关于vant折叠面板默认展开问题
目录
- vant折叠面板默认展开
- 最近做项目有个需求
- vant点击图标展开收缩
vant折叠面板默认展开
最近做项目有个需求
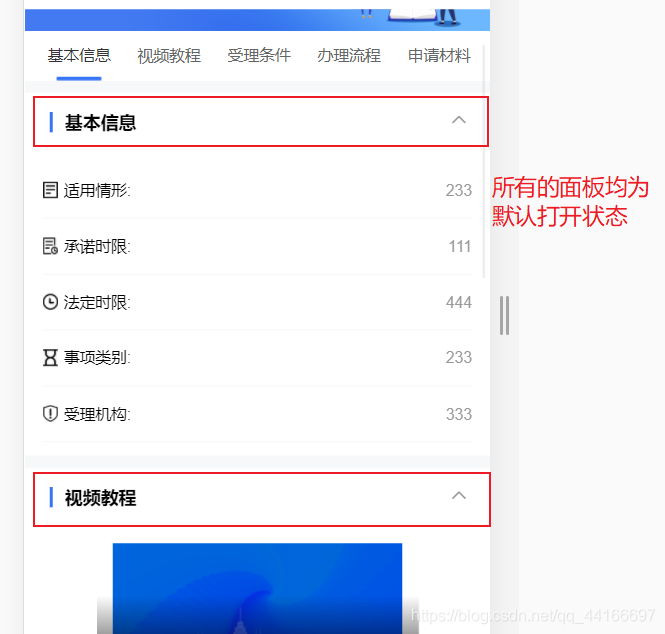
让所有的vant组件库中的折叠面板van-collapse-item全部打开,collapse折叠面板是嵌入在van-tab中的。

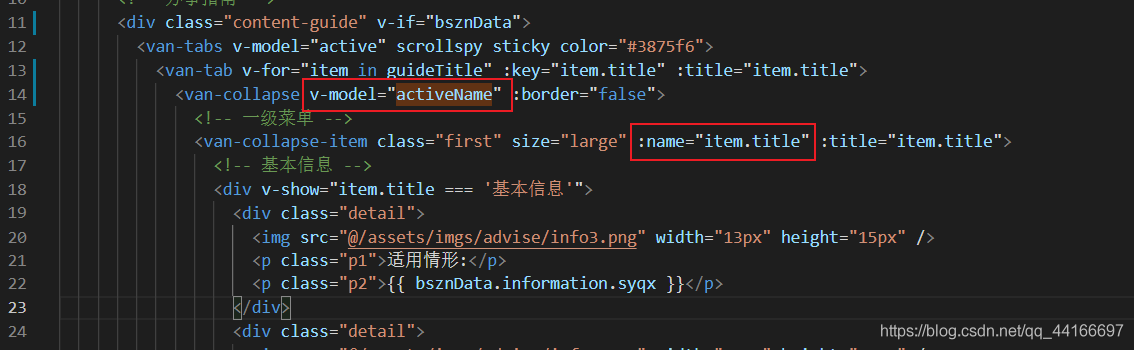
之前通过查资料,发现只要这两个值一样就能将面板默认置为打开。

注意:van-collapse中绑定的activeName不是一个数组就会报错
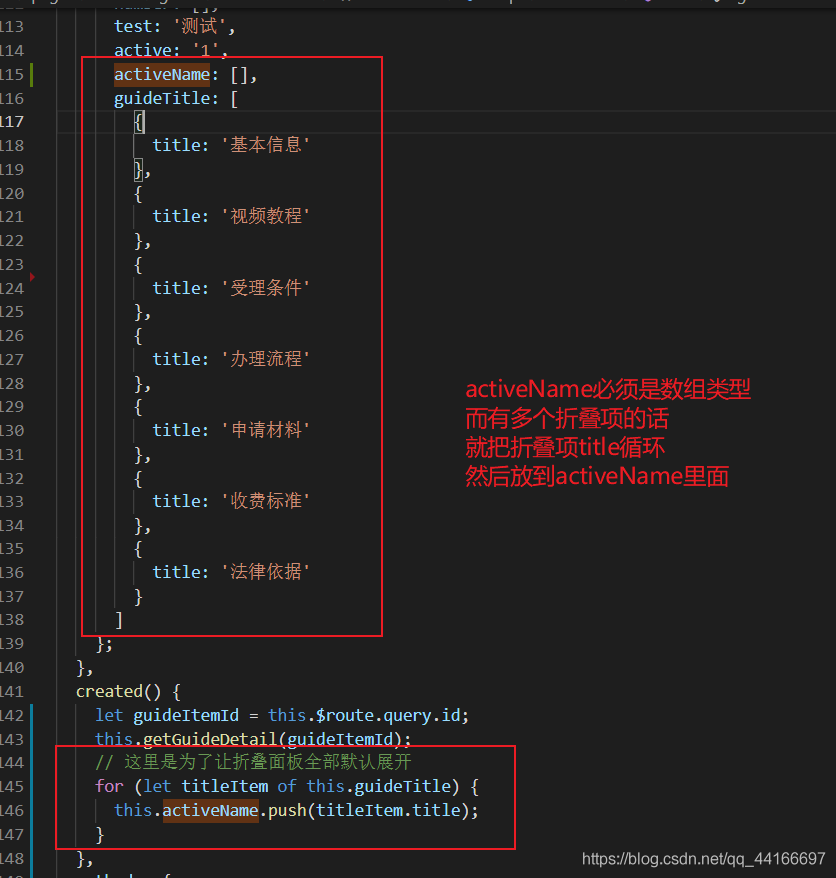
这里因为上面绑定都是动态的,所以我们不能给activeName写死某个值,那么循环把所有title放到activeName数组里。

