python PyQt5 爬虫实现代码
搞一个图形化界面还是挺酷的,是吧 安装库什么的应该不用多说了吧。。
一般来说会让你把 designer.exe(编辑图形化界面的东西,跟vb差不多) 当作外部工具导入到 pycharm 界面里(这里不写了),其实就是打开方便点,不做也没什么关系,没有非要从pycharm打开,界面是这样的:

还要导入一个PyUIC 工具包,这个东西好像还是导入比较好,(写文件目录的时候可能由于安装的问题找不到那个文件,我刚开始也没找到,还不如直接在C盘搜索那个东西来的直接)不然挺麻烦的。UIC 是用来把你做的图形化界面直接生成代码的,手写的话要调位置大小颜色名字等等非常麻烦,而且不直观,所以这个东西非常强大。
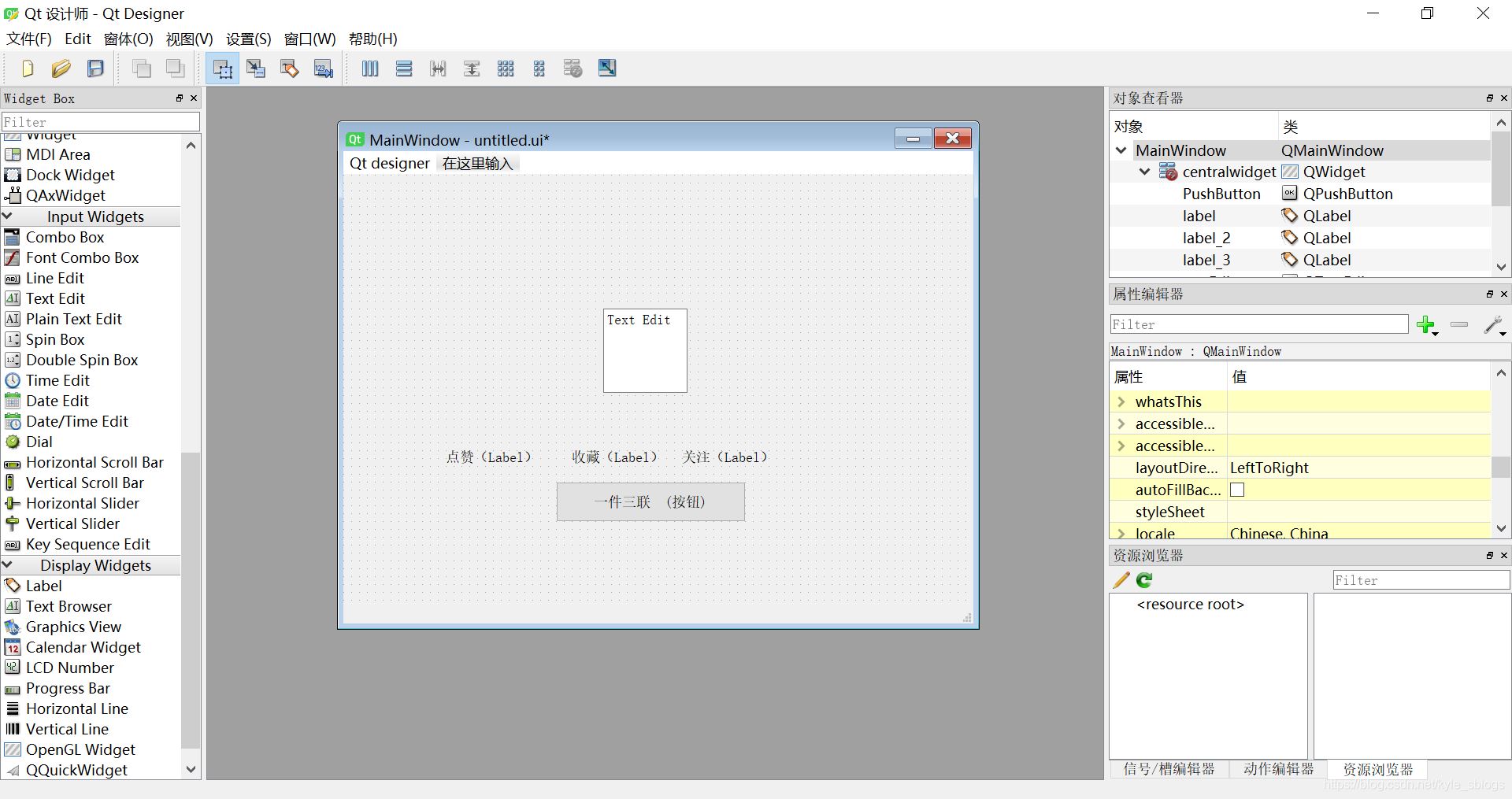
做一个小实验。先随便编译一个界面

