Python selenium使用autoIT上传附件过程详解
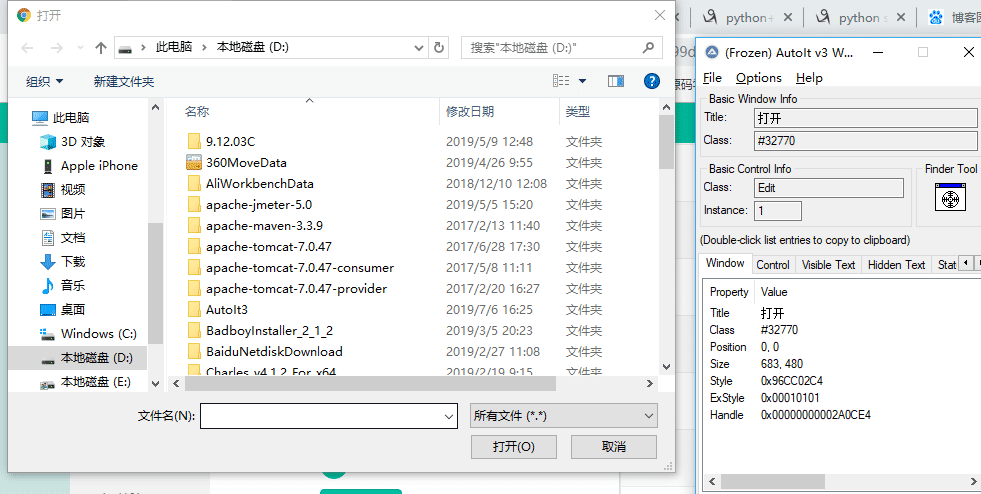
1.首先打开AutoIt Windows Info 工具,鼠标点击Finder Tool(按住左键不松手),鼠标将变成一个小风扇形状的图标,移动到目标控件上;如图

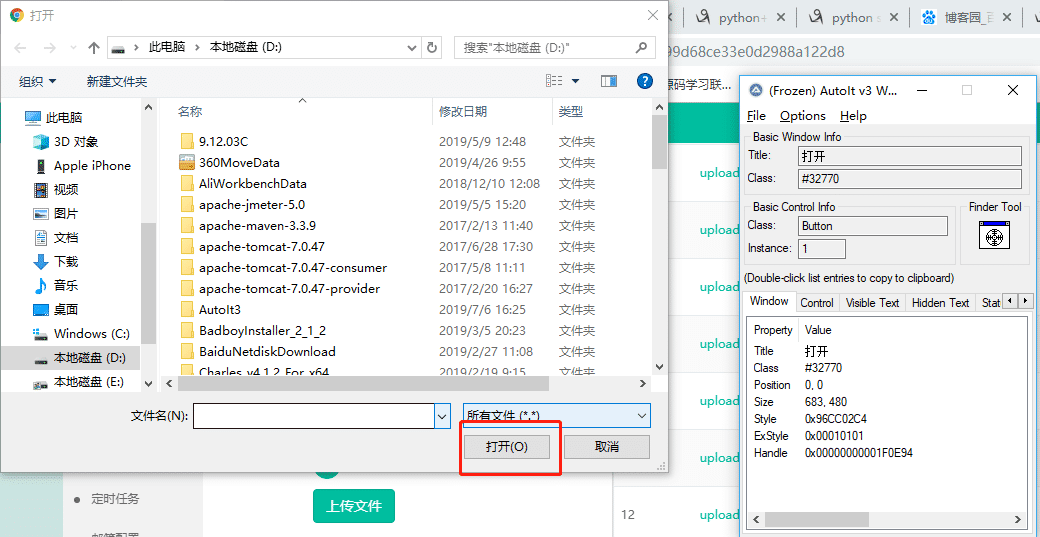
2.通过AutoIt Windows Info 获得以下信息。
窗口的title为“打开”,标题的Class为“#32770”。
文件名输入框的class 为“Edit”,Instance为“1” ,ClassnameNN为“Edit1”。
打开按钮的class 为“Button”,Instance为“1” ,所以ClassnameNN为“Button1”。

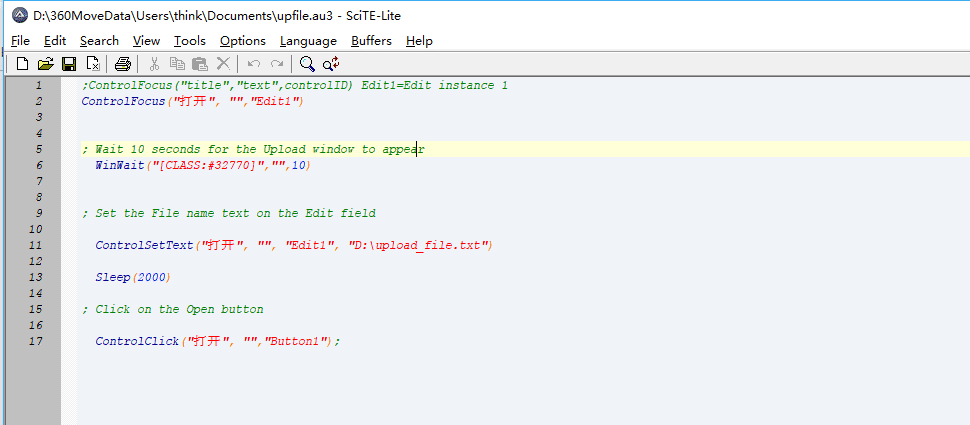
3.编写脚本(因为IE、Chrome、FireFox文件上传的左上角位置title不一致,所以我们坐下适配)
编写工具:SciTE Script Editor应用程序

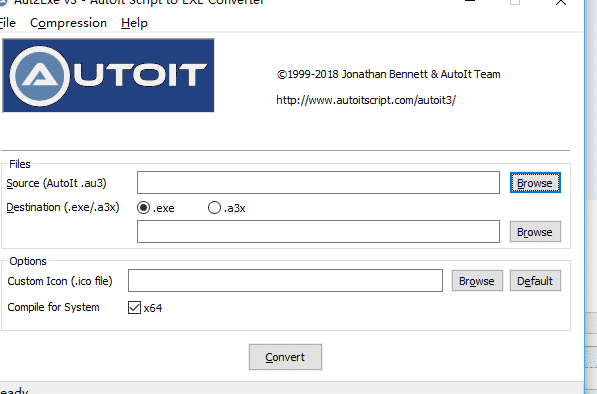
4.转换成exe文件:打开autoit安装目录下的应用程序:Compile Script to .exe (x86)或者Compile Script to .exe (x64)

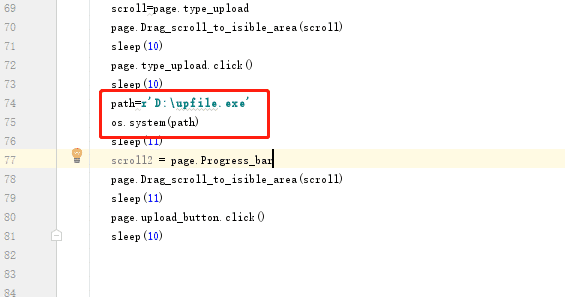
5.在selenium中的调用:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Python+AutoIt实现界面工具开发过程详解
前言 不同于Linux服务器上的命令行操作,在windows系统上用户的使用习惯还是倾向于使用有界面的工具.如果工具是命令行交互操作的方式,可能是有悖于在windows上使用的操作习惯,往往不容易推广使用. 由于需要维护测试部工具的原因,其中有一个工具是用AutoIt语言实现的,利用几天时间把工具源码学习了一下.发现使用AutoIt可以快速开发工具界面.当然它也能各种逻辑处理,而且也很方便. 但是考虑精力和学习成本,我主要使用AutoIt的方式还是利用它来实现界面开发以及学习基本的语法完成简单的
-
autoit GUI相关知识
GUI 的概念 GUI 可由一个或多个 窗口 组成,这些窗口又带有一个或多个控件.GUI是靠"事件驱动"实现与用户的交互的,比如像点击按钮这样的动作就会引发一个事件.程序在空闲状态时等待事件的发生,捕捉到事件时则根据事件执行相关操作.您可以猜想自己在门边等邮差(一直坐在那儿直到有信被送进来为止),等邮差把信送来了,您就要阅读该信并决定下一步做什么,这就跟GUI的原理一样了:您等待的是邮差,而GUI则等待事件, 当然,在GUI(指程序的界面)运行时您也可以选择要做的其它任务,比如使用GU
-
autoit入门教程小结第1/5页
作者: yonken 据我了解需要编写AutoHotkey/AutoIt脚本来实现自动化操作的用户很多都是网管,其它则可能是一些个人用户,他们一般都具有相当的技术水平,而且都希望能借助脚本来完成某些以往需要人工操作的重复性劳动,但限于语言条件上的限制可能对官方的帮助文档有较难理解之处.为方便读者,我将从最简单的说起,每个示例尽可能同时给出相应的AHK和AU3版本代码.本文将尽可能用较通俗的语言描述,但并不打算讲解语法基础,所以不一定适合新手阅读. 文中涉及到的AHK/AU3版本: AutoHot