通过给activeName的赋值处理,就能让activeName的值和guideTitle的每一项title值都有了,并且绑定的值保持了一致。这样的话就可以默认折叠面板都打开了。
以上是动态的name绑定的写法。
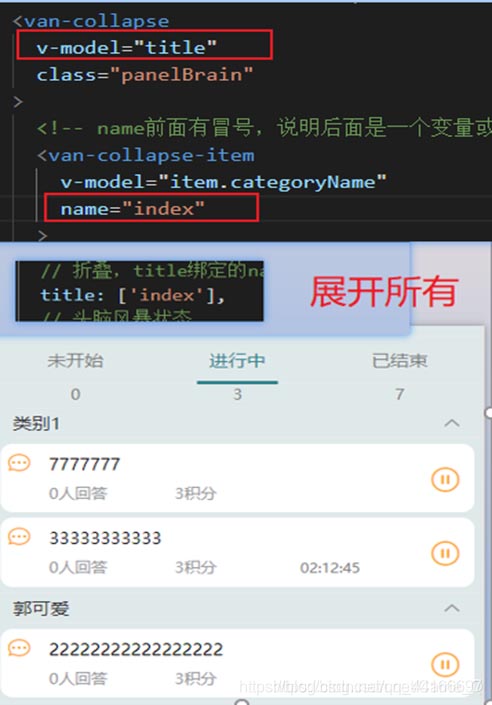
那么还有一种方法是写死的name值,也可以默认全部打开:
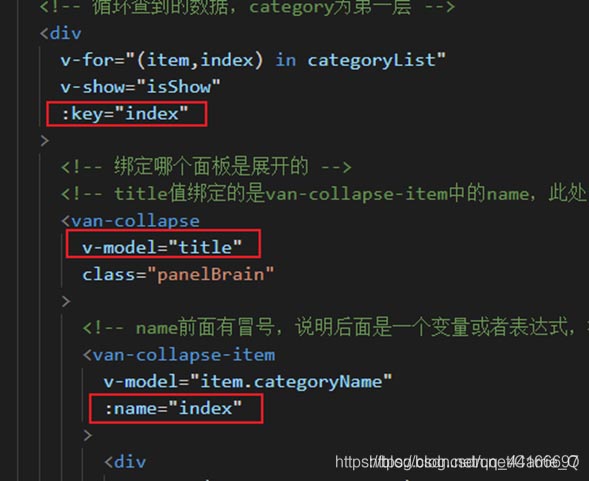
此时这里的name前面没有冒号,说明绑定的是一个固定的字符串‘index’,那么只要title中绑定的名字和name的字符串一致,就是默认展开此面板,又由于这是一个for循环的面板,故所有的面板的名字是一致的,也就是默认全部展开(注:这里仍然用的是数组格式)

我查资料的时候还发现可以只把折叠面板的某一项打开
这里的title名字是自己定义的。绑定的值为name的值。由于这是一个循环嵌套的面板,故而绑定时需要用一个数组格式来接收。
注意:name前面有冒号,说明后面是一个变量或者表达式,没加冒号就是固定的字符串

