flexible.js实现移动端rem适配方案
需要了解的基础知识:
物理像素:物理像素又被称为设备像素,他是显示设备中一个最微小的物理部件。每个像素可以根据操作系统设置自己的颜色和亮度。正是这些设备像素的微小距离欺骗了我们肉眼看到的图像效果。
设备独立像素:也称为密度无关像素,可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用的虚拟像素(比如说CSS像素),然后由相关系统转换为物理像素。
设备像素比:简称为dpr,其定义了物理像素和设备独立像素的对应关系。它的值可以按此公式计算得到:设备像素比 = 物理像素 / 设备独立像素 (安卓一般为:1;iPhone为2或者3)
visual viewport:可见视口,即屏幕宽度;
layout viewport:布局视口,即DOM宽度;
idea viewport:理想适口,使布局视口就是可见视口;
设备宽度(visual viewport)与DOM宽度(layout viewport),scale的关系是:(visual viewport)= (layout viewport)* scale
获取屏幕宽度的尺寸:window. innerWidth/Height
获取DOM宽度的尺寸:document. documentElement. clientWidth/Height
viewport的meta标签
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
- initial-scale:‘设置页面的初始缩放值,为一个数字,可以带小数';
- maximum-scale:‘允许用户的最大缩放值,为一个数字,可以带小数';
- user-scalable:‘是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许';
**flexible.js:**手机淘宝团队的热门适配方案
源码解析:
// 首先是一个立即执行函数,执行时传入的参数是window和document
(function flexible (window, document) {
var docEl = document.documentElement // 返回文档的root元素
var dpr = window.devicePixelRatio || 1
// 获取设备的dpr,即当前设置下物理像素与虚拟像素的比值
// 调整body标签的fontSize,fontSize = (12 * dpr) + 'px'
// 设置默认字体大小,默认的字体大小继承自body
function setBodyFontSize () {
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
} else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10
// 设置root元素的fontSize = 其clientWidth / 10 + ‘px'
function setRemUnit () {
var rem = docEl.clientWidth / 10
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// 当我们页面尺寸大小发生变化的时候,要重新设置下rem 的大小
window.addEventListener('resize', setRemUnit)
// pageshow 是我们重新加载页面触发的事件
window.addEventListener('pageshow', function(e) {
// e.persisted 返回的是true 就是说如果这个页面是从缓存取过来的页面,也需要从新计算一下rem 的大小
if (e.persisted) {
setRemUnit()
}
})
// 检测0.5px的支持,支持则root元素的class中有hairlines
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
不想看原理可以直接看这里按步骤使用即可
1. 在index.html文件使用CDN引入flexible.js文件。
// 引用地址 <script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.2/??flexible_css.js,flexible.js"> </script>
下面的这个meta标签 页面不要设定, Flexible会自动设定每个屏幕宽度的根font-size、动态viewport、针对Retina屏做的dpr。
// 这个标签不要设定!!! <!-- <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0"> -->
2. 把视觉稿中的px转换成rem
一般UI给我们的稿子大小是750的。就以这个为例子:在flexible.js中,把750px分为10份,1rem 为 75px。所以font-size的基准值为75px;
css换算成rem公式为: px值 / 75 = rem, 例如:100px=100/75=1.33rem
但是这样一来计算起来就非常的复杂。那么我们在日常开发中怎么快速计算呢,这里我说下我常用的编译器VScode 它里面有个插件叫cssrem,用它就可以在我们输入px值后自动转换rem。
安装方法如下:
①:安装插件

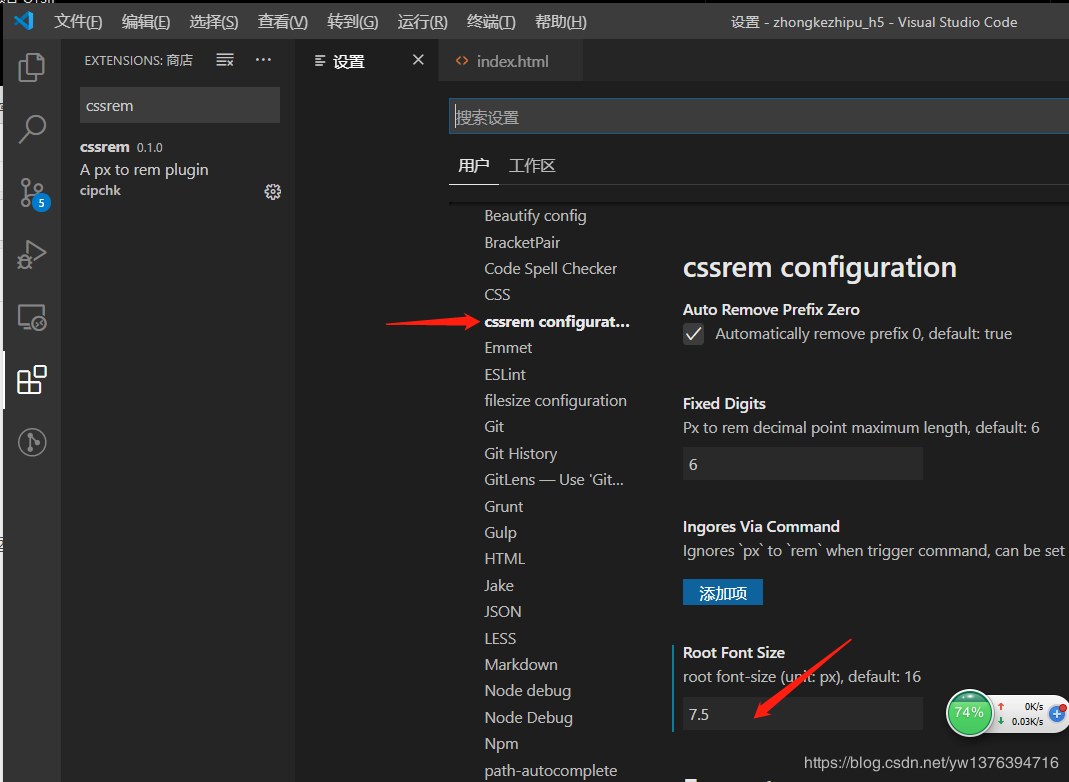
②:修改配置参数

当设计图为750时在下图中这里填写75
root font-size (unit: px), default: 16这代表根字体大小,默认是16px,即1rem = 16px,我们这里把他改为75。
cssrem.fixedDigits px转rem小数点最大长度,默认:6。

③:修改完参数后我们只要输入px值插件就会自动算出rem值,效果如下图:

到此这篇关于flexible.js实现移动端rem适配方案的文章就介绍到这了,更多相关flexible.js 移动端rem适配内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

