidgets import QApplication,QWidget,QProgressBar,QPushButton from PyQt5.QtCore import QBasicTimer from PyQt5.QtGu
-
PyQt5 界面显示无响应的实现
在GUI程序中,主线程也叫GUI线程,因为它是唯一被允许执行GUI相关操作的线程.对于一些耗时的操作,如果放在主线程中,就是出现界面无法响应的问题. 界面假死分析 在编写QT的界面程序时,当我们调用QApplication.exec()时,我们就启动了QT的事件循环.在开始的时候,QT会发出一些事件来显示和绘制窗口部件.在这之后,事件循环就开始运行,不断地检查是不是有事件发生并且把这些事件发送给应用程序中的QObject. 当一个事件被处理时,其他事件也可能会产生并且追加到QT的事件队列中.如果
-
PYQT5 实现界面的嵌套方式
新手,因为查阅各种博客太多,有点混,而且也找不到原本的网址了,所以就自己当作笔记记下,以便以后回来查看. 自己比较会的编程语言就只有python了,但是因为老师那边要求做一个桌面应用程序,对于python来说,我比较喜欢的就是用PYQT5了. 这里简单引用下网上的说法:QT原本是诺基亚的产品,源码是用C++写的,python对QT的包装,跨平台,本地显示效果,根据系统决定,在win7就是win7的显示效果:pyqt与qt的函数接口一致,qt开发问的那个丰富,所以pyqt开发文档也比较丰富:控件丰
-
PyQt5 如何让界面和逻辑分离的方法
前言 我们已经知道利用QtDesigner来设计界面,并通过Pycharm外部工具PyUIC将其转化成py源文件.不过由于要响应事件操作,往往会将相应的槽函数写在ui的py文件中,这样,界面和逻辑开发就混合在一起了,每一次的ui更新都会伴随着转换后py文件的槽函数的添加修改,及其不方便,造成效率低下.本例就来介绍如何将二者剥离. 实例讲解 设计ui 我们通过Pycharm新建一个项目,并打开QtDesigner做一个简答的界面mainwindow.ui,在其上添加两个Button对应ID为Wor
-
Python PyQt5运行程序把输出信息展示到GUI图形界面上
概述:最近在赶毕业设计,遇到一个问题,爬虫模块我用PyQt5写了图形界面,为了将所有的输出信息都显示到图形界面上遇到了问题. 先演示一下效果最终效果吧,下面两张图用来镇楼.可以看到我们图形界面和程序运行的返回的信息是一样的,并且成功把数据展示到图形界面. 1.怎么获取输出信息.eg:我们平时用编译器,例如pycharm,运行的时候,会有很多信息,或者直接在cmd窗口输入命令的时候,也有同样信息.例如我启动数据库. cmd窗口下执行命令返回的信息 Pycharm运行的效果 我就想把这种类似输出
-
利用aardio给python编写图形界面
前阵子在用python写一些小程序,写完后就开始思考怎么给python程序配一个图形界面,毕竟控制台实在太丑陋了. 于是百度了下python的图形界面库,眼花缭乱的一整页,拣了几件有"特色"有"噱头"的下载下来做了个demo,仍旧不是很满意,不是下载安装繁琐,就是界面丑陋或者难写难用,文档不齐全. 后来那天,整理电脑文件发现了6年前下载的aatuo(现已更名aardio),顿时一阵惊喜. 先说说aardio,2011年7月的时候,它还叫aauto,那时的自己还醉心于
-
PyQt5图形界面播放音乐的实例
安装Pygame pip install pygame import time import pygame pygame.init() print("播放音乐1") track = pygame.mixer.music.load(r"此处为音频文件的路径") pygame.mixer.music.play() time.sleep(10) pygame.mixer.music.stop() 另一种方法, 两种都亲测可行 pygame.init() sound = p
-
python tkinter图形界面代码统计工具
本文为大家分享了python tkinter图形界面代码统计工具,供大家参考,具体内容如下 #encoding=utf-8 import os,sys,time from collections import defaultdict from tkinter import * import tkinter.messagebox from tkinter import ttk from tkinter import scrolledtext root= Tk() root.title("有效代码统
-
python tkinter图形界面代码统计工具(更新)
本文为大家分享了python tkinter图形界面代码统计工具的更新版,供大家参考,具体内容如下 代码统计工具 修改了导出excel功能,把原来的主文件进行了拆分 code_count_windows.py #encoding=utf-8 import os,sys,time from collections import defaultdict from tkinter import * import tkinter.messagebox from tkinter import ttk fr