给title声明变量,并默认第一个面板展开

这里的原理跟上面一致,都是绑定的title和动态name值一致即可。
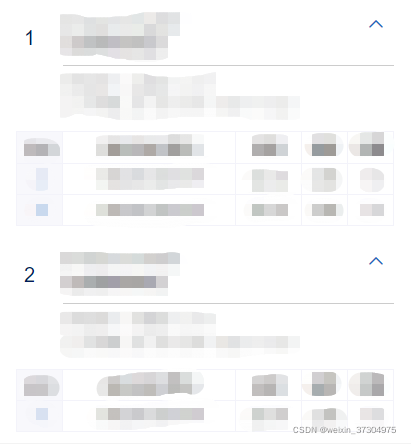
vant点击图标展开收缩

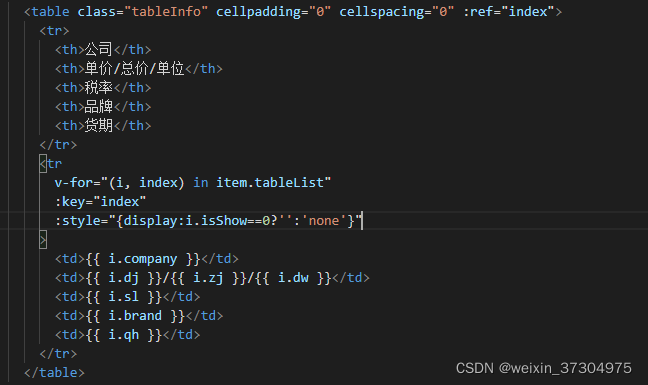
效果图如上,下面是用table来布局的,table返回字段有isShow显示该行,否则没有隐藏行,点击icon图标对table进行展开隐藏操作。


