Android Studio自动提取控件Style样式教程
如题,有时候看见一个布局写上几百行看上去会非常吃力麻烦,这时候抽取控件样式很有必要了, Android Studio提供了抽取Style样式的方式, 可能是藏的太深了, 很少人用
光标放在控件内: 右键 –>Refactor –> Extract –>Style…

选择之后弹出对话框:

如果你用的很多, 也可以为它设置快捷键:
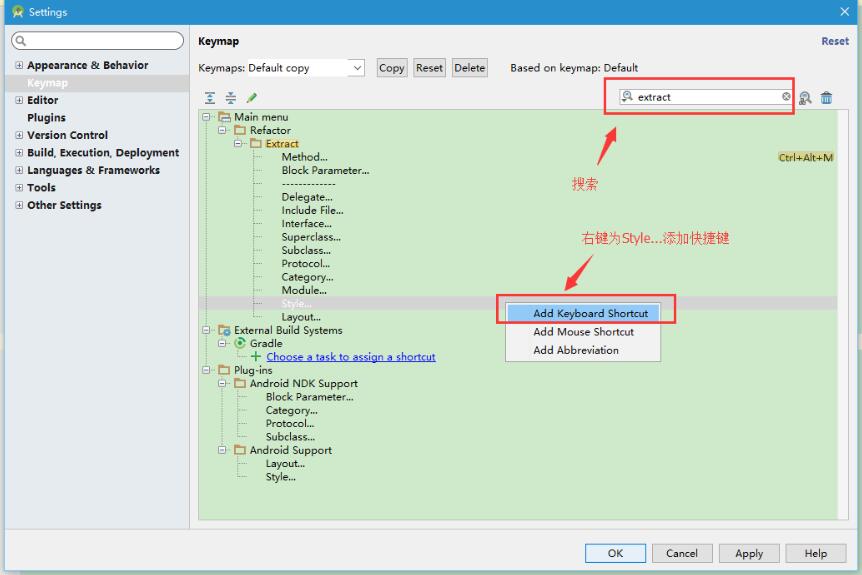
打开Android Studio设置页面, 在Keymap中搜索extract, Style就是了, 然后右键单击Style 为它添加快捷键

