Javascript对象及Proxy工作原理详解
正文
这一章其实算是javascript的科普文章,其实这本书的读者一般都不会是入门者,因此按道理说应该不需要再科普才对。但是作者依旧安排了这一章,证明就是这一章内容与我们以为的对象不一样。
Javascript中一切皆对象
这一句话大家应该耳熟能详,对于常规的字面量对象,和new出来的对象,大家应该都能分辨
const str = ''
const str2 = new String()
const obj = {}
const obj2 = Object.create()
但是根据ECMA,在javascript中其实分为2种对象:常规对象和异质对象。任何不属于常规对象的都叫异质对象。
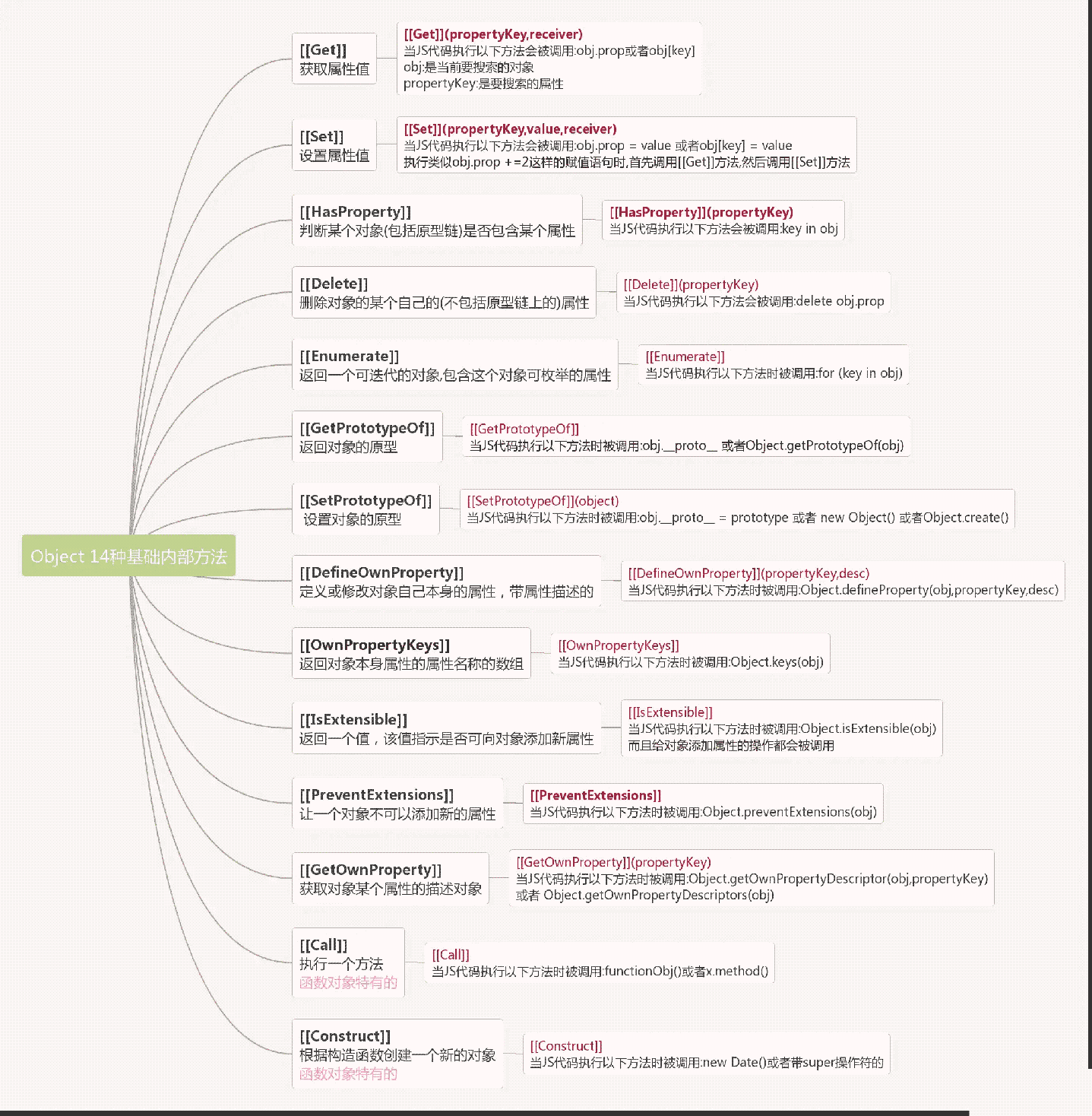
在javascript的世界中,函数也是一个对象。当我们指向Obj.foo时,其实就会调用对象内部[[Get]]方法去获取这个值,在ECMA中规定了如下内部方法(网图)。所以

所以,普通对象必须具有一组被称为基本内部方法(essential internal methods)的方法所定义的默认行为,也就是上图。如果改变了默认方法,那么就是异质对象。
比如Array,当我们把Array.lenght = 0,它会清空数组。
当我看到这张图就知道了,如何判断一个变量到底是普通对象还是函数呢?答案就是判断它使用了[[Get]]还是[[Call]]。
毫无疑问,Proxy是异质对象,它可以直接性改变一些默认方法。当我们在Proxy中没有定义Get拦截器的时候,他会调用对象内部自己的[[Get]],代理透明.
