pycharm实现在虚拟环境中引入别人的项目
如果你想引入别人的项目,但是呢引入的项目可能与自己原先装的模块的版本产生冲突,而且如果引入一个项目就在本地进行运行使用,每个项目用的依赖包都不大相同,就会导致解释器安装包过多,就会导致加载过慢,甚至会导致安装一些依赖包失败,那最好的办法就是在虚拟环境中引入,这样就可以以一个独立的环境引入别人的项目,需要什么模块在虚拟环境下进行下载即可,就不会破坏自己本地的环境
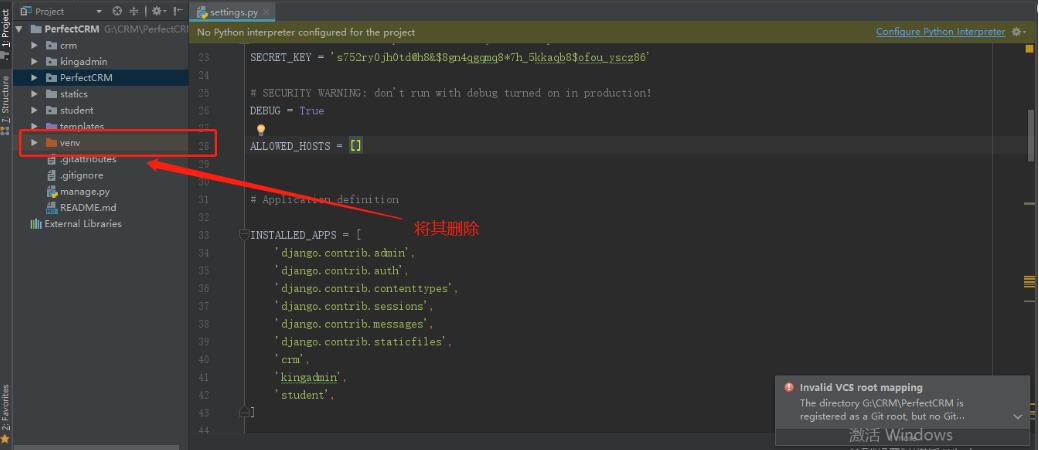
如果别人的环境中,存在venv,你可以先把venv给删除了

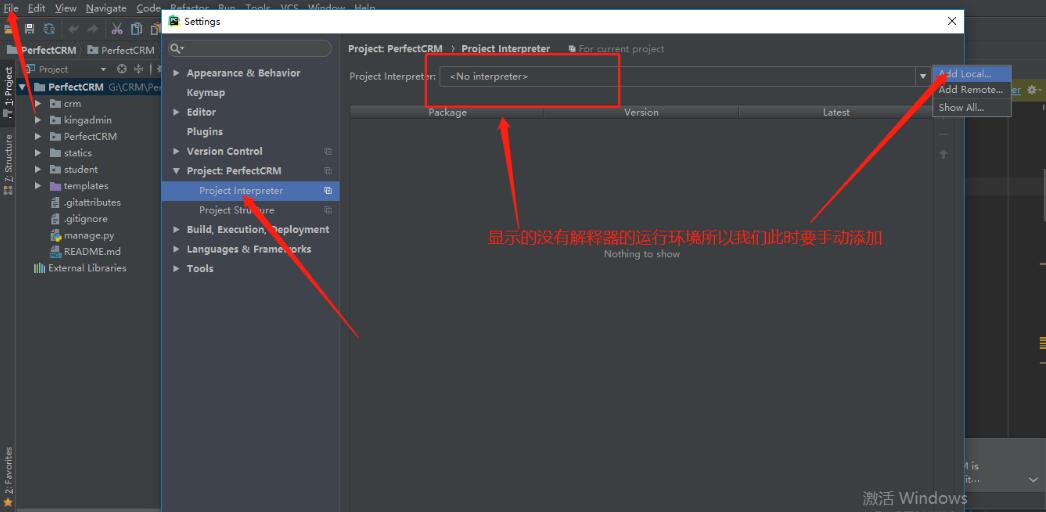
file---》settings--》Project Interpreter---》Add Local...