-
AutoIt3和按键精灵的功能对比第1/2页
第一次用按键精灵是两三年前的事情了,现在硬盘上还保留着 2.65 版呢,也是因为要寻求比它更好的东西而结识了AutoIt,说实话,5.6版除了比2.65版花哨了一些之外,显著的功能增加并没有多少,跟这个版本号不大搭配 按键精灵和AutoIt是两个风格完全不一样的软件 从易用性上讲 按键精灵注重易用性,是傻瓜型的软件,一个完全没有编程基础的人一样可以用按键精灵编写出很好用的脚本 AutoIt更注重功能型,是脚本型的软件,对于没有写过程序的人来说,要能上手写AutoIt的脚本会稍微有点难度 按键精灵
-
autoit 更改个人文件夹的小工具
V0.3 2008年6月1日 增加"在选项窗口的'全选'.'全取消'"的功能. 增加"在主窗口的将链接恢复到默认路径"的选项. V0.2 2008年5月23日 增加"弹出式子窗口,用于添加项目并动态改变主窗口"的功能. 对更改过的路径,加深背景色突出显示. V0.1 2008年5月23日 测试通过"我的文档,我的音乐,我的视频,我的收藏,我的桌面"的测试. 完成编程时动态增加选项功能. #Region ;**** 参数创建于
-
python+selenium+autoit实现文件上传功能
问题 在做web端ui层自动化的时候会碰到文件上传的操作,经常有朋友问到,这里总结一下 解决方案 第一种:type=file的上传文件,类似如下的 使用类似这样的代码就可以完成: driver.find_element('name','file').send_keys('./小强测试品牌.png') 第二种:就是第一种除外的,实现起来较为麻烦,这里用到了autoit,大致步骤如下: 1.下载并安装autoit,之后在开始菜单可以看到如下 AutoIt Windows Info 用于识别Windo
-
使用AutoIT实现自动登录/退出客户端软件,删除日志
在开发提供了添加日志版本的客户端后,开始尝试重现错误. 手工执行登录20余次后,再次遇到登录失败,但开发说输出的日志不够详细,重新提交了一个编译版本.实在是不想再重复做登录操作,于是想到写一个自动化的脚本来实现手工过程: 1)输入用户名,密码,登录客户端 2)退出客户端 3)删除安装后的用户应用目录(每次用户登录后,都会生成一个用户的应用目录,删除是为了尽量接近全新安装客户端后再登录的情况) 首先想到的是QTP,但由于我的测试机之前就安装QTP 不成功,重装系统当然是来不及了.于是想到使用Aut
-
AutoIt脚本的反编译和代码格式化问题分析
最近集中冒出一波AutoIt的恶意脚本来,也就多看了几个这类的样本.AutoIt脚本是以".au3"为扩展名的明文脚本,但病毒作者自然不会把明文的脚本放出来.所以自然用到了AutoIt自带的这个Au2Exe的工具: 可以看到AutoIt允许用户将au3的明文脚本编译成exe文件或者a3x文件.exe文件自不必赘述,就是我们平时熟悉的PE文件,但如果编译成exe文件,则失去了AutoIt脚本在恶意程序领域的优势(懂的自然懂,不细说),所以目前捕获的大多数恶意样本都是将脚本编译成a3x文件
-
Python selenium使用autoIT上传附件过程详解