(其实左边的很多控件我也不知道是什么,不过就先知道那么几个必须的也差不多够了,要用的时候再去查就好了)
保存后生成 .ui 文件,保存在 .py 同一个目录下,然后用刚刚装的uic就可以把这个.ui文件转化为 .py文件,打开是这样的:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.9.2
#
# WARNING! All changes made in this file will be lost!
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.PushButton = QtWidgets.QPushButton(self.centralwidget)
self.PushButton.setEnabled(True)
self.PushButton.setGeometry(QtCore.QRect(270, 390, 241, 51))
self.PushButton.setObjectName("PushButton")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(130, 350, 111, 18))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(290, 350, 121, 18))
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(430, 350, 111, 18))
self.label_3.setObjectName("label_3")
self.textEdit = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit.setGeometry(QtCore.QRect(330, 170, 107, 107))
self.textEdit.setObjectName("textEdit")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 30))
self.menubar.setObjectName("menubar")
self.menuQt_designer = QtWidgets.QMenu(self.menubar)
self.menuQt_designer.setObjectName("menuQt_designer")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.menubar.addAction(self.menuQt_designer.menuAction())
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.PushButton.setText(_translate("MainWindow", "一件三联 (按钮)"))
self.label.setText(_translate("MainWindow", "点赞(Label)"))
self.label_2.setText(_translate("MainWindow", "收藏(Label)"))
self.label_3.setText(_translate("MainWindow", "关注(Label)"))
self.menuQt_designer.setTitle(_translate("MainWindow", "Qt designer"))
你会发现它自动生成了一个类,如果想要显示这个界面,只需要在主函数里写几个语句:
a = Ui_MainWindow() app = QtWidgets.QApplication(sys.argv) # 首先必须实例化QApplication类,作为GUI主程序入口 MainWindow = QtWidgets.QMainWindow() # 实例化QtWidgets.QMainWindow类,创建自带menu的窗体类型QMainWindow a.setupUi(MainWindow) MainWindow.show() sys.exit(app.exec_())
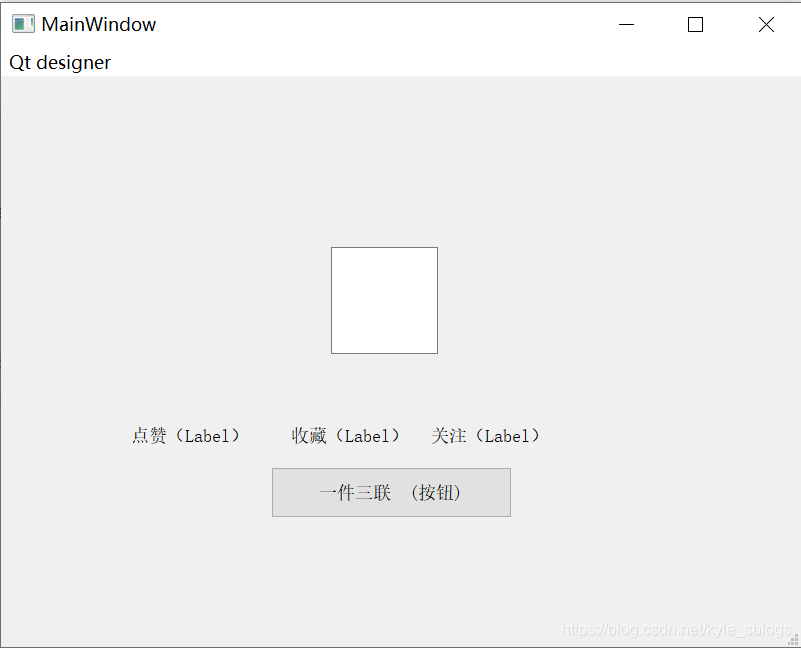
就出现了这样的界面:

你可以在那个Text Edit 里输入字符,可以用来当作判断条件什么的,然后按钮可以写点击函数,作为人为的触发条件。
到此这篇关于python PyQt5 爬虫实现代码的文章就介绍到这了,更多相关python PyQt5 爬虫内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