这一步的目的是为了在别人的项目下创建一个虚拟环境


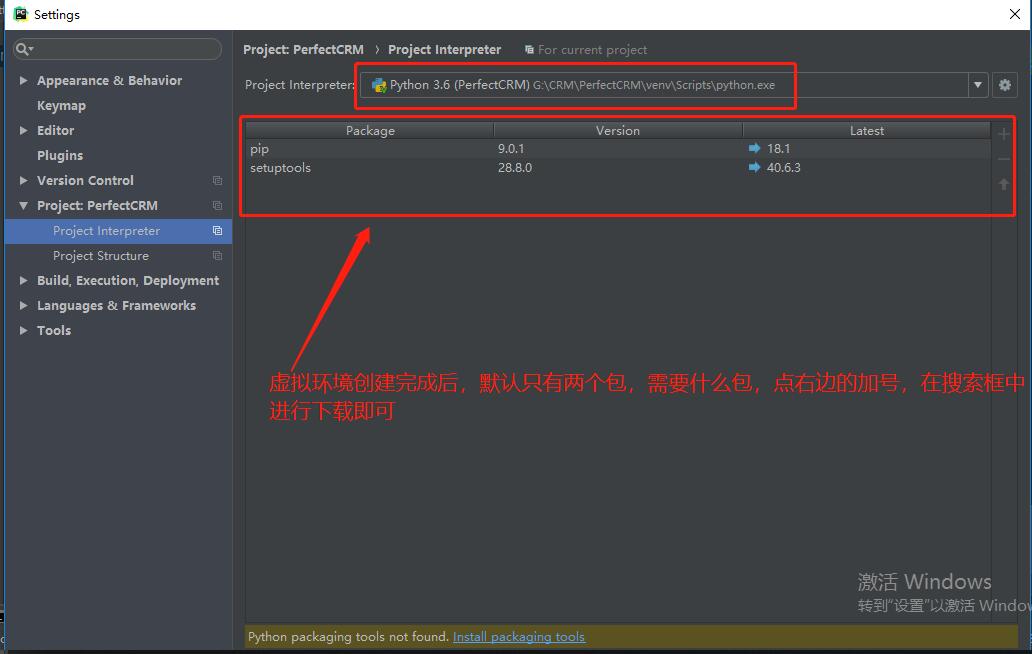
点击ok虚拟环境就建立好了,建立好虚拟环境,我们就可以根据别人项目中需要哪些模块进行下载,此时下载的模块是在虚拟环境的,就可以实现与其他环境进行隔离

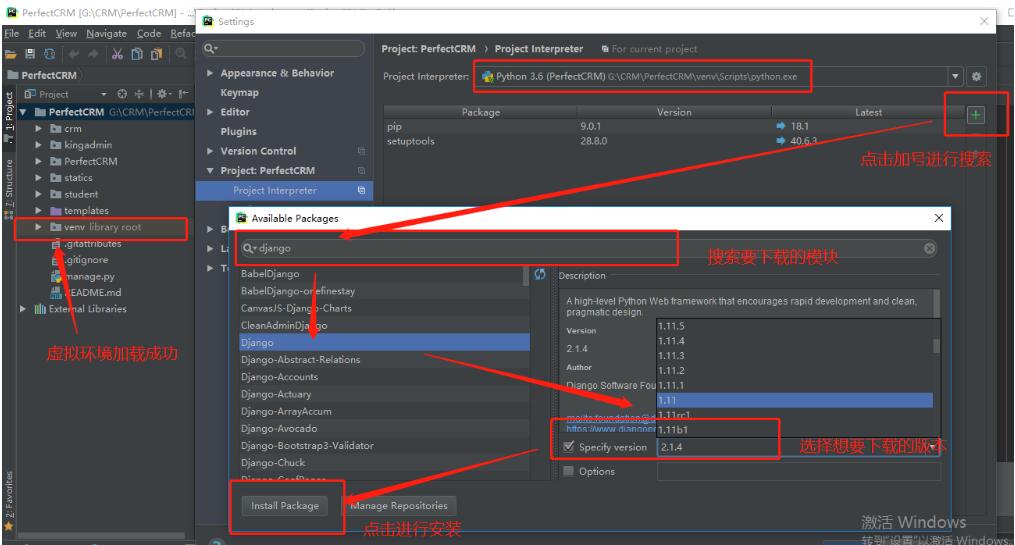
