基于matplotlib xticks用法详解
这个坐标轴变名用法,我真服气了,我在网上看大家写的教程,看的头晕,也没看懂他们写xtick到底怎么用的,最后找到官方教程,看了一个例子,over
xticks到底有什么用,其实就是想把坐标轴变成自己想要的样子
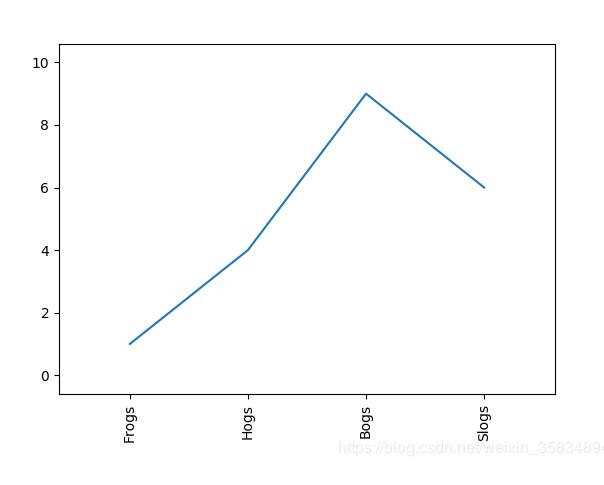
import matplotlib.pyplot as plt x = [1, 2, 3, 4] y = [1, 4, 9, 6] labels = ['Frogs', 'Hogs', 'Bogs', 'Slogs'] plt.plot(x, y) # You can specify a rotation for the tick labels in degrees or with keywords. plt.xticks(x, labels, rotation='vertical') # Pad margins so that markers don't get clipped by the axes plt.margins(0.2) # Tweak spacing to prevent clipping of tick-labels plt.subplots_adjust(bottom=0.15) plt.show()
我们看下结果

大家看,坐标轴变成了我们想要的样子,那么这个代码是怎么实现的了
其实非常简单,先画图,然后改变坐标轴名字
其实xticks就类似覆盖吧,而且覆盖的数组长度要和原来横轴的坐标长度一致
补充知识:plt.xticks中的参数代表的含义与scatter等函数中的变量的意义
plt.xticks([0,1],[1,2],rotation=0)
[0,1]代表x坐标轴的0和1位置,[2,3]代表0,1位置的显示lable,rotation代表lable显示的旋转角度。
values=data[‘values']
plt.scatter(values[:,0],values[:,2],marker=‘o')#以数据的第零列做x轴,第三列做y轴,来描绘散点图
以上这篇基于matplotlib xticks用法详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
学习python中matplotlib绘图设置坐标轴刻度、文本
总结matplotlib绘图如何设置坐标轴刻度大小和刻度. 上代码: from pylab import * from matplotlib.ticker import MultipleLocator, FormatStrFormatter xmajorLocator = MultipleLocator(20) #将x主刻度标签设置为20的倍数 xmajorFormatter = FormatStrFormatter('%1.1f') #设置x轴标签文本的格式 xminorLocator = M
-
Python利用matplotlib.pyplot绘图时如何设置坐标轴刻度
前言 matplotlib.pyplot是一些命令行风格函数的集合,使matplotlib以类似于MATLAB的方式工作.每个pyplot函数对一幅图片(figure)做一些改动:比如创建新图片,在图片创建一个新的作图区域(plotting area),在一个作图区域内画直线,给图添加标签(label)等.matplotlib.pyplot是有状态的,亦即它会保存当前图片和作图区域的状态,新的作图函数会作用在当前图片的状态基础之上. 在开始本文之前,不熟悉的朋友可以先看看这篇文章:Python
-
python matplotlib坐标轴设置的方法
在使用matplotlib模块时画坐标图时,往往需要对坐标轴设置很多参数,这些参数包括横纵坐标轴范围.坐标轴刻度大小.坐标轴名称等 在matplotlib中包含了很多函数,用来对这些参数进行设置. 我们可以对坐标轴进行设置,设置坐标轴的范围,设置坐标轴上的文字描述等. 基本用法 例如: import numpy as np import pandas as pd import matplotlib.pyplot as plt # 生成x轴上的数据:从-3到3,总共有50个点 x = np.lin
-
基于matplotlib xticks用法详解
这个坐标轴变名用法,我真服气了,我在网上看大家写的教程,看的头晕,也没看懂他们写xtick到底怎么用的,最后找到官方教程,看了一个例子,over xticks到底有什么用,其实就是想把坐标轴变成自己想要的样子 import matplotlib.pyplot as plt x = [1, 2, 3, 4] y = [1, 4, 9, 6] labels = ['Frogs', 'Hogs', 'Bogs', 'Slogs'] plt.plot(x, y) # You can specify a
-
基于typedef的用法详解
也许新手用这个关键字不多,但它却是一个很有用的关键字,可以使代码模块化程度更好(即与其它代码的关联较少),在C++中还是实现Traits技术的基础,也是模板编程的基本语法之一. 若说变量定义是为变量命名,而typedef(或称为类型定义)就是为类型命名.既然都是命名,那就会有很多类似的地方.而变量定义我想大家都会使用,因此类型定义也必然会使用. 类型定义的语法可以归结为一句话:只要在变量定义前面加上typedef,就成了类型定义.这儿的原本应该是变量的东西,就成为了类型.如,下面的变量定义:in
-
Python可视化Matplotlib散点图scatter()用法详解