这一段话我反复看了很久,才明白它的意思。其实,proxy并不会直接改变对象内部方法和行为,它是通过指定需要代理的方法,去执行拦截的功能,这也与Proxy的用法符合。
const p = new Proxy(obj,{/*被代理的属性*/})
这时候p是与obj完全不相同的对象,有着不一样的内存地址。这就导致,当我们不能直接在p上去操纵obj,这时候我们就要反射Reflect,反射犹如一面镜子,映照着原始对象的地址,我们去操作原始对象obj,而不是p。
前面2章讲了一些关于Proxy和Reflect的八股文,下一章就是具体讲解vue3如何使用Proxy了。
以上就是Javascript对象及Proxy工作原理详解的详细内容,更多关于Javascript对象Proxy的资料请关注我们其它相关文章!
相关推荐
-
JS带你深入领略Proxy的世界
1. Proxy 的基本结构 Proxy 的基本使用方式: /** * target: 表示要代理的目标,可以是object, array, function类型 * handler: 是一个对象,可以编写各种代理的方法 */ const proxy = new Proxy(target, handler); 例如我们想要代理一个对象,可以通过设置 get 和 set 方法来代理获取和设置数据的操作: const person = { name: 'wenzi', age: 20, }; con
-
JavaScript的Proxy对象详解
目录 一.Proxy 是什么? 二.怎么用? 1.使用 Proxy 的简单实例 2.目标对象被正确修改 3.使用 set handler 做数据验证 4.扩展构造函数 总结 一.Proxy 是什么? Proxy 对象用于拦截并修改目标对象的指定操作. // 语法 const p = new Proxy(target, handler) target :目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理). handler :以函数作为属性的对象,实现拦截和自定义操作. 二.怎么用
-
js Proxy的原理详解
什么是代理模式 引入一个现实生活中的案例 我们作为用户需要去如何评估一个房子的好坏.如何办理住房手续等一些列繁琐的事物吗?显然,用户肯定不愿意这样做.用户最关心的是结果,用户对房子提出需求以及提供对等价值的金钱就可以获得满意的房子,这就是结果. 那么谁为用户去解决一系列繁琐的买房过程呢?当然就是"房屋中介"了!房屋中介的作用就是在房地产开发经营与消费的供求市场中,为交易物体提供评估.交易.代理.咨询等服务及善后服务的机构. 结合案例理解代理模式的定义 在某些情况下,一个对象不适合或者不
-
JavaScript中的Proxy对象
Js中Proxy对象 Proxy对象用于定义基本操作的自定义行为,例如属性查找.赋值.枚举.函数调用等. 语法 const proxy = new Proxy(target, handler); target: 要使用Proxy包装的目标对象,可以是任何类型的对象,包括原生数组,函数,甚至另一个代理. handler: 一个通常以函数作为属性的对象,各属性中的函数分别定义了在执行各种操作时代理proxy的行为. 描述 Proxy用于修改某些操作的默认行为,也可以理解为在目标对象之前架设一层拦截,
-
Javascript对象及Proxy工作原理详解
正文 这一章其实算是javascript的科普文章,其实这本书的读者一般都不会是入门者,因此按道理说应该不需要再科普才对.但是作者依旧安排了这一章,证明就是这一章内容与我们以为的对象不一样. Javascript中一切皆对象 这一句话大家应该耳熟能详,对于常规的字面量对象,和new出来的对象,大家应该都能分辨 const str = '' const str2 = new String() const obj = {} const obj2 = Object.create() 但是根据ECMA,
-
Spring @Transactional工作原理详解
本文将深入研究Spring的事务管理.主要介绍@Transactional在底层是如何工作的.之后的文章将介绍: propagation(事务传播)和isolation(隔离性)等属性的使用 事务使用的陷阱有哪些以及如何避免 JPA和事务管理 很重要的一点是JPA本身并不提供任何类型的声明式事务管理.如果在依赖注入容器之外使用JPA,事务处理必须由开发人员编程实现. UserTransaction utx = entityManager.getTransaction(); try{ utx.be
-
JavaScript面试Module Federation实现原理详解
目录 基本概念 1.什么是 Module Federation? 2.Module Federation核心概念 3.使用案例 4.插件配置 工作原理 1.使用MF后在构建上有什么不同? 2.如何加载远程模块? 3.如何共享依赖? 应用场景 1.代码共享 2.公共依赖 总结 基本概念 1.什么是 Module Federation? 首先看一下官方给出的解释: Multiple separate builds should form a single application. These sep