1.首先打开AutoIt Windows Info 工具,鼠标点击Finder Tool(按住左键不松手),鼠标将变成一个小风扇形状的图标,移动到目标控件上:如图 2.通过AutoIt Windows Info 获得以下信息. 窗口的title为"打开",标题的Class为"#32770". 文件名输入框的class 为"Edit",Instance为"1" ,ClassnameNN为"Edit1". 打开
-
Java 中HttpURLConnection附件上传的实例详解
Java 中HttpURLConnection附件上传的实例详解 整合了一个自己写的采用Http做附件上传的工具,分享一下! 示例代码: /** * 以Http协议传输文件 * * @author mingxue.zhang@163.com * */ public class HttpPostUtil { private final static char[] MULTIPART_CHARS = "-_1234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJK
-
Python+Selenium自动化环境搭建与操作基础详解
目录 一.环境搭建 1.python安装 2.pycharm下载安装 3.selenium下载安装 4.浏览器驱动下载安装 二.Selenium简介 (1)SeleniumIDE (2)SeleniumRC (3)SeleniumWebDriver (4)SeleniumGrid 三.常用方法 1.浏览器操作 2.如何获取页面元素 3.查找定位页面元素的方法 4.操作方法 5.下拉框操作 6.WINDOS弹窗 7.iframe内嵌页面处理 8.上传文件 9.切换页面 10.截图 11.等待时间
-
iOS开发中以application/json上传文件实例详解
本文通过实例代码给大家讲解iOS中以application/json上传文件的形式,具体内容详情大家参考下本文. 在和sever后台交互的过程中.有时候.他们需要我们iOS开发者以"application/json"形式上传. NSString *accessUrl = [NSString stringWithFormat:@"%@/xxx",@"https://www.xxxxx.com:xxxx"]; NSMutableURLRequest
-
最详细的文件上传下载实例详解(推荐)
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用Servlet获取上传文件的输入流然后再解析里面的请求参数是比较麻烦,所以一般选择采用apache的开源工具common-fileupload这个文件上传组件.这个common-fileupload上传组件的jar包可以去apache官网上面下载,也可以在struts的lib文件夹下面找到,stru
-
jQuery File Upload文件上传插件使用详解
jQuery File Upload 是一个Jquery文件上传组件,支持多文件上传.取消.删除,上传前缩略图预览.列表显示图片大小,支持上传进度条显示:支持各种动态语言开发的服务器端. 官网链接:https://github.com/blueimp/jQuery-File-Upload/wiki 特点:拖放支持:上传进度条:图像预览:可定制和可扩展的:兼容任何服务器端应用平台(PHP, Python, Ruby on Rails, Java, Node.js, Go etc.). 使用方法:
-
Element el-upload上传组件使用详解