散点图是数据分析中非常常用的图形.用两组数据构成多个坐标点,考察坐标点的分布,判断两变量之间是否存在某种关联或总结坐标点的分布模式. 特点:判断变量之间是否存在数量关联趋势,展示离群点(分布规律) Matplotlib 中绘制散点图的函数为 scatter() ,使用语法如下: matplotlib.pyplot.scatter(x, y, s=None, c=None, marker=None, cmap=None, norm=None, vmin=None, vmax=None, alpha
-
Python可视化Matplotlib折线图plot用法详解
目录 1.完善原始折线图 - 给图形添加辅助功能 1.1 准备数据并画出初始折线图 1.2 添加自定义x,y刻度 1.3 中文显示问题解决 1.4 添加网格显示 1.5 添加描述信息 1.6 图像保存 2. 在一个坐标系中绘制多个图像 2.1 多次plot 2.2 显示图例 2.3 折线图的应用场景 折线图是数据分析中非常常用的图形.其中,折线图主要是以折线的上升或下降来表示统计数量的增减变化的统计图.用于分析自变量和因变量之间的趋势关系,最适合用于显示随着时间而变化的连续数据,同时还可以看出数
-
基于C++中setiosflags()的用法详解
cout<<setiosflags(ios::fixed)<<setiosflags(ios::right)<<setprecision(2); setiosflags 是包含在命名空间iomanip 中的C++ 操作符,该操作符的作用是执行由有参数指定区域内的动作: iso::fixed 是操作符setiosflags 的参数之一,该参数指定的动作是以带小数点的形式表示浮点数,并且在允许的精度范围内尽可能的把数字移向小数点右侧: iso::right 也是se
-
基于BootStrap Metronic开发框架经验小结【五】Bootstrap File Input文件上传插件的用法详解
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadify 好看一些,功能也强大些,本文主要基于我自己的框架代码案例,介绍其中文件上传插件File Input的使用. 1.文件上传插件File Input介绍 这个插件主页地址是:http://plugins.krajee.com/file-input,可以从这里看到很多Demo的代码展示:http:/
-
基于IntBuffer类的基本用法(详解)
废话不多说,直接上代码 package com.ietree.basicskill.socket.basic.nio; import java.nio.IntBuffer; /** * Created by Administrator on 2017/5/25. */ public class BufferTest { public static void main(String[] args) { // 1 基本操作 /*//创建指定长度的缓冲区 IntBuffer buf = IntBuff
-
基于vue.js中事件修饰符.self的用法(详解)
.self可以理解为跳过冒泡事件和捕获事件,只有直接作用在该元素上的事件才可以执行. 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>self</title> <script src="vue.js"></script> <!--'''''''
-
基于java Files类和Paths类的用法(详解)
Java7中文件IO发生了很大的变化,专门引入了很多新的类: import java.nio.file.DirectoryStream; import java.nio.file.FileSystem; import java.nio.file.FileSystems; import java.nio.file.Files; import java.nio.file.Path; import java.nio.file.Paths; import java.nio.file.attribute.
-
基于Laravel-admin 后台的自定义页面用法详解
Laravel-admin 这个后台很好用,几乎省去了html和js的困扰,让后台CURD变得优雅简洁. 这是一个自定义面的Demo 路由定义: $router->get('mails/send', 'MailController@send'); $router->post('mails/send', 'MailController@send'); 控制中写法: public function send(Content $content) { //添加请求 if (request()->
随机推荐
- python client使用http post 到server端的代码
- 跟老齐学Python之关于循环的小伎俩
- 刷新页面实现方式总结(HTML,ASP,JS)
- vue子父组件通信的实现代码
- oracle AWR性能监控报告生成方法
- 简介Django中内置的一些中间件
- IOS之构造方法与自定义构造方法的区别与实现
- php IP及IP段进行访问限制的代码
- JavaScript四种调用模式和this示例介绍
- Css Reset(复位)方法整理第1/3页
- 用vbs确定计算机是否有 USB 2.0 端口的代码
- js实现的奥运倒计时时钟效果代码
- JavaScript实现公历转农历功能示例
- JavaScript 学习笔记(十六) js事件
- javascript十六进制及二进制转化的方法
- ServletContext读取web资源_动力节点Java学院整理
- PHP实现恶意DDOS攻击避免带宽占用问题方法
- Android的Activity加载方式实例分析
- Android自定义View展开菜单功能的实现
- 编写纯 CSS 弹出菜单的原理及实现 By shawl.qiu

