C++中两种字符串定义方式和区别介绍
目录
- 前言
- 概念
- 定义方式
- 计算机的存储方式
- 总结
前言
在学习字符串这方面的内容时,发现字符串定义的两种方式虽然内容相同但还是有细微的区别
概念
字符串就是一串用双引号连接起来的字符串字面值,简称为字符串
定义方式
上代码
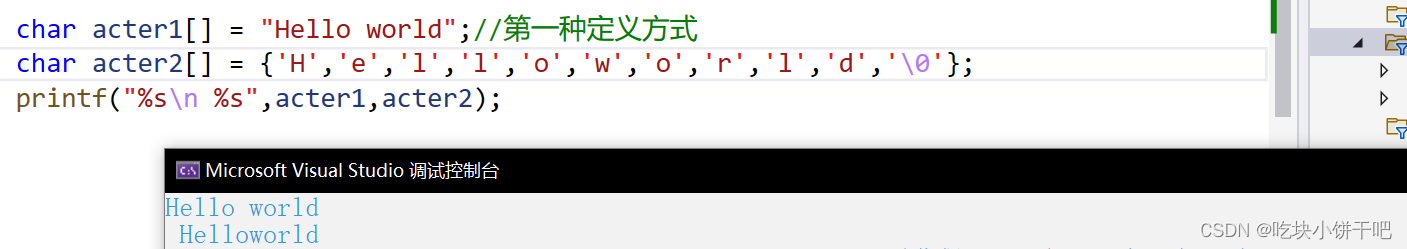
char acter1[]="Hello world";//第一种定义方式
char acter2[]={'H','e','l','l','o','w','o','r','l','d'}; 第二种定义方式
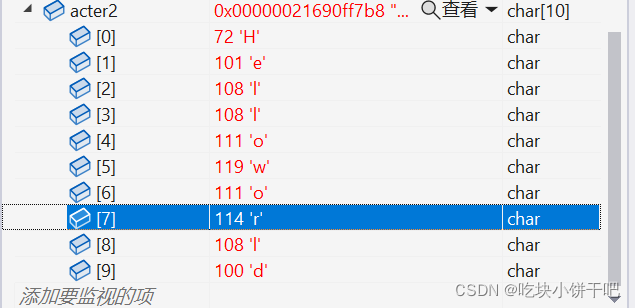
此时并不能看出这两种定义方式的区别,拿到VS调试器看看

很明显的看出,第一种定义方式末尾添加了一个字符'\0',而'\0'就是字符串的转义字符

而第二种定义方式就没有自动添加结束标志
再看一下彼此的输出结果

第一种定义方式输出了我们想要的结果,而第二种定义方式则输出了乱码,我们不想要的字符
接下来我们来讨论这个现象出现的原因
计算机的存储方式
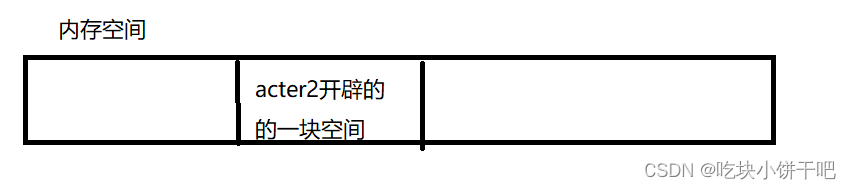
在计算机中,内存是连续存储的,我们创建一个数组出来,就是在内存中随机开辟出一块内存空间来
而这块空间的前后有什么数据,我们并不是很清楚

如上图,在第二种定义方式的影响下,我们没有设定字符串结束标志,那么它就会在后面随机生成,至于是在第几位我们并不清楚,所以会出现乱码
假如我们自己添加上'\0',结果就会出现我们想要的样子,如下图