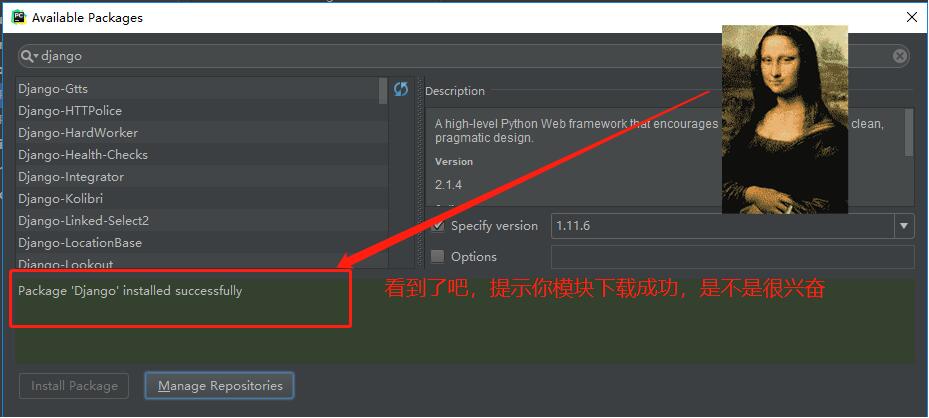
点击右边的加号,进入下面的界面,在搜索框中输入要下载的模块即可,当然你还可以选择要下载的版本

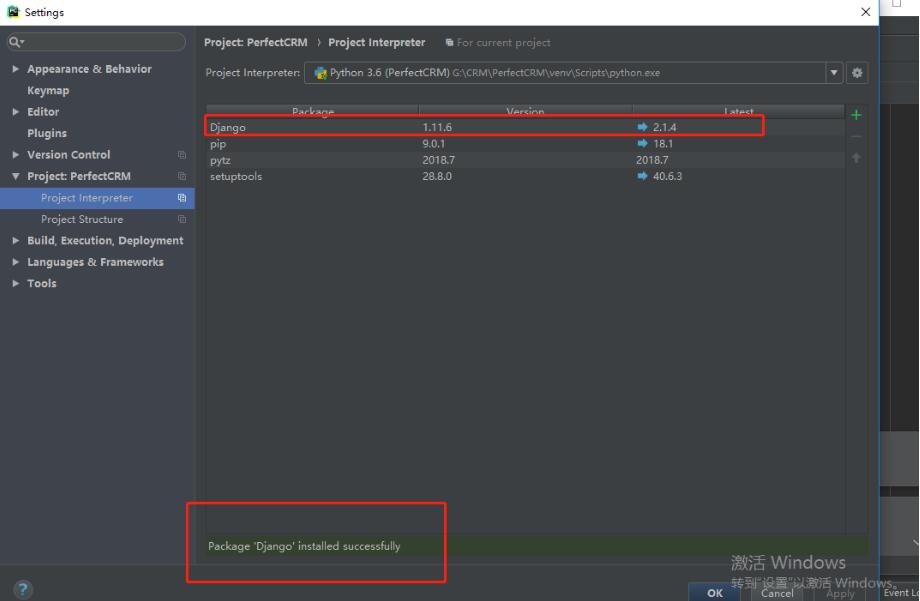
出现下面界面说明你成功将安装包安装成功!!!!


如果你还需要配置其他的环境安装包,点击右上角加号进行安装即可哦!!!