-
RocketMQ Namesrv架构工作原理详解
目录 1 概念 2 核心数据结构和API 2.1 Namesrv的核心数据结构 2.2 Namesrv的API 3 Namesrv架构 3.1组件 3.2 Namesrv四个功能模块 1 概念 Namesrv的作用是保存元数据,提高Broker的可用性. Namesrv的主要功能是临时存储,管理Topic路由信息,各个Namesrv节点之间是不通信,无状态的,互相不知道对方的存在. 当Broker,生产者,消费者启动的时候,会轮询全部的Namesrv节点,获取路由信息. 2 核心数据结构和API
-
JavaScript装饰器的实现原理详解
目录 装饰器的常见作用 装饰类的属性 装饰类 注意 实例应用 最近在使用TS+Vue的开发模式,发现项目中大量使用了装饰器,看得我手足无措,今天特意研究一下实现原理,方便自己理解这块知识点. 装饰器的常见作用 装饰一个类的属性 装饰一个类 装饰器只能针对类和类的属性,不能直接作用于函数,因为存在函数提升. 下面我们针对这两种情况进行举例阐述. 装饰类的属性 function readonly(target, name, descriptor) { discriptor.writable = fa
-
JavaScript开发简单易懂的Svelte实现原理详解
目录 Demo1 create_fragment SvelteComponent 可以改变状态的Demo Svelte问世很久了,一直想写一篇好懂的原理分析文章,拖了这么久终于写了. Demo1 首先来看编译时,考虑如下App组件代码: <h1>{count}</h1> <script> let count = 0; </script> 这段代码经由编译器编译后产生如下代码,包括三部分: create_fragment方法 count的声明语句 class
-
Servlet生命周期与工作原理详解
本文为大家分享了Servlet生命周期与工作原理,供大家参考,具体内容如下 Servlet生命周期分为三个阶段: 1.初始化阶段 调用init()方法 2.响应客户请求阶段 调用service()方法 3.终止阶段 调用destroy()方法 Servlet初始化阶段: 在下列时刻Servlet容器装载Servlet: 1.Servlet容器启动时自动装载某些Servlet,实现它只需要在web.XML文件中的<Servlet></Servlet>之间添加如下代码: <lo
-
java HashMap 的工作原理详解
HashMap的工作原理是近年来常见的Java面试题.几乎每个Java程序员都知道HashMap,都知道哪里要用HashMap,知道Hashtable和HashMap之间的区别,那么为何这道面试题如此特殊呢?是因为这道题考察的深度很深.这题经常出现在高级或中高级面试中.投资银行更喜欢问这个问题,甚至会要求你实现HashMap来考察你的编程能力.ConcurrentHashMap和其它同步集合的引入让这道题变得更加复杂.让我们开始探索的旅程吧! 先来些简单的问题 "你用过HashMap吗?&quo
-
Web程序工作原理详解
1.Web程序工作原理 (1)Web一词的含义 Network:[计算机]电脑网络,网 Web:[计算机]万维网(WorldWideWeb),互联网(Internet) Web程序,顾名思义,即工作在Web上的程序. (2)单机程序工作原理 单机,即不连接到其他计算机的计算机,不在网络中.例如:两单机A.B,只在A上安装有程序X,若要在B上得到X的运行结果,则必须在B上安装一遍X,然后运行.若B类的计算机比较多,则需要逐一安装运行.它们之间不能直接进行通信和协作.如图1所示. (3)客户机/服务
随机推荐
- WPF自定义选择年月控件详解
- 浅谈PHP接入(第三方登录)QQ登录 OAuth2.0 过程中遇到的坑
- 详解MySQL中的NULL值
- vue实现添加标签demo示例代码
- Python列表生成器的循环技巧分享
- Javascript模拟加速运动与减速运动代码分享
- PHP实现文件上传下载实例
- C语言怎么获得进程的PE文件信息
- Android 开源项目侧边栏菜单(SlidingMenu)使用详解
- 解析php中eclipse 用空格替换 tab键
- 自己动手写的javascript前端等待控件
- Android通过json向MySQL中读写数据的方法详解【写入篇】
- 显示桌面图标丢了怎么恢复?
- Java设计模式之访问模式(Visitor者模式)介绍
- Python使用gensim计算文档相似性
- Android 通知使用权(NotificationListenerService)的使用
- jmeter 在linux服务器的安装和运行教程图解
- VirtualBox下CentOS7网络配置教程(可连外网)
- Android银行卡扫描获取银行卡号
- JS前端知识点 运算符优先级,URL编码与解码,String,Math,arguments操作整理总结