目录 基本用法 上传文件数量 上传格式及大小限制 上传过程中的各种钩子 显示已上传文件列表 上传时提交数据 选取和上传分开处理 upload上传是前端开发很常用的一个功能,在Vue开发中常用的Element组件库也提供了非常好用的upload组件. 基本用法 代码: <el-upload :action="uploadActionUrl"> <el-button size="small" type="primary">点击
-
Servlet文件的上传与下载详解
目录 文件的上传和下载 1. 文件上传细节 2. 文件上传 3. 文件下载 文件的上传和下载 1. 文件上传细节 要有一个 form 标签,method-post请求 (因为get有长度限制) form标签的属性 encType 值必须为 multipart/form-data 表示提交的数据以多端(每一个表单项一个数据段)的形式进行拼接,然后以二进制流的形式发送给服务器 在 form 标签中使用 input type="file" 添加上传的文件 编写服务器代码 (Servlet接收
-
Spring实现文件上传的配置详解
添加依赖 主要用来解析request请求流,获取文件字段名.上传文件名.content-type.headers等内容组装成FileItem <!--添加fileupload依赖--> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.3</versio
-
Android ksoap调用webservice批量上传多张图片详解
Android ksoap调用webservice批量上传多张图片详解 这几天一直在开发app,哎呀,什么都是第一接触,想想自己自学Java,然后自学Android,一直没有放弃,曾想放弃的,但是想到爸妈供我上学,不能在宿舍里面玩游戏,加入学校实验室,一天没课就来着里学习,当然这里也有志同道合的人,一起努力一起进步!虽然大学这几年都在努力的学习技术,也没有参加什么活动的,更别说找个女伴了!还是老老实实的敲代码,成功给我带来巨大的潜能,新技术总是吸引着我.自己做项目,哎呀!好像说偏题了,言归正传吧
随机推荐
- MySQL 4.0 升级到mysql 5.0的方法
- Java 反射机制的实例详解
- Java获取当地的日出日落时间代码分享
- 详解Java中字符流与字节流的区别
- Ionic快速安装教程
- javascript 模拟坦克大战游戏(html5版)附源码下载
- ASP.NET MVC自定义错误页面真的简单吗?
- php图像处理函数大全(推荐收藏)
- Android App中使用LinearLayout进行居中布局的实例讲解
- ThinkPHP框架搭建及常见问题(XAMPP安装失败、Apache/MySQL启动失败)
- php+redis在实际项目中HTTP 500: Internal Server Error故障排除
- ASP运行出错:缺少对象: 'xmlDoc.documentElement'错误解决方法
- C#读取XML的三种实现方式
- js 深拷贝函数
- python使用reportlab实现图片转换成pdf的方法
- SQL 级联删除与级联更新的方法
- ajax+jQuery实现级联显示地址的方法
- javascript高级模块化require.js的具体使用方法
- js中new一个对象的过程
- Android自定义控件实现可左右滑动的导航条