附加:table-row解决tr的display为block时串行 。。。
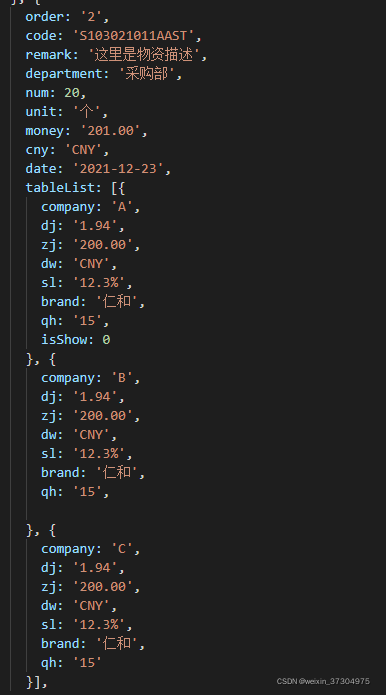
数据格式:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vant UI中van-collapse下拉折叠面板默认展开第一项的方法
目录 问题重现 需求实现 附:vant之van-collapse无法默认展开某一项的解决方法 总结 问题重现 最近在做项目时,有一个需求是让 van-collapse 下拉折叠面板的第一项默认是展开状态:我使用到了 Vant UI 组件,首先按照官网文档的写法直接引入: <!--下拉折叠面板--> <van-collapse class="collapse" v-model="activeNames" is-link="false&quo
-
vuejs实现折叠面板展开收缩动画效果
vuejs通过css3实现元素固定高度到auto高度的动画和auto高度到固定高度的动画. 循环列表,html: <template> <div class="newslist"> <ul> <li v-for="(item,index) in newslist" :key="index"> <p class="p" ref="liCon">{{i
-
vue-列表下详情的展开与折叠案例
如下所示: 功能描述 1.默认折叠,点击时展示全部数据 2.点击A项,A展开,之后有两种情况:①再次点击A,A折叠:②点击其他项,如B,这时B展开,A折叠 解决方式 1.给展开折叠图标添加一个样式,显示成动画效果 <div class="arrow" :class="{'open':showDetail === index}"></div> .arrow{ position absolute width: 0.6rem; height: 0.
-
关于vant折叠面板默认展开问题
目录 vant折叠面板默认展开 最近做项目有个需求 vant点击图标展开收缩 vant折叠面板默认展开 最近做项目有个需求 让所有的vant组件库中的折叠面板van-collapse-item全部打开,collapse折叠面板是嵌入在van-tab中的. 之前通过查资料,发现只要这两个值一样就能将面板默认置为打开. 注意:van-collapse中绑定的activeName不是一个数组就会报错 这里因为上面绑定都是动态的,所以我们不能给activeName写死某个值,那么循环把所有title放到
-
vant如何实现Collapse折叠面板标题自定义
目录 vant Collapse折叠面板标题自定义 使用vant折叠面板自定义内容 Collapse 折叠面板 代码演示 vant Collapse折叠面板标题自定义 vue-cli3+vant实现折叠面板上面标题自定义 代码如下: <van-collapse v-model="activeNames"> <van-collapse-item name="1"> <template slot="title">
-
微信小程序实现手风琴折叠面板
本文实例为大家分享了微信小程序实现手风琴折叠面板的具体代码,供大家参考,具体内容如下 目的:折叠面板默认显示其中一项,利用toggle实现元素的显示和隐藏例如:页面中有四个可折叠元素,默认元素1显示,其余项目内容隐藏:当点击元素2时,元素2显示,其余项目内容隐藏.初始效果如图: 1.wxml部分代码如下: <view class='item' wx:for="{{items}}" wx:key="index"> <view class='t
-
Vue页面内公共的多类型附件图片上传区域并适用折叠面板(示例代码)
在前端项目中,附件上传是很常用的功能,几乎所有的app相关项目中都会使用到,一般在选择使用某个前端UI框架时,可以查找其内封装好的图片上传组件,但某些情况下可能并不适用于自身的项目需求,本文中实现的附件上传区域支持超多类型附件分类型上传,并且可根据特定条件具体展示某些类型的附件上传,本文中是直接摘自具体的页面,后面会抽时间单独封装出来一个附件上传的组件. 一.Vue页面内附件展示区域代码 <div class="retuinfo"> <div class="
-
Vue折叠面板组件的封装
本文实例为大家分享了Vue折叠面板组件的封装代码,供大家参考,具体内容如下 该组件使用了 Element 的一些 icon 图标,以及 过渡动画 el-collapse-transition,需安装 element 具体使用方法,主要知识点 provide ,inject,this.$children 和 _uid (vue中无论递归组件,还是自定义组件,每个组件都有唯一的_uid) <!-- 折叠组件 --> <navigation-bar v-model="barName&
-
jquery实现的Accordion折叠面板效果代码
本文实例讲述了jquery实现的Accordion折叠面板效果代码.分享给大家供大家参考.具体如下: 这是一款Accordion折叠面板,折叠菜单代码,简单Accordion效果,采用CSS与jQuery实现,鼠标点击后展开,再次点击后折叠起来.是网上很常用的手风琴效果. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/jquery-Simple-Accordion-style-codes/ 具体代码如下: <!DOCTYPE html PUBL
-
jQuery实现的简单折叠菜单(折叠面板)效果代码
本文实例讲述了jQuery实现的简单折叠菜单(折叠面板)效果代码.分享给大家供大家参考.具体如下: 这是一款基于jQuery实现的折叠菜单,可展开一些内容,实际上称它为一个面板比较好,是一个折叠面板,使用了jQuery1.6.2插件. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/jquery-simple-toggle-zd-menu-codes/ 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD X
-
jQuery之折叠面板的深入解析
1:折叠面板可以将不同分类的内容分别放在不同的面板中,这些面板在页面中层叠摆放,用户可以通过单击各个面板的标题来展开该面板,查看面板的内容,与此同时,将自动折叠隐藏其他面板$(selector).accordion(options);options可以选择的属性为:disabled, active, animated, autoHeight, clearStyle, collapsible, event, fillSpace, header, icons, navigation, navigat
随机推荐
- Python使用当前时间、随机数产生一个唯一数字的方法
- asp 性能测试报告 学习asp朋友需要了解的东西
- 页面中加载优酷视频去掉广告的方法
- JSON在ASP.NET中使用方法
- VBS教程:方法-ReadAll 方法
- java使用ArrayList遍历及效率比较实例分析
- Nginx 499错误问题及解决办法
- CI框架支持$_GET的两种实现方法
- c#创建windows服务(Windows Services)详细步骤
- javascript从右边截取指定字符串的三种实现方法
- smartupload实现文件上传时获取表单数据(推荐)
- node.js实现逐行读取文件内容的代码
- JavaScript数组的快速克隆(slice()函数)和数组的排序、乱序和搜索(sort()函数)
- js格式化输入框内金额、银行卡号
- javascript实现鼠标放上后下边对应内容变换的效果
- serv_u要关闭被动模式(PASV),使用PORT模式才能连接FTP的解决办法
- Android SharedPreferences实现数据存储功能
- PHP集成FCK的函数代码
- pyqt 实现为长内容添加滑轮 scrollArea
- Java二维数组计算集合总结