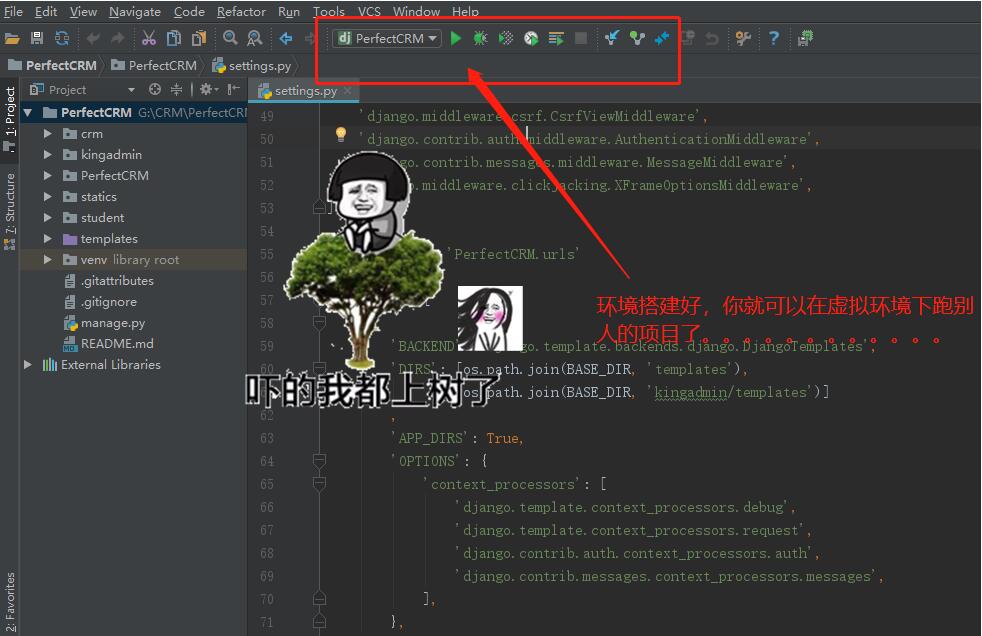
当然你也可以使用命令将项目进行跑起来,至于命令行你自己脑补怎么进行实现吧,毕竟网上啥都有,不是吗?
如果你是想通过命令行搭建一个虚拟环境,供自己创建的项目请点击:我在这呢
以上这篇pycharm实现在虚拟环境中引入别人的项目就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
PyCharm导入python项目并配置虚拟环境的教程详解
进入PyCharm后,点击File→Open,然后在弹窗中选择需要导入项目的文件夹: 打开了python项目后,需要配置该项目对应的python才可以正常运行: 配置步骤:File→settings 在设置弹窗中选择Project Interpreter,然后点击add: 在弹窗中,选择Existing environment,路径可以选择python项目的路径: 然后就大功告成了,可以去试着运行你的程序了~ 总结 以上所述是小编给大家介绍的PyCharm导入python项目并配置虚拟环境的教程
-
pycharm实现在虚拟环境中引入别人的项目
如果你想引入别人的项目,但是呢引入的项目可能与自己原先装的模块的版本产生冲突,而且如果引入一个项目就在本地进行运行使用,每个项目用的依赖包都不大相同,就会导致解释器安装包过多,就会导致加载过慢,甚至会导致安装一些依赖包失败,那最好的办法就是在虚拟环境中引入,这样就可以以一个独立的环境引入别人的项目,需要什么模块在虚拟环境下进行下载即可,就不会破坏自己本地的环境 如果别人的环境中,存在venv,你可以先把venv给删除了 file--->settings-->Project Interprete
-
ubuntu下的虚拟环境中安装Django的操作方法
在ubuntu的命令行窗口中进行如下操作: 1.安装虚拟环境 sudo pip install virtualenv 2.创建虚拟环境 mkvirtualenv 文件名 -p python3(这是python版本) 有些朋友对"mkvirtualenv 文件名" 有疑问,这个是默认为python2版本 不过要注意,这里操作要联网进行,将python复制一份到虚拟环境中去 3.切换虚拟环境 workon 文件名 即可在虚拟环境中工作 注:删除虚拟环境 rmvirtualenv 文件名 退
-
在Vue项目中引入腾讯验证码服务的教程
什么是腾讯验证码?它长这个样子--:point_down: 最近公司项目要求引入腾讯云验证,要求是这样的: 为了防止别人恶意刷短信验证码,当用户短时间内多次获取验证码的时候,需要调用腾讯验证码,验证成功后会继续自动发送验证码 ,刚开始的我听的一脸蒙蔽,网上搜索也没有多少相关的文章,然而现在我接通啦,发现是很简单点事(或许就是因为太简单了所以没有人写2333-) 不多BB,开始吧! 先看文档的接口调用流程: (文档地址: cloud.tencent.com/document/pr- ) 总共分成几
-
如何在Python项目中引入日志
Logging模块的使用 简单使用 Logging 模块提供了一系列便利的函数 它们分别是 debug(), info(), warning(), error(), critical() import logging logging.debug('debug log test') logging.info('info log test') logging.warning('warning log test') logging.error('error log test') logging.cri
-
Vue中引入样式文件的方法
一.在vue中使用scss 首先进行安装如下依赖: cnpm i sass-loader node-sass -D 二.vue中引入样式文件 1)在index.html模板html文件中引入,这种方式引入的原样编译在生成的html文件中,如果想要通过link引入外部的样式文件,建议使用这种方式: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>2imis&
-
用Vue-cli搭建的项目中引入css报错的原因分析
