vsCode一键生成vue模板
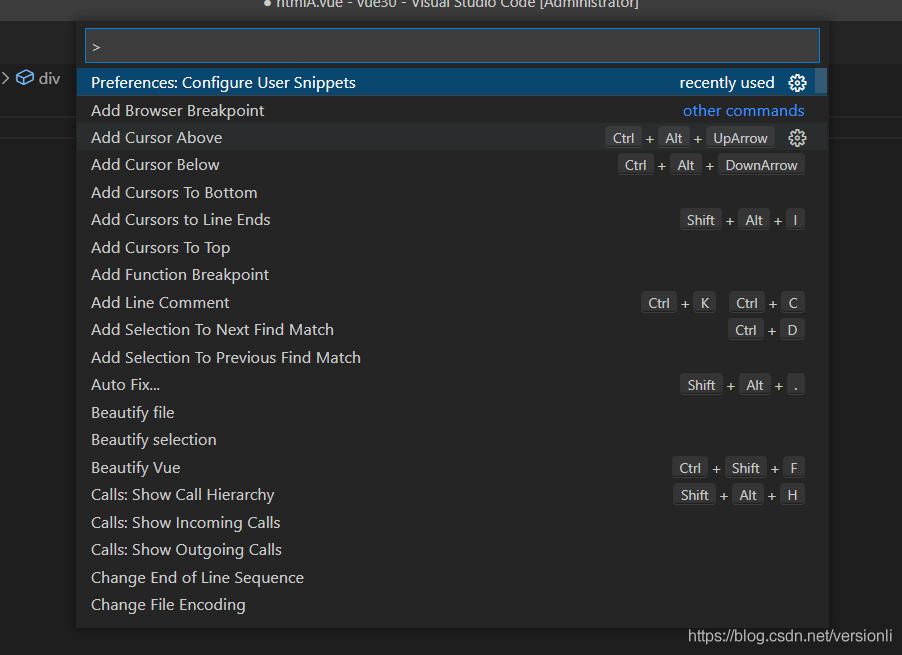
1.使用快捷Ctrl + Shift + P唤出控制台

2,然后输入“snippets”并选择

2.接着输入vue,

vs code自动生成vue.json文件。

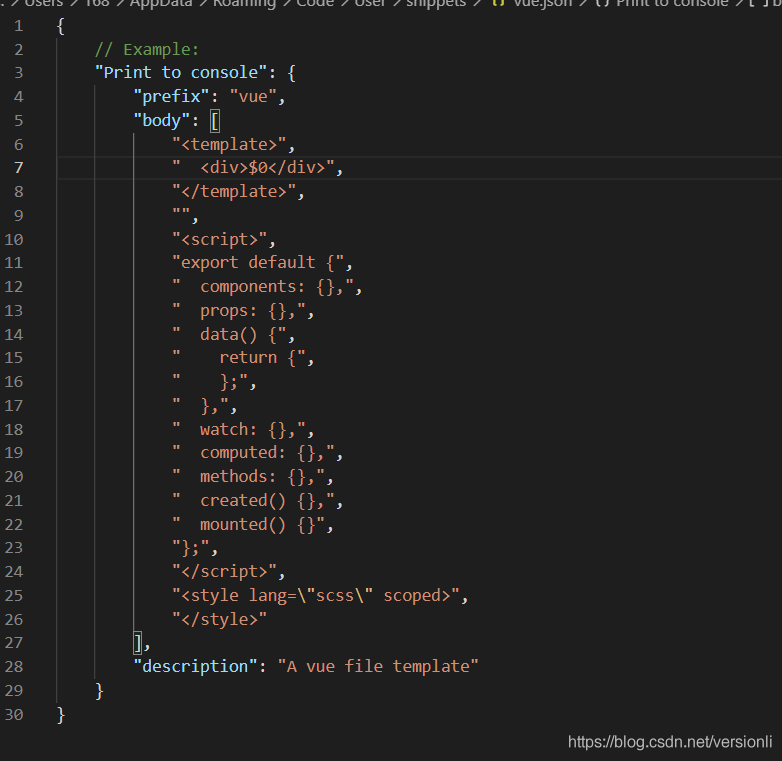
3. 将vue.json文件改为下面得模板(可以根据个人需求修改当中的模板内容)
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div">$0</div>",
"</template>",
"",
"<script>",
"export default {",
" components: {},",
" props: {},",
" data() {",
" return {",
" };",
" },",
" watch: {},",
" computed: {},",
" methods: {},",
" created() {},",
" mounted() {}",
"};",
"</script>",
"<style lang=\"scss\" scoped>",
"</style>"
],
"description": "A vue file template"
}
}
然后新建一个 vue 文件,输入“vue”,按下回车键或者Tab键,模板就自动生成了:

到此这篇关于vsCode一键生成vue模板 的文章就介绍到这了,更多相关vsCode生成vue模板 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