-
推荐8款常用的Python GUI图形界面开发框架
作为Python开发者,你迟早都会用到图形用户界面来开发应用.本文将推荐一些 Python GUI 框架,希望对你有所帮助,如果你有其他更好的选择,欢迎在评论区留言. Python 的 UI 开发工具包 Kivy Kivy是一个开源工具包能够让使用相同源代码创建的程序能跨平台运行.它主要关注创新型用户界面开发,如:多点触摸应用程序.Kivy还提供一个多点触摸鼠标模拟器.当前支持的平台包括:Linux.Windows.Mac OS X和Android. Kivy拥有能够处理动画.缓存.手势.绘图等
-
python GUI库图形界面开发之PyQt5美化窗体与控件(异形窗体)实例
在默认情况下,我们使用PyQt5创建出来的窗口和部件都是默认的样式,虽然谈不上很丑,但是也毫无美感可言.其实,在PyQt5中,我们可以有较高的自由度来自定义窗口和各种小部件的样式,通过自定义这些样式,以达到美化图形界面的目的. 本篇文章中,我们就通过一个实际的例子,使用QSS和PyQt5的配置属性,实现图形用户界面的美化工作. 首先上效果图: 一.对界面进行布局和组件的布置 在图像界面编程中,一个好的布局有助于全局把控界面的形态,而在PyQt5中,有多种布局的方式供我们选择,比较常用的布局有以下
-
Python+PyQt5+MySQL实现天气管理系统
在本篇博客中,我利用Python语言其编写界面库PyQt5,然后通过连接MySQL数据库,实现了一个简单的天气管理小系统,该系统包含简单的增删查改四个主要功能.本文旨在解析实现的程序,能够让读者快速了解PyQt5图形界面库,然后可以初步实现这样一个小的系统程序. PyQt5简介 PyQt5本身来自C++的界面库Qt,经过一系列的封装移植到Python里面,作为Python的一个图像界面库,它继承了Python语言简单易实现的特点,可以实现基本的界面效果.里面有许多类实现了我们想要的窗体.表格.文
-
python GUI库图形界面开发之PyQt5拖放控件实例详解
本篇,我们学习PyQt5界面中拖放(Drag 和Drop)控件. 拖放动作 在GUI中,拖放指的是点击一个对象,并将其拖动到另一个对象上的动作.比如百度云PC客户端支持的拖放文件以快速移动文件: 拖放动作能够很直观很方便的在GUI程序中完成一些很复杂或繁琐的操作. 在PyQt中实现拖放 在PyQt5中,我们也可以很轻松地使用拖放功能. 使用Qt设计师或者使用API都可以实现.我们先使用Qt设计师将GUI的图形设计出来,在之前的GUI的基础上,我们新建一个选项卡. 我们新建了一个选项卡,然后在里面
-
python GUI库图形界面开发之PyQt5开发环境配置与基础使用
PyQt5安装 在cmd下输入 pip install PyQt5 完成PyQt5安装,再安装qt designer,可以使用pip安装 pip install PyQt5-tools 安装完成后,在python安装目录下可以看到 配置PyCharm 配置PyCharm是为了在Pycharm里面实现打开qt designer,然后生成qt文件,然后将qt文件转换成python语言的软件文件. 打开Pycharm,按下图操作 打开Extrernal Tools之后,点击上如绿色的+,添加Tools
-
python GUI库图形界面开发之PyQt5信号与槽基本操作
信号与槽基本操作 进入Qt Designer,加入控件,本文以按钮为例. 按F4开始后,选择需要加入信号与槽的按钮,如下图所示该按钮会变红,按住鼠标拉出一条红线,若该按钮需控制旁边的label,则红线连接到label上(图1),若对框体(MainWindow)进行操作,则链接到框体上,会出现一个像物理中"地线"似的符号(图2). 图1 图2 连接后,会弹出如下窗体(图3),左侧界面选择信号,如下图中选择"clicked()"代表点击按钮触发右侧对应槽的操作. 勾选下
随机推荐
- javascript格式化json显示实例分析
- JS及PHP代码编写八大排序算法
- hibernate5.2的基本配置方法(详解)
- iOS CoreAnimation 图层几何学
- Javascript编写2048小游戏
- asp.net运算符之逻辑运算符以及其他运算符介绍与实例
- php preg_match的匹配不同国家语言实例
- Python编程实现生成特定范围内不重复多个随机数的2种方法
- 防盗链接ASP函数
- C++中strstr函数的实现方法总结
- 通过实例认识MySQL中前缀索引的用法
- Mac下MySQL安装配置教程
- Mysql DBA 20天速成教程
- PHP中调试函数debug_backtrace的使用示例代码
- js分解url参数(面向对象-极简主义法应用)
- JSP编译指令page、include详解
- Javascript 获取滚动条位置等信息的函数
- IIS 应用程序池 CPU 100% 分析软件,找出具体有问题的ASP程序URL
- Jquery 实现grid绑定模板
- 用IIS建立高安全性Web服务器的方法