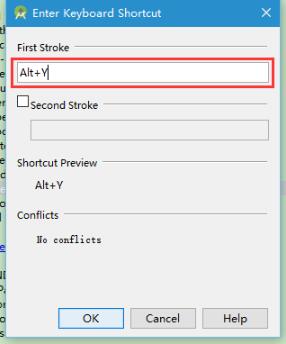
弹出窗口, 直接按你想要设置的快捷键就OK了, 然后确认

然后就快捷键, 愉快的玩耍了
补充知识:Android Studio Button 美化
改变按钮Button控件的边角、填充颜色、边框颜色。
步骤:
在 res>drawable 中新建一个 btn_all_shape.xml :
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:bottomLeftRadius="15dp"
android:bottomRightRadius="15dp"
android:topLeftRadius="15dp"
android:topRightRadius="15dp" />
<!-- 设置填充颜色 -->
<solid android:color="@color/green" />
<!-- 设置边框颜色 -->
<stroke android:width="2dp" android:color="@color/white"/>
</shape>
在要改变的按键的xml中添加这一句:
android:background="@drawable/btn_all_shape"
以上这篇Android Studio自动提取控件Style样式教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Kotlin之自定义 Live Templates详解(模板代码)
想必大家都知道 android studio 的 live templates 功能,那真是各种方便,比如你想使用 newInstance 去生成一个类的实例: 简直不要太方便! 当今 kotlin 流行起来了,你在使用 kotlin 开发 android 的时候,是不是发现以前用的 logt.loge.newinstance-,这些快捷创建代码片段的方式都不能用了,没关系,来一起自定义吧年轻人~ 打开 android studio >> File >> Settings ,搜索
-
Android Studio中CodeStyle模板的配置方式
在团队开发中,统一代码规范和风格是提高团队效率的必要工作.AS提供了 Code Style 配置方法,便于为开发团队定制一套自己的 Code Style Scheme . 一.CodeStyle配置 Code Style 文件导入编辑 进入 AS 的 Preferences 中,到下图所示选项 上图中的 SquareAndroid 即是 Square 公司提供的 Android 代码风格配置文件 这里获取,建议可以在他们的基础上进行一些自定义修改. 将下载好的文件中 SquareAndroid.
-
Android Studio自动提取控件Style样式教程
如题,有时候看见一个布局写上几百行看上去会非常吃力麻烦,这时候抽取控件样式很有必要了, Android Studio提供了抽取Style样式的方式, 可能是藏的太深了, 很少人用 光标放在控件内: 右键 –>Refactor –> Extract –>Style- 选择之后弹出对话框: 如果你用的很多, 也可以为它设置快捷键: 打开Android Studio设置页面, 在Keymap中搜索extract, Style就是了, 然后右键单击Style 为它添加快捷键 弹出窗口, 直接按你
-
Android开发实现Switch控件修改样式功能示例【附源码下载】
本文实例讲述了Android开发实现Switch控件修改样式功能.分享给大家供大家参考,具体如下: Android中自带的Switch控件在很多时候总觉得和整体系统风格不符,很多时候,自定义Switch是一种方法. 但其实不用这么麻烦,安卓自带的Switch通过修改一些属性,也可以达到和自定义Switch差不多的一个效果. 个人感觉,Switch的属性设置和其他控件还是有挺大区别的.因此,写下此文,方便有需要的同学参考. 先上效果图: 以上便是修改后效果 与 原生Switch的效果对比.代码在文
-
分享Android中ExpandableListView控件使用教程
本文采用一个Demo来展示Android中ExpandableListView控件的使用,如如何在组/子ListView中绑定数据源.直接上代码如下: 程序结构图: layout目录下的 main.xml 文件源码如下: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android
-
Android编程实现控件不同状态文字显示不同颜色的方法
本文实例讲述了Android编程实现控件不同状态文字显示不同颜色的方法.分享给大家供大家参考,具体如下: 方式一: 第一要选择的控件 <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/close_time_display" android:layout_marginRight="20
-
Android 自定义Button控件实现按钮点击变色
效果图如下所示: 一.shape 样式:(在drawable新建-->new-->Drawable resource file 在父级标签selector添加Item ) <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item and
-
ComboBox 控件的用法教程
前面我们了解了ListBox(列表框)控件的使用,在vb.net中还有一个与ListBox控件十分相似的控件--ComboBox 控件,也叫组合框.组合框控件包括两个部分,一部分是上部可以输入列表项的文本框:另一部分是位于文本框下方的列表框,用于显示用户可以从中选择的项的列表 ComboBox 控件和ListBox 控件在功能上很相似,很多情况下,这两个控件是可以互换使用的,但是还是有某种特定的环境下只适合使用一种控件的情况. 通常,ComboBox控件适合于建议用户选择控件所列举的选项.同时又
-
Android 底部导航控件实例代码
一.先给大家展示下最终效果 通过以上可以看到,图一是简单的使用,图二.图三中为结合ViewPager共同使用,而且都可以随ViewPager的滑动渐变色,不同点是图二为选中非选中两张图片,图三的选中非选中是一张图片只是做了颜色变化. 二. 需求 我们希望做可以做成这样的,可以在xml布局中引入控件并绑定数据,在代码中设置监听回调,并且配置使用要非常简单! 三.需求分析 根据我们多年做不明确需求项目的经验,以上需求还算明确.那么我们可以采用在LinearLayout添加子View控件,这个子Vie
-
Android编程之控件可拖动的实现方法
本文实例讲述了Android编程之控件可拖动的实现方法.分享给大家供大家参考,具体如下: 点击和触摸的区别是什么? 点击: 一组动作的集合 手指按下着按钮 手指要在按钮停留一段时间 手指离开按钮 private static final String TAG = "DragViewActivity"; private ImageView iv_dv_view; private TextView tv_drag_view; private int startx; private int
-
Android自定义View控件实现刷新效果
三种得到LinearInflater的方法 a. LayoutInflater inflater = getLayoutInflater(); b. LayoutInflater localinflater = (LayoutInflater)context.getSystemService (Context.LAYOUT_INFLATER_SERVICE); c. LayoutInflater inflater = LayoutInflater.from(context); onDraw 方法
-
Android Navigation TabBar控件实现多彩标签栏
先看看效果图: 源码下载:Android Navigation TabBar控件实现多彩标签栏 代码: MainActivity.java package com.bzu.gxs.meunguide; import android.app.Activity; import android.graphics.Color; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; im
随机推荐
- Angular 4环境准备与Angular cli创建项目详解
- RBAC简介_动力节点Java学院整理
- js正则表达式讲解之index属性(RegExp对象)
- 深入探究Java多线程并发编程的要点
- JAVA LinkedList和ArrayList的使用及性能分析
- Oracle并行操作之并行查询实例解析
- swift中c风格的for循环执行效率
- PHP高级对象构建 多个构造函数的使用
- MySQL学习第五天 MySQL数据库基本操作
- ASP URL反编码函数代码
- jquery 取字符串中数字的正则
- spring 操作elasticsearch查询使用方法
- java 抽象类和接口的区别详细解析
- Apache为mysql以及自己的项目设置虚拟路径
- PHP与MongoDB简介|安全|M+PHP应用实例详解
- transactionAttributes各属性意义及配置
- python实现ip查询示例
- 实例讲解C++编程中的虚函数与虚基类
- Android自定义实现开关按钮代码
- Python设计模式之中介模式简单示例