我最近在研究Vue的路上,今天遇到了个问题,在vue cli 引入css报错,后来查询了很多资料,那么今天也算个学习笔记吧! 1.问题描述 之前用vue-cli搭建的项目,在main.js中引入elementUI库中的css,或者在其他文件中(比如App.vue)引入自己的css文件(假如你的文件是在src目录下),都会报一个相同的错.下如图 经过一番折腾之后发现需要在build文件下的webpack.base.conf.js中加上下面的代码即可 { test: /\.css$/, includ
-
在页面中引入js的两种方法(推荐)
在页面中引入js有两种基本方式:在页面中嵌入js.引用外部js文件. 一.在页面中嵌入js 这是在页面使用js最简单的方式了,一般我在写个小测试的情况下会用这种方式. 把script元素写在</body>前面,script元素的内容就是js代码.像这样: <script> // 在这里写js function test(){ alert('说点什么呢'); } test(); </script> 二.引用外部js文件 引用外部js文件,可以使js文件和HTML文件相分离
-
在html中引入外部js文件,并调用带参函数的方法
在html中引入外部js文件,并调用js文件中的带参函数 1 项目结构 2 编写a.js.test.html //a.js function abc(str){ alert(str); } //test.html <html> <head> <script type="text/javascript" src="a.js"></script> <script type="text/javascript&
-
WPF中引入WindowsForms控件的方法
本文实例讲述了WPF中引入WindowsForms控件的方法.分享给大家供大家参考,具体如下: 环境: [1]WindowsXP with SP3 [2]VS2008 with SP1 正文: Step1:在现有工程中引入Windows Forms 鼠标右键[References]->选择[Add Reference]->[.NET]标签页 加入[WindowsFormsIntegration]和[System.Windows.Forms]两项 Step2:在XAML文件里加入 [S2-1]加
-
在CODEIGNITER中 在CI中引入外部的JS与CSS呢
但今天在用CI时,却忘记了,搞了很久都没有出来,上了CI的中国官方网,终于在他们帮助下把问题觖决了,在这里把它贴出来,供大家分享. (另注:我这里是隐藏了url中的index.php文件的,与不隐藏有所不同,但最终都是采用绝对URL) 首先,我在.htaccess文件里设置(作用是隐藏index.php),如下: RewriteEngine on RewriteCond $1 !^(index\.php|images|js|img|css|robots\.txt) #在这里写要排除的资源等 Re
随机推荐
- 自学实现angularjs依赖注入
- Oracle+Mybatis的foreach insert批量插入报错的快速解决办法
- Java实现求小于n的质数的3种方法
- MYSQL环境变量设置方法
- python的绘图工具matplotlib使用实例
- Django查找网站项目根目录和对正则表达式的支持
- CentOS中使用Shell脚本实现每天自动备份网站文件和数据库并上传到FTP中
- 层盖住下拉列表框问题解决方案
- jquery一句话全选/取消全选
- JQuery对class属性的操作实现按钮开关效果
- 字段太多jquey快速清空表单内容方法
- 表单验证的完整应用案例探讨
- Android xUtils更新到3.0后的基本使用规则详解
- Spring boot实现文件上传实例(多文件上传)
- Android:Field can be converted to a local varible.的解决办法
- vue-cli3.0配置及使用注意事项详解
- Python3+PyInstall+Sciter解决报错缺少dll、html等文件问题
- js使用文件流下载csv文件的实现方法
- MYSQL如何自动为查询数据的结果编上序号详解
- Unity UI或3D场景实现跟随手机陀螺仪的晃动效果