而我们也只能控制后面的字符,而无法控制前面的字符
总结
推荐使用第一种定义方式
到此这篇关于C++中两种字符串定义方式和区别介绍的文章就介绍到这了,更多相关C++字符串定义方式内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
C语言中字符串的两种定义方式详解
目录 方式1 方式2 总结 我们知道C语言中是没有字符串这种数据类型的,我们只能依靠数组进行存储,即字符数组,而我们定义并且初始化数组有两种方式.下面将给大家介绍这两种方式并且介绍这两种方式的区别: 方式1 前两种是正确的定义方式,第一种之所以没有指定字符数组长度的原因是编译器能够自己推断出其长度,无需程序员自己设定,这也是我们比较推荐的一种定义方式,但注意内存长度编译器一经判定就无法再次更改,接下来我们分析一下第三种编译器为什么会出现乱码. 相信大家都知道,字符串是以'\0'字符为结束标志的,
-
C++中两种字符串定义方式和区别介绍
目录 前言 概念 定义方式 计算机的存储方式 总结 前言 在学习字符串这方面的内容时,发现字符串定义的两种方式虽然内容相同但还是有细微的区别 概念 字符串就是一串用双引号连接起来的字符串字面值,简称为字符串 定义方式 上代码 char acter1[]="Hello world";//第一种定义方式 char acter2[]={'H','e','l','l','o','w','o','r','l','d'}; 第二种定义方式 此时并不能看出这两种定义方式的区别,拿到VS调试器看看 很
-
浅谈Spring的两种事务定义方式
一.声明式 这种方法不需要对原有的业务做任何修改,通过在XML文件中定义需要拦截方法的匹配即可完成配置,要求是,业务处理中的方法的命名要有规律,比如setXxx,xxxUpdate等等.详细配置如下: <bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager"> <property name="
-
Java代码中4种字符串拼接方式分析
目录 结论 最佳实践 分析过程 环境 分析用示例代码: 代码及结果分析 本文研讨的字符串拼接方式为以下4种:“+”号.StringBuilder.StringJoiner.String#join,对比分析及探讨最佳实践. 结论 后面内容比较枯燥,所以先说结论: 本文研讨的字符串拼接方式为以下4种:“+”号.StringBuilder.StringJoiner.String#join 在简单的字符串拼接场景中「如:"a" + "b" + "c"」,
-
JS函数定义方式的区别介绍
关于JS的函数定义方式有以下两种: (1)典型的函数声明 function slide(arguments){ //...code } (2)以函数表达式的形式定义函数 var slide = function(arguments){ //...code } 虽然上面两种方式逻辑上是等价的,但是还是有点小区别: 区别一:例一中的函数会在代码执行以前被加载到作用域中,而例二则是在代码执行到那一行的时候才会有定 义: 区别二:函数声明会给函数指定一个名字,而函数表达式则是创建一个匿名函数,然后将这个
-
详解IOS开发中图片上传时两种图片压缩方式的比较
IOS 图片上传时两种图片压缩方式的比较 上传图片不全面的想法:把图片保存到本地,然后把图片的路径上传到服务器,最后又由服务器把路径返回,这种方式不具有扩展性,如果用户换了手机,那么新手机的沙盒中就没有服务器返回的图片路径了,此时就无法获取之前已经上传了的头像了,在项目中明显的不可行. 上传图片的正确方式:上传头像到服务器一般是将图片NSData上传到服务器,服务器返回一个图片NSString地址,之后再将NSString的路径转为url并通过url请求去更新用户头像(用户头像此时更新的便是NS
-
浅谈JS中的三种字符串连接方式及其性能比较
工作中经常会碰到要把2个或多个字符串连接成一个字符串的问题,在JS中处理这类问题一般有三种方法,这里将它们一一列出顺便也对它们的性能做个具体的比较. 第一种方法 用连接符"+"把要连接的字符串连起来: str="a"; str+="b"; 毫无疑问,这种方法是最便捷快速的,如果只连接100个以下的字符串建议用这种方法最方便. 第二种方法 以数组作为中介用 join 连接字符串: var arr=new Array(); arr.push(a);
-
go语言中五种字符串的拼接方式(小结)
目录 +拼接方式 sprintf函数 Join函数 buffer.Builderbuffer.WriteString函数 buffer.Builder函数 ps:直接使用运算符 主要结论 +拼接方式 这种方式是我在写golang经常用的方式,go语言用+拼接,php使用.拼接,不过由于golang中的字符串是不可变的类型,因此用 + 连接会产生一个新的字符串对效率有影响. func main() { s1 := "hello" s2 := "word" s3 :=
-
详解Spring 两种注入的方式(Set和构造)实例
依赖注入是指对象之间关系的控制权由应用代码中转到外部容器.Spring框架主要提供了Set注入和构造注入两种依赖注入方式. 1:Set注入指的就是在接受注入的类中定义一个要被注入的类型的一个set方法,并在参数中定义需要注入的元素.Set注入式一种装配Bean属性的直接方法,但Set注入的一个缺点就是它假设了所有的可变属性都可以通过set方法访问到,无法清晰地表示哪些属性是必须的,哪些属性是可选的. 2:构造注入是在接收注入的类中定义一个构造方法,并在构造方法中定义需要注入的参数.构造注入方式的
-
PHP守护进程的两种常见实现方式详解
本文实例讲述了PHP守护进程的两种常见实现方式.分享给大家供大家参考,具体如下: 第一种方式,借助 nohup 和 & 配合使用. 在命令后面加上 & 符号, 可以让启动的进程转到后台运行,而不占用控制台,控制台还可以再运行其他命令,这里我使用一个while死循环来做演示,代码如下 <?php while(true){ echo time().PHP_EOL; sleep(3); } 用 & 方式来启动该进程 [root@localhost php]# php deadlo
-
JavaScript中两种链式调用实现代码
一.方法体内返回对象实例自身(this) 复制代码 代码如下: function ClassA(){ this.prop1 = null; this.prop2 = null; this.prop3 = null; } ClassA.prototype = { method1 : function(p1){ this.prop1 = p1; return this; }, method2 : function(p2){ this.prop2 = p2; return this; }, metho
随机推荐
- ajax跳转到新的jsp页面的方法
- 不错的一篇关于javascript-prototype继承
- PHP动态输出JavaScript代码实例
- Lesson02_04 表单标签(2)
- 使用 Iisftp.vbs 停止FTP站点的方法
- Java的Struts框架中append标签与generator标签的使用
- JS 实现列表与多选框选择附预览动画
- 分享Visual Studio原生开发的10个调试技巧
- js限制checkbox勾选的个数以及php获取多个checkbbox的方法深入解析
- WordPress中缩略图的使用以及相关技巧
- php生成随机字符串可指定纯数字、纯字母或者混合的
- C++之CWnd窗口框架实例
- Android自定义Progress控件的方法
- CSS制作树状目录教程
- jq stop()和:is(:animated)的用法及区别(详解)
- Oracle导出excel数据
- Oracle 外连接实现代码
- android WakeLock使用方法代码实例
- Android开发之串口编程原理和实现方式
- PHP使用Pear发送邮件(Windows环境)

